
WordPressでブログをしていると
場合によってはアンケートをしたい時ってありませんか。
そういたときにアンケートの進捗状況・結果報告を
表示できると便利ですよね。
そこで簡単にプログレスバーを簡単に設置できるプラグイン
Progress Bar & Skill Barの紹介です。
リアルタイムの状況表示ではないので
自分で数値を決めることができるので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Progress Bar & Skill Barとは
WordPressのブログにアンケート結果などのプログレスバーを
メインスペース、サイドバーに設置することができます。
また、作成時にバーの色や数値なども決めれるので
示したい結果でのプログレスバーを作成できます。
*リアルタイムのカウント機能は付いていません。
プラグインProgress Bar & Skill Barのインストール
それでは、始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Progress Bar & Skill Bar」と入力しましょう。
検索結果は、自動で反映されます。

Progress Bar & Skill Barを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでProgress Bar & Skill Barのインストールは終わりです。
プログレスバーの作成
まず初めに使用するプログレスバーを作成します。
作成したプログレスバーのショートコードを使って設置します。
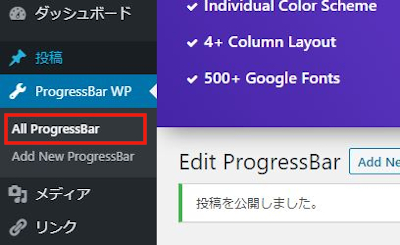
ダッシュボードから「ProgressBar」→「All ProgressBar」をクリックしましょう。

するとプログレスバーのリストが表示されます。
現段階ではまだ作成していないのでリストに何もないですね。
「Add New ProgressBar」をクリックしましょう。

プログレスバーの作成がページに移動します。
ここで順番に進めていきましょう。
タイトルを追加: ここにプログレスバーのタイトルを入力します。
ここでは「人気のカップ麺」にしてみました。

次に各データーにする項目を作成します。
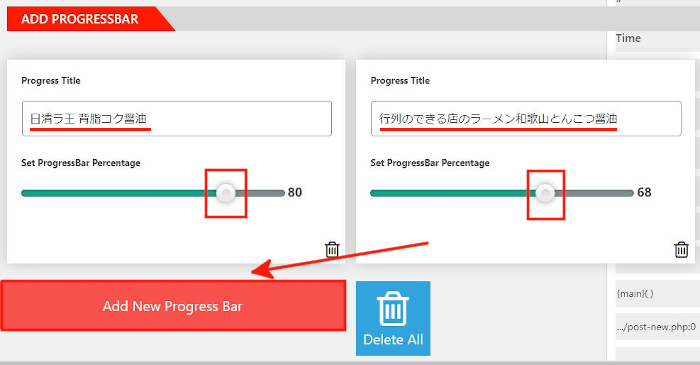
Sample Title: ここは項目のタイトルを入力します。
「日清ラ王背脂コク醤油」にしました。
Set ProgressBar Percentage: 項目のデーター数値(%)を決めます。
「80」にしました。
この方法で右にあるもう一つのボックスにも設定します。
*複数の項目がないとグラフのように見えないです。
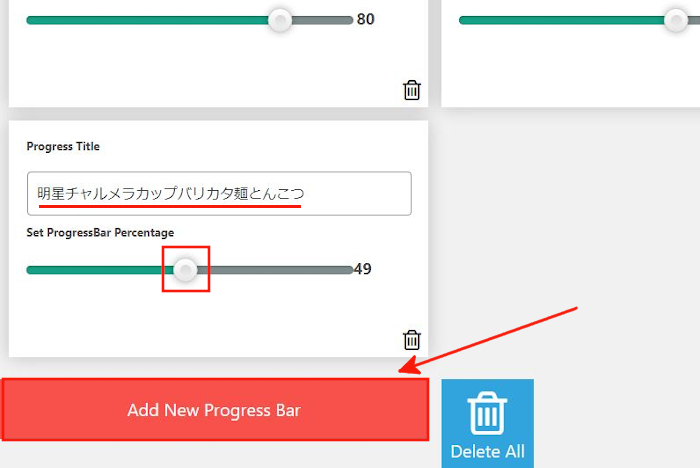
3つ目からは「Add New Progress bar」をクリックしましょう。

