
WordPressでブログをしていると記事の内容によっては
スキルバーを使って表示したい時ってありますよね。
スキルバーは並べることで奇麗なグラフのようになるので
見やすくわかりやすいですよ。
そこで今回はショートコードで簡単に
スキルバーを設置できるプラグインSkill Barsの紹介です。
ショートコードも1行なのでとても使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Skill Barsとは
WordPressで作成するサイト・ブログ上で
ショートコードを使いスキルバーを設置することができます。
スキルバーの名前や数値、色の変更は
ショートコードから直感的にわかるので簡単に使うことができます。
プラグインSkill Barsのインストール
さっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

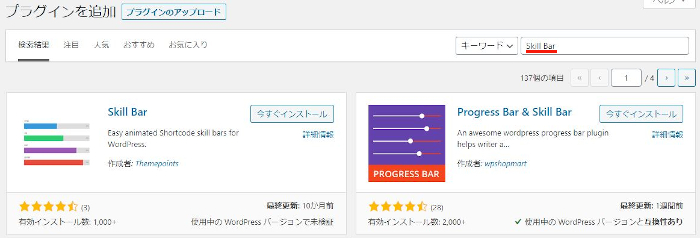
プラグインを追加のページが表示されたら
キーワード検索欄に「Skill Bars」と入力しましょう。
検索結果は、自動で反映されます。

Skill Barsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSkill Barsのインストールは終わりです。
スキルバーを設置する方法
このプラグインは初期設定がないので
ショートコードの変更箇所を直接いじっていきます。
投稿作成画面で試してみましょう。
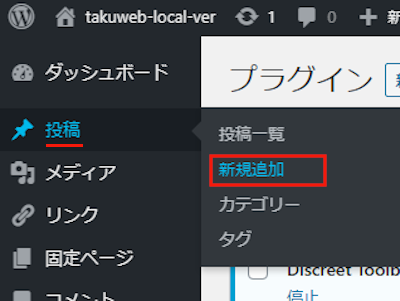
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

このように投稿作成画面が開いたら
適当にタイトルでも入れておきましょう。

ここのスペースにスキルバーのショートコードを貼り付けます。
まず、デフォルトのショートコードがありますので
変更箇所の意味を説明しますので参考にして変更してみてください。
[skillbar title="ハワイ" percentage="70" color="#FFFF00" show_percent="true"]
<変更箇所の説明>
ハワイ: 好きな項目
70: パーセンテージ(%)
#FFFF00: グラフのカラーコード
黄色は #FFFF00 : 青は #006FAB : 緑は #009A57
灰色は #C7C2AF : 赤は #ff0000
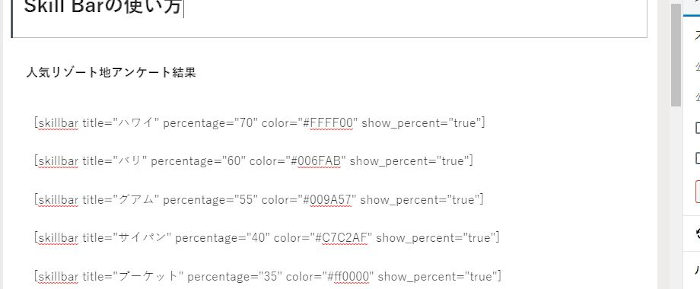
上記の感じで5つのスキルバーの
ショートコードを作成してみました。
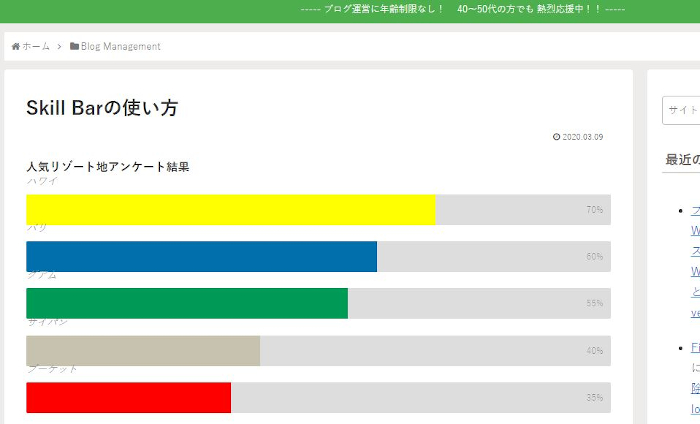
テーマは人気リゾート地アンケートにしてみました。

では、「プレビュー」から
どのように反映されるのか見てみましょう。

画像のように作成した
人気リゾート地アンケートが表示されていますね。
このスキルバーはアニメーションで表示されますよ。

これでSkill Barsの紹介は終わりです。
関連記事となりますが
このスキルバーと同じようなプラグインで
グラフやチャートを作成できるものもあります。
説明記事などで見やすくわかりやすくなるので
興味のある方はここより参考にしてみてください。
まとめ
今回はスキルバーを簡単に使えるプラグインでした。
スキルバーはアンケート結果やシェア率に使うと見やすいですよね。
みなさんも定期的な情報公開などで使ってみてはどうでしょうか。
また、上で紹介したプラグインも使いやすいので
試してみてはどうでしょうか。





