
WordPressでブログをしていると時には
説明が多くなる場合や複数のコンテンツを必要とする場合がありますよね。
そういう時は、縦にただ長くなると読者も少し疲れてしまいます。
そこで複数のコンテンツをタブでまとめることで
タブパネルとして設置すると便利ですよ。
そこで簡単にタブパネルを作成・設置できる
プラグインTabs Responsiveの紹介です。
このプラグインはタブごとに画像も使えるので
説明や紹介に使うととても便利です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Tabs Responsiveとは
WordPressのブログにタブパネル・タブメニューを設置できるプラグインです。
複数のタブを一つにまとめたタブパネル作成後は
ショートコードが発行されるので簡単に使うことができます。
プラグインTabs Responsiveのインストール
さっそく進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Tabs Responsive」と入力しましょう。
検索結果は、自動で反映されますよ。

Tabs Responsiveを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTabs Responsiveのインストールは終わりです。
タブパネルの作成
このタブパネルの設置は
タブパネルを作成後に公開してから設置する方法になります。
まずは、タブパネルを作成していきましょう。
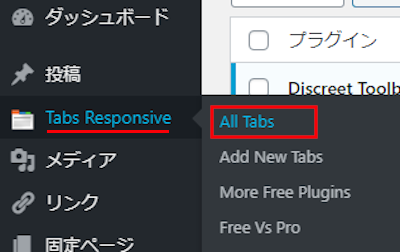
ダッシュボードから「Tabs Responsive」→「All tabs」をクリックします。

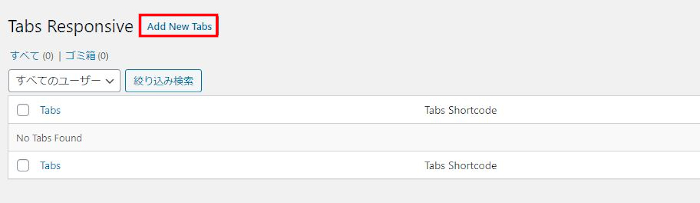
タブパネルの作成したリストが表示されるページが表示されます。
まだ何も作成していないので何もありませんね。
「Add New Tabs」をクリックして作成ページに移動しましょう。

このAdd New Tabsページでタブパネルを作成します。
始めの空白にタイトルを入力します。
タイトルを追加: タブパネルのタイトルを入力します。
ここでは「ゴールデン・ヒットミュージック」にしました。

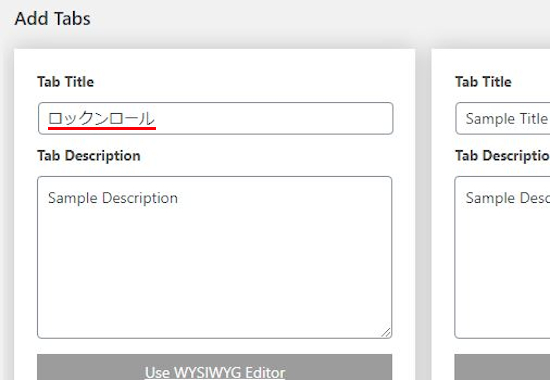
続いて、各タブを作成していきます。
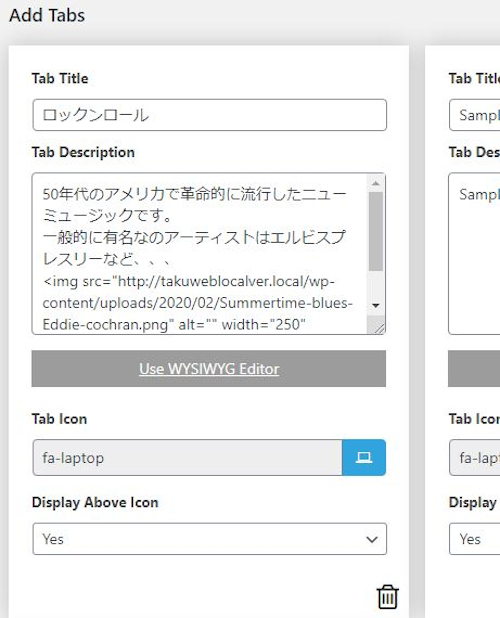
Tab Title: タブのタイトルを入力します。
ここでは「ロックンロール」にしました。

Tab Description: このタブの説明文を書きます。
また、説明文だけっではなくもっと本格的にしたい場合は
「Use WYSIWYG」をクリックしましょう。

