
WordPressってブロックエディターが導入されてからは
初めての方でも簡単にブログ作成ができるようになりましたよね。
ただ、各ブロックの境界線がないので
改行をする際に場所を探してしまうことはないですか?
小さなことですが別ブロックに当たってしまう、、、
そこで各ブロックごとに枠の線を付ける
プラグインプラグイン「Block Guide Lines」の紹介です。
シンプルな機能ですか編集画面が見やすくなりますよ。
ここでは画像付きで使い方を説明してるので参考にしてみて下さい。
Block Guide Linesとは
WordPressの投稿編集ページにある
ブロックエディターの各ブロックの境界線を表示するプラグインです。
初期設定がなく気軽に使えるようになっています。
プラグイン「Block Guide Lines」のインストール
それでは始めていきましょう。
WordPressにログインしたら
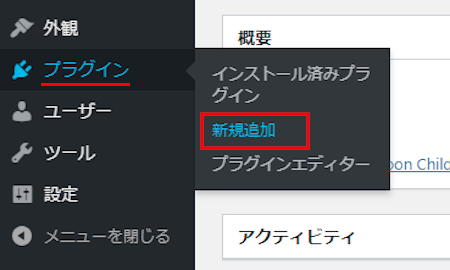
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

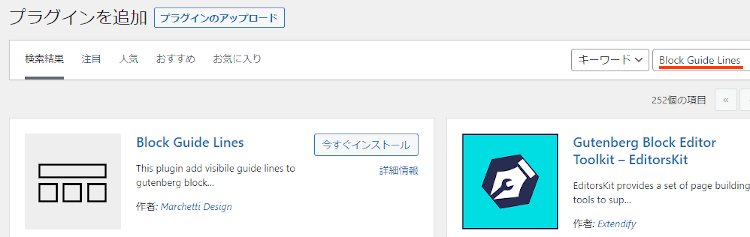
プラグインを追加のページが表示されたら
キーワード検索欄に「Block Guide Lines」と入力しましょう。
検索結果は、自動で反映されます。

Block Guide Linesを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

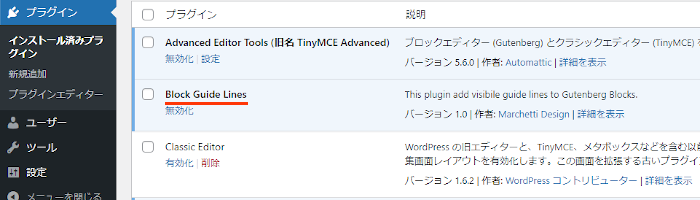
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでBlock Guide Linesのインストールは終わりです。
ブロックの境界線の確認
このプラグインは初期設定がなく
有効化するだけで自動で反映されます。
ここでは実際の投稿編集ページで確認していきます。
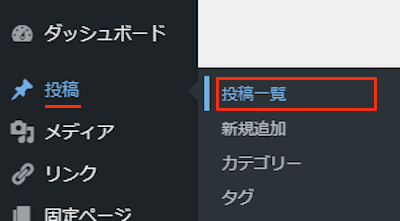
それで管理メニューから
「投稿」→「投稿一覧」へ移動しましょう。

投稿一覧ページが開くと
適当に投稿を選んで編集ページを開きます。

するとこの動画のように
各ブロックの境界線が表示されるようになっています。
これだと改行時に探さずにすみますね。
これでBlock Guide Linesの紹介は終わりです。
ブロックエディター関係や便利なプラグインは他にもありますよ。
シンタックスハイライトをブロックエディターに追加するものや
ビフォーアフター画像を作成するものもあります。
また、サイズ表示付きのダウンロードボタンを作成したり
ブロックエディター自体を無効化できるものまでありますよ。
まとめ
ブロックエディターの各ブロックの枠を表示するプラグインでした。
とてもシンプルな機能ですが
投稿作成で役に立つんですよね。
試しにインストールして見たのですが
アンインストールせずに使うようになりました。
みなさんも一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








