
WordPressを使ってブログをしている方って多いですよね。
特にブログ記事作成でいろんなプラグインが使えるのも
人気の一つではないでしょうか。
そんなWordPressですが投稿作成時に
ネット上でどのように表示されるのか確認したいときってありませんか。
デフォルトのプレビューだと管理バーなどがあってちょっとわかりづらい、、、
そこでネット上での表示を確認できる
プラグイン「Simple Preview」の紹介です。
クリックで確認用のURLが表示されるので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Previewとは
WordPressの投稿編集ページに
ネット上での表示を確認できるURLを発行するプラグインです。
この機能は複雑なものではなく気軽に公開後の確認をするものなので
チェックを入れて下書き保存するだけで確認用URLが表示されます。
なお、初期設定の必要はありません。
プラグイン「Simple Preview」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

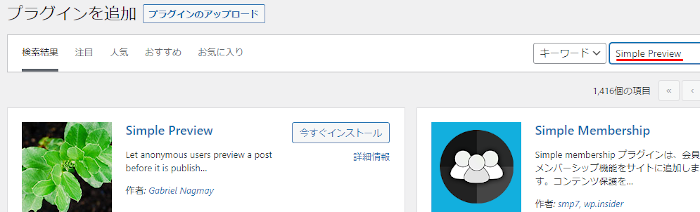
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Preview」と入力しましょう。
検索結果は、自動で反映されます。

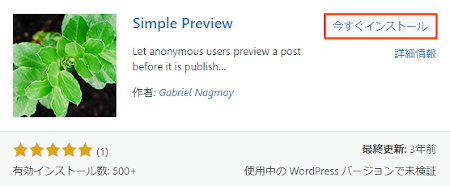
Simple Previewを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

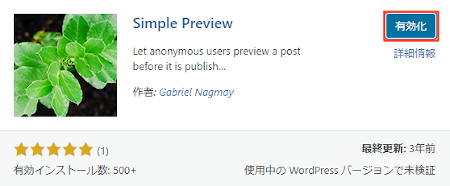
インストールが終わると「有効化」をクリックしましょう。

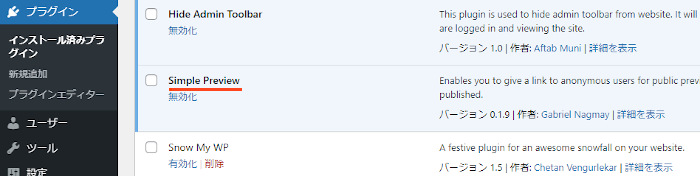
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Previewのインストールは終わりです。
ネット上での表示確認方法
ここでは投稿作成ページで実際に
ネットでの表示を確認するURLを表示させていきます。
とてもシンプルなので直感的にわかりますよ。
*クラックシックエディターで確認しています。
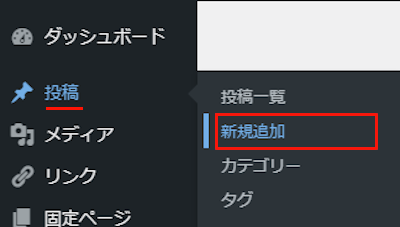
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

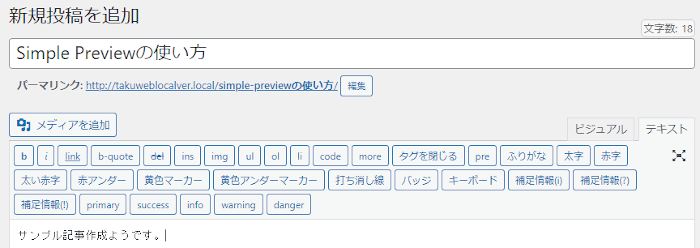
投稿作成ページが開いたら適当にタイトルとテキストを入力します。

それでは確認用のURLを表示させていきます。
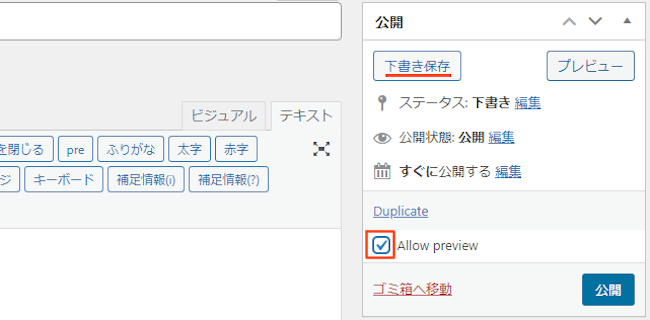
「Allow preview」にチェックを入れて
「下書き保存」をクリックしましょう。

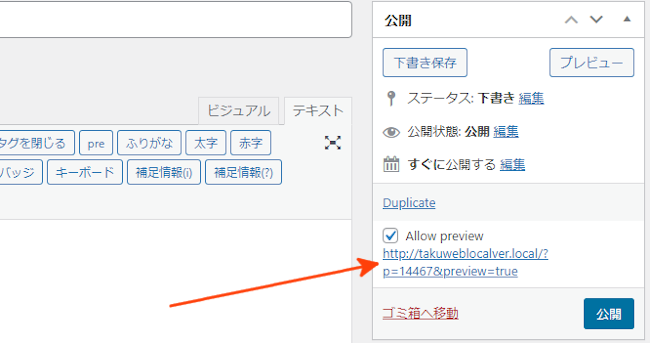
すると画像のように確認用のURLが表示されますよ。
とても簡単ですね。

URLをクリックすると公開後のページが表示されます。
これだと編集の多いページに便利ですね。

これでSimple Previewの紹介は終わりです。
投稿で便利なプラグインは他にもいろいろありますよ。
投稿作成でカラム数を選んで設置できるものや
作成中の自動下書き保存を無効化するものもあります。
また、テキストをシンタックスハイライトに変更したり
投稿・固定ページのタイトルを非表示
タイトル文字をカラーにできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿作成ページで公開後の確認ができるプラグインでした。
デフォルトのプレビューではわかりにくいという方には
こういったプラグインが便利ですよね。
込み入った機能ではないので
トップページなど重要なページ編集前に
インストールして使うのもありかもしれません。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