エディターが開くので
好みのものを作成しましょう。
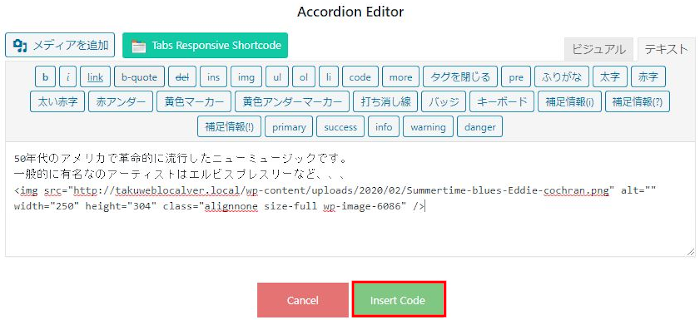
ここでは画像を追加していきます。
「メディアを追加」をクリックしましょう。

メディアライブラリが開くので
画像を選んで「投稿に挿入」をクリックします。

このようにコードが入ったらOKです。
「Insert Code」をクリックします。

下にある項目はこのままで大丈夫ですよ。
Tab Icon: タブのアイコンですが無料版はこれのみになります。
Display Above Icon: タブアイコンの表示になります。
「Yes」のままで大丈夫です。
これでタブパネルになる一つのパネルができました。

この方法でタブを増やしていきます。
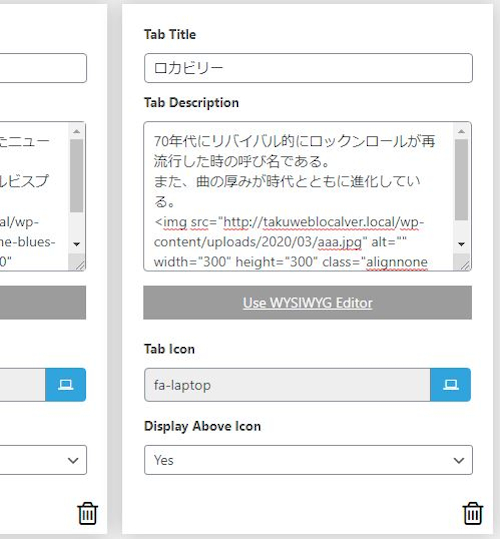
画像のように2つ目のタブを作成しましょう。

さらに追加でタブを3つ作成しました。
ここではテスト的にこの3つのタブで進めていきます。

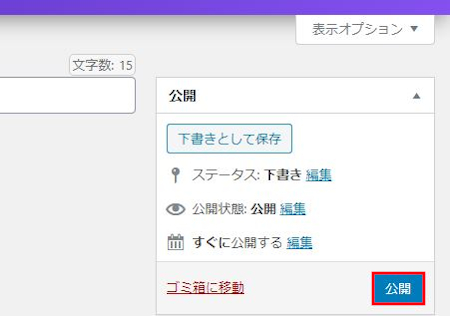
このタブパネルは公開して使用するので
画面右上の「公開」をクリックしましょう。

サイドバーにタブパネルを設置
ここでは作成したタブパネルをブログに設置していきます。
サイドバー、メインスペースと2か所とも紹介していますので順番に進めていってください。
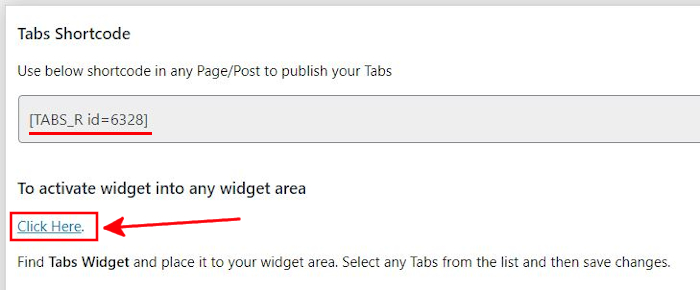
公開後、画面の下の方に「Tabs Shortcode」の項目が出てくるので
ここにあるショートコードをコピーしておきましょう。
まずは、サイドバーから設置してみます。
To activate widget into any widget area:
ウィジェットでサイドバーに設置する方法になります。
「Click Here」をクリックしましょう。

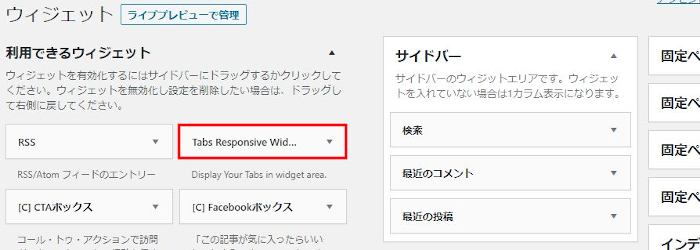
ウィジェットのページが開いたら
「Tabs Responsive Wid…」を探しましょう。
これがタブパネル用のウィジェットになりますよ。