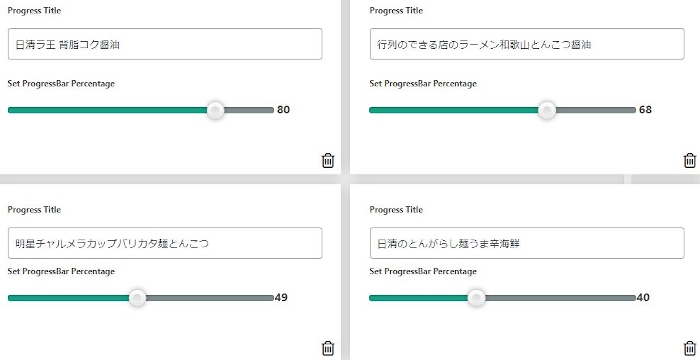
このように3つ目の項目も作成します。

ここでは最終的に4つの項目にしています。

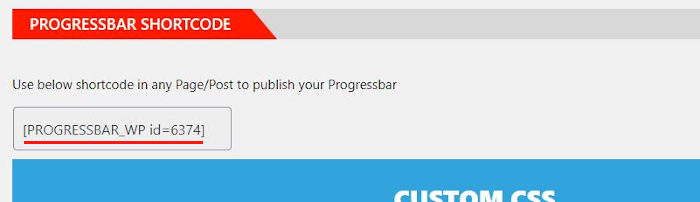
画面下へスクロールすると
ショートコードの枠が出てくるので
ここでショートコードをコピーしておきましょう。

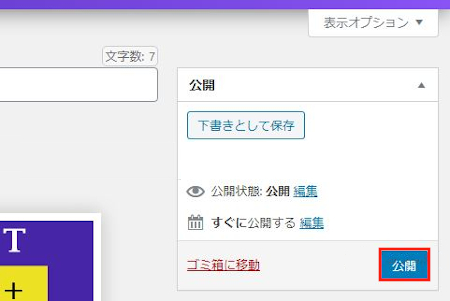
これでプログレスバーが作成できたので公開しましょう。
このプログレスバーは公開することで設置できますよ。
「公開」をクリックしましょう。

作成したプログレスバーのリスト確認
ここでは複数プログレスバーを作成していくと
どんどんリストに増えていくのでその確認になります。
「All ProgressBar」をクリックしましょう。

このページがプログレスバーのリストページなので
覚えておくと便利ですよ。

ブログのメインスペースにプログレスバーを設置
さっそく始めましょう。
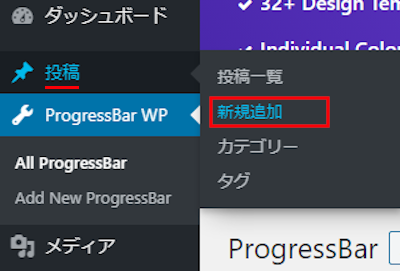
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
とりあえず、タイトルを入力します。

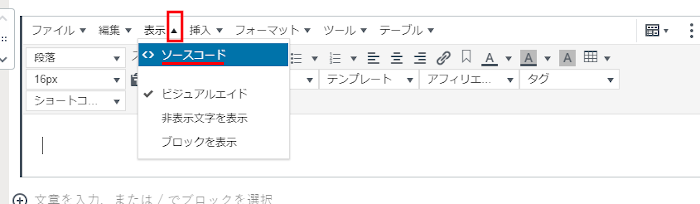
続いて、クラシックモードを出して
「表示」→「ソースコード」をクリックします。
*別の方法でもショートコードが反映すればそれで大丈夫ですよ。