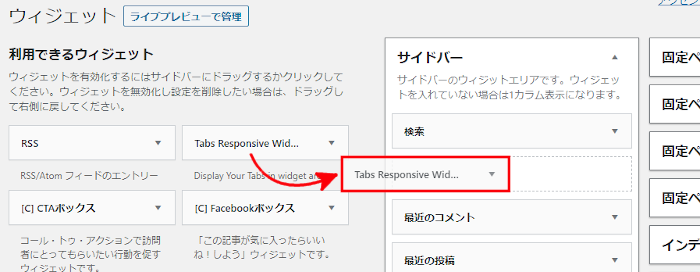
「Tabs Responsive Wid…」を見付けたら
サイドバーへドラッグ&ドロップで移動させましょう。

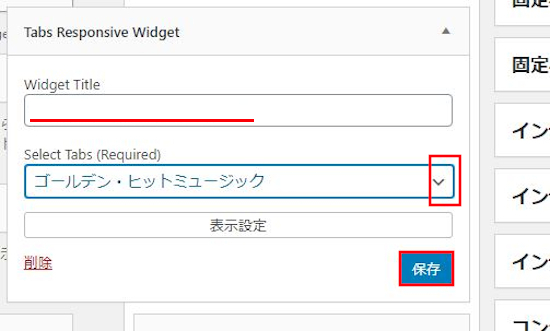
移動させると自動でTabs Responsive Widgetが開きます。
ここで作成したどのタブパネルを使うか指定します。
Widget Title: ウィジェットのタイトル名を表示できます。
ここでは表示したくないので空白にしました。
Select Tabs (Required): 使用するタブパネルを選びます。
最後に「保存」をクリックしましょう。

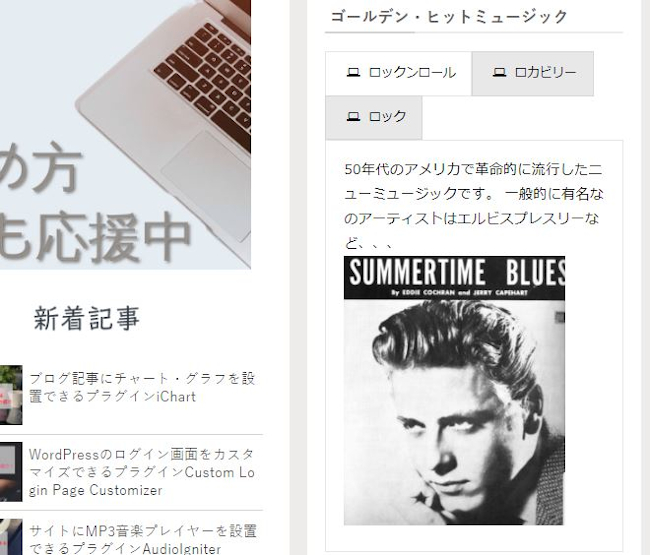
これでサイドバーにタブパネルが設置されたので確認しています。
ネット上ではサイドバーにこのように表示されますよ。
各項目をクリックすることでタブが切り替わります。

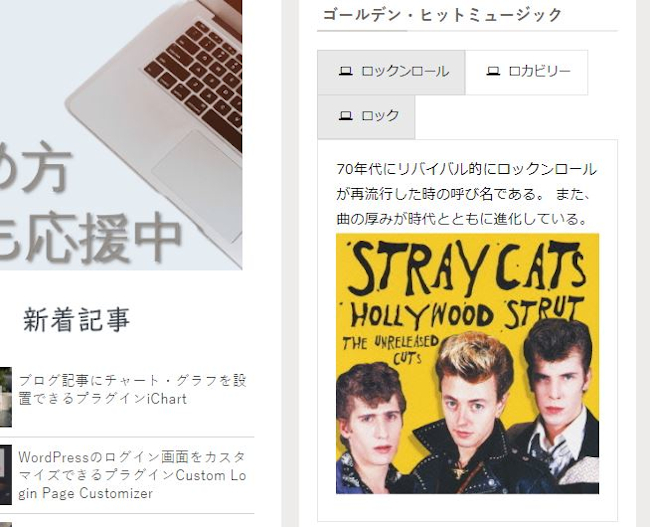
タブのロカビリーをクリックしてみました。

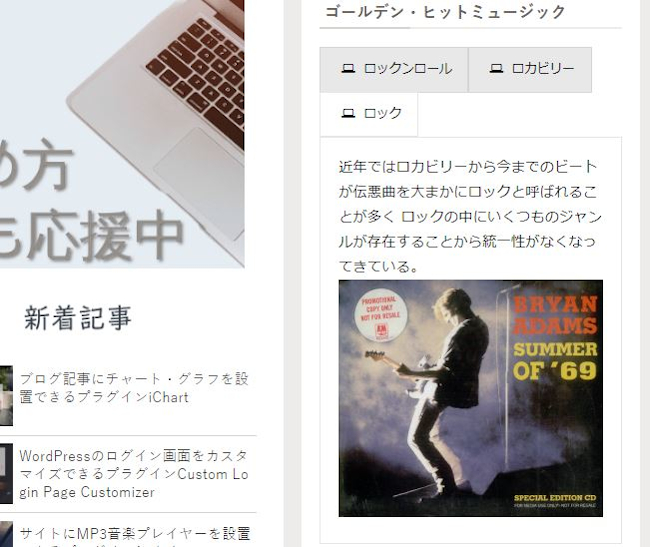
次はタブのロックをクリックしてみました。

これだと各項目をスマートに説明できるようにありますね。
投稿記事のメインスペースにタブパネルを設置
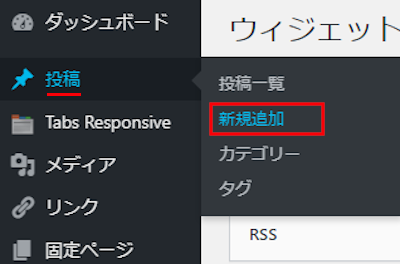
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

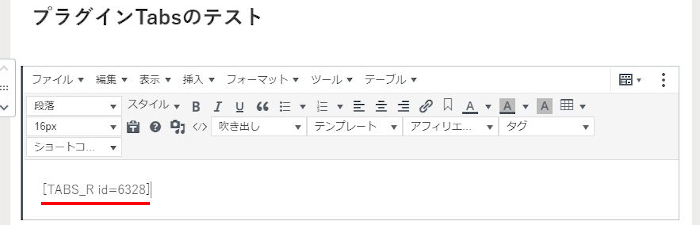
投稿記事作成ページでは
作成したタブパネルのショートコードを貼り付けます。

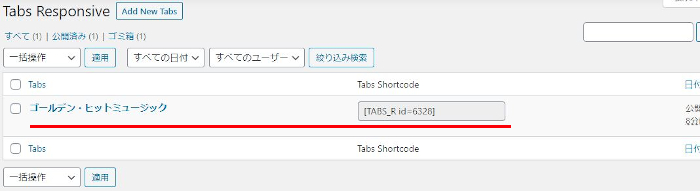
ショートコードの確認はタブパネルのリストでも確認できます。

それでは「プレビュー」で確認してみましょう。

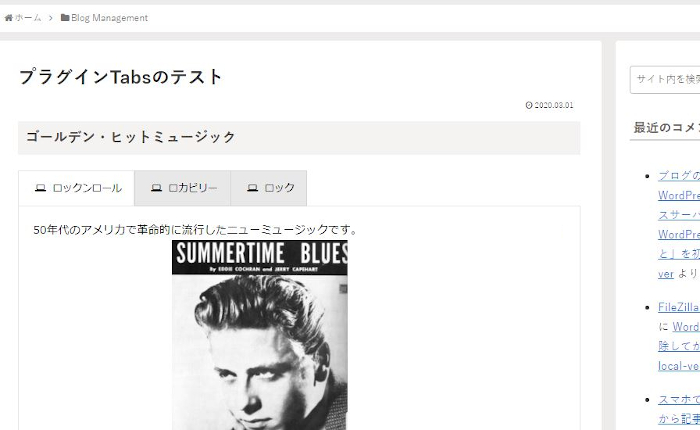
このように本文のメインスペースにタブパネルが設置ができています。

これでTabs Responsiveの紹介は終わりです。
タブの関連記事となりますが
他にも便利なタブ機能のプラグインもあります。
こちらは画像などを使わないシンプルなタブメニューですが
ブログで扱う内容によって説明しやすいものになっています。
興味のある方はここより参考にしてみてください。
まとめ
今回は簡単にタブパネルを作成できるプラグインの紹介でした。
このタブパネルは使うと便利差がわかりますよ。
私的にはオールディーズの曲が好きなので
年代別に代表するレコードリストなど作成したくなりますね。
みなさんも自分扱っているブログのジャンルの説明・紹介にどうでしょうか。