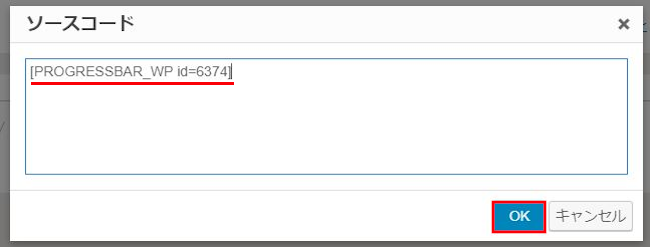
ここにショートコードを貼り付けます。
そして「OK」をクリックしましょう。

このように画像が入ればOKですよ。

どのようにプログレスバーが設置されたのか確認しましょう。
「プレビュー」をクリックします。

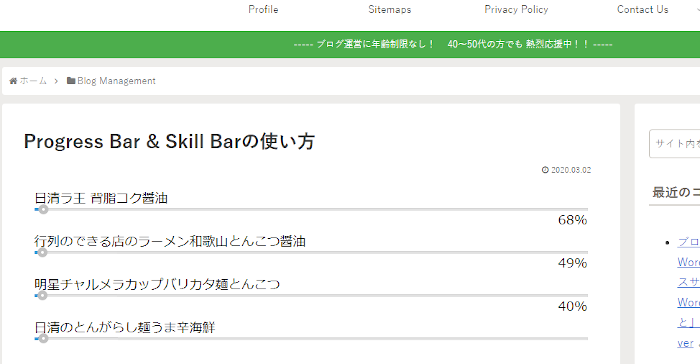
ネット上ではこのように
4つの項目でプログレスバーが表示されます。
*これは静止画です。

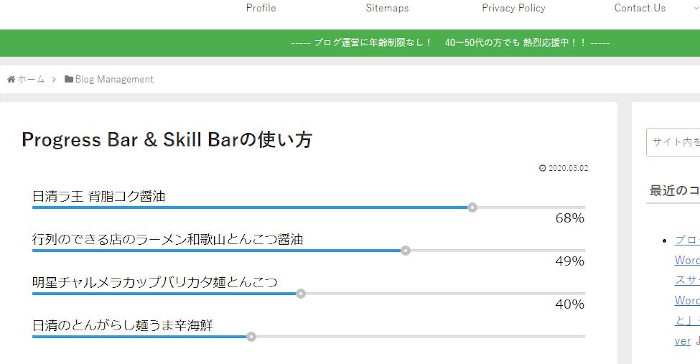
実際はこのようにアニメーションでバーが走りますよ。

サイドバーにプログレスバーを設置
続いて、サイドバーにプログレスバーを設置してみましょう。
小規模アンケートなどはサイドバーで十分ですよね。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

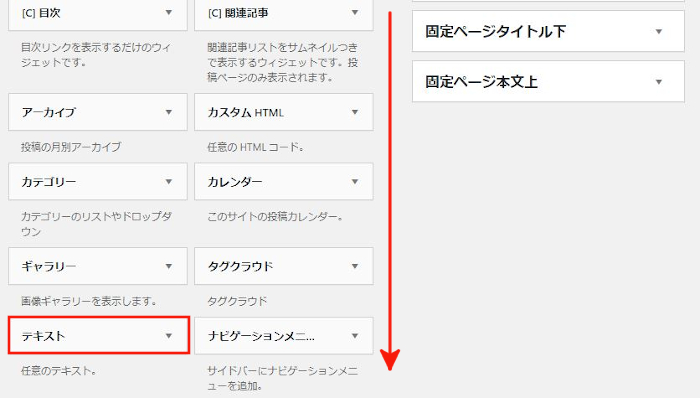
ウィジェットページが開いたらマウスで下へスクロールして
「テキスト」ブロックを探しましょう。
このプラグインはウイジェット用のブロックを作成していないのでありません。

「テキスト」ブロックを
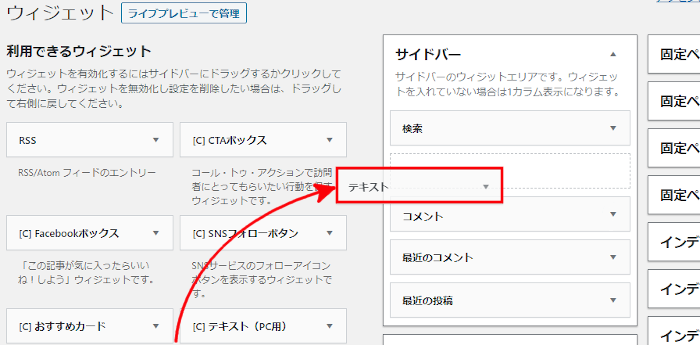
上部にあるサイドバーまでドロップ&ドロップで移動しましょう。

移動すると自動でボックスが開くのでここで設定をします。
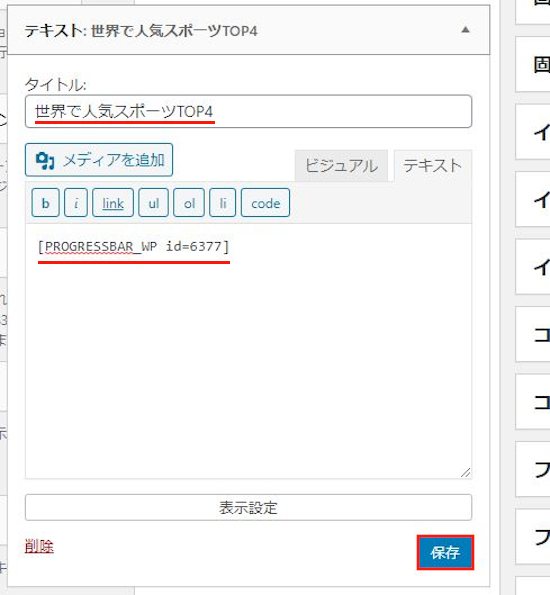
タイトル: プログレスバーのタイトルを入力します。
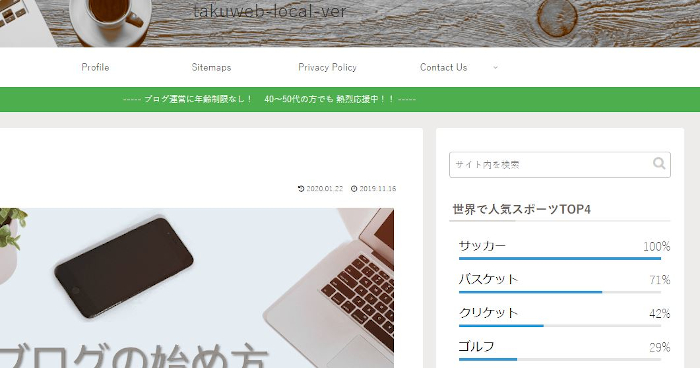
「世界で人気スポーツTOP4」にしました。
空白: ここにショートコードを貼り付けます。
最後に「保存」をクリックします。

これで設置はOKなので確認しましょう。
「サイトを表示」をクリックします。

画像のようにサイドバーにプログレスバーが表示されています。

これでProgress Bar & Skill Barの紹介は終わりです。
今回のようなプログレスバーではありませんが
ブログにグラフや表を設置できるプラグインもありますよ。
こちらの方も利するとわかりやすいブログ記事になります。
興味のある方はここより参考にしてみてください。
まとめ
簡単にアンケート結果などをプログレスバーで
表示するプラグインでしたがどうでしたか。
Twitterなどにも三択でアンケートをしている方いますよね。
これはリアルタイムの進捗状況はないですが
アンケート結果報告には十分かと思います。
大規模でWordPressでどのテーマを使っているのかを
アンケート取ると面白そうですね。





