
WordPressの投稿画面でコードを表示してタグを探すのに
全てが1色で表示されるので少し見づらいですよね。
WordPressではないPC用のソフトを使うと
簡単にタグを色分けができて見やすくなるのですが、、、
しかし、別のソフトを使うとなると少し面倒ですよね。
そこでWordPressのプラグインで
シンタックスハイライトを使えるようにする
プラグイン「HTML Editor Syntax Highlighter」の紹介です。
旧エディタ、ブロックエディタ共に対応しているので
気にせずタグの色分けで変更箇所のコードが見やすくなりますよ。
WordPressでもリッチなテキストエディタになるのでおすすめです。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
HTML Editor Syntax Highlighterとは
WordPressの投稿作成ページでの
テキストエディタ、ブロックエディタで
タグの自動補完、コードのハイライトをできるようにするプラグインです。
*ブロックエディタにも対応しています。
プラグイン「HTML Editor Syntax Highlighter」のインストール
それでは進めていきましょう。
WordPressにログインしたら
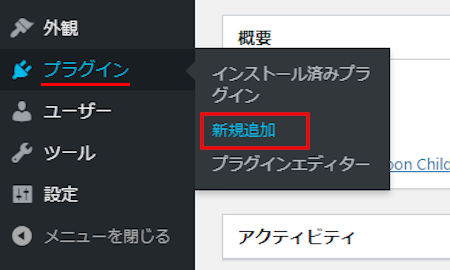
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
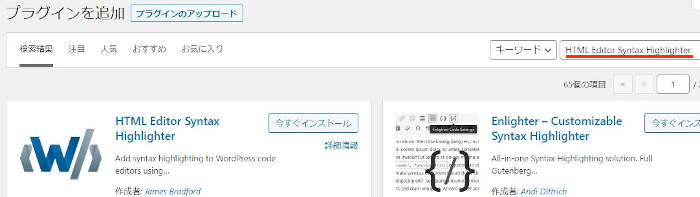
キーワード検索欄に「HTML Editor Syntax Highlighter」と入力しましょう。
検索結果は、自動で反映されます。

HTML Editor Syntax Highlighterを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

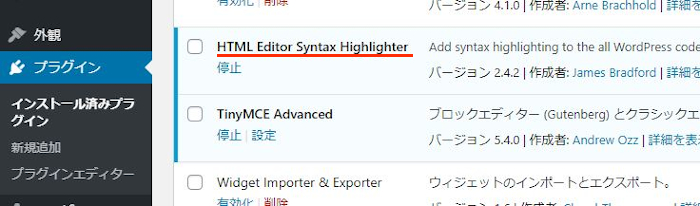
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

HTML Editor Syntax Highlighterのインストールは終わりです。
シンタックスハイライトの設定と使い方
このプラグインは少し変わっていて
設定などがシンタックスハイライトの表示の画面にあるので
設定と使い方が同じページで行われますよ。
慣れると同じ画面なので使いやすくなる思います。
このまま最後まで進めていきましょう。
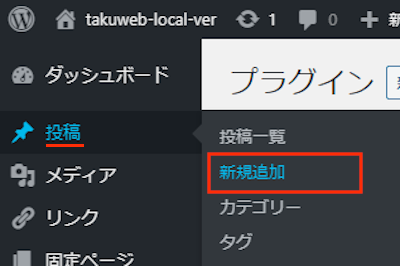
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入れます。

適当に文章を入れたら
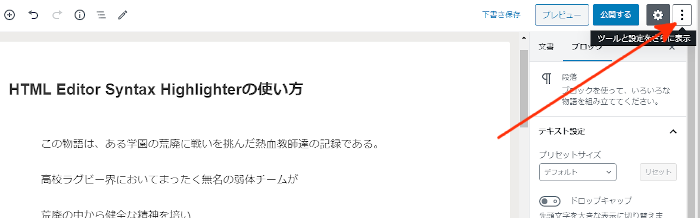
投稿作成画面の右上部にある「3つの点」をクリックしましょう。

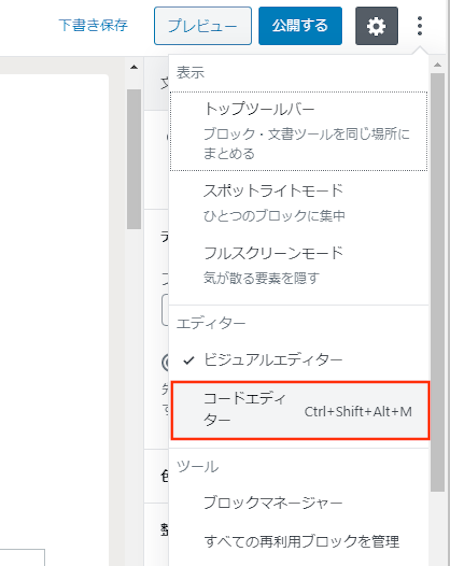
各項目が表示されるので
「コードエディター」をクリックします。

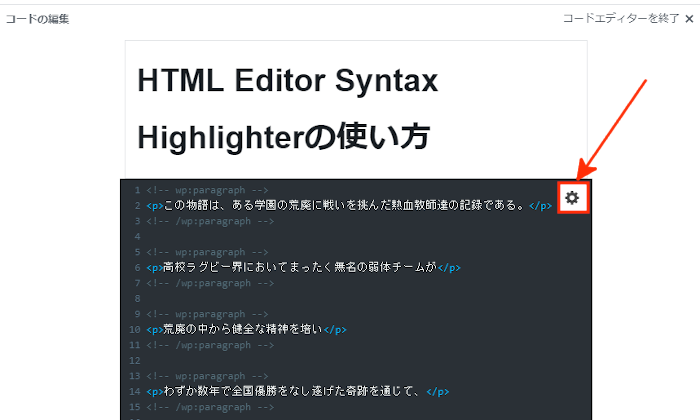
すると一気にシンタックスハイライトに対応されますよ。
また、ここで設定がありますので行っていきます。
「歯車マーク」をクリックしましょう。

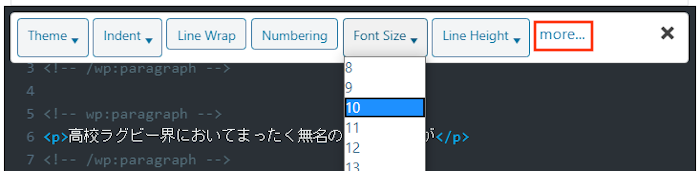
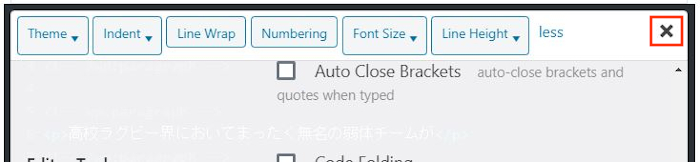
「Theme」「Indent」「Line Wrap」「Numbering」
「Font Size」「Line Hight」(計6か所)の設定項目が表示されます。
各項目の説明は画像の下にあるので参考にしみてください。

Theme: エディターのテーマの変更ができます。
Indent: インデントのサイズの変更ができます。
Line Wrap: 行を折り返し表示するかどうかです。
Numbering: 行番号を表示するかどうかです。
Font Size: フォントサイズの変更ができます。
Line Height: 行の間隔を変えることができます。
次に「more」をクリックしましょう。
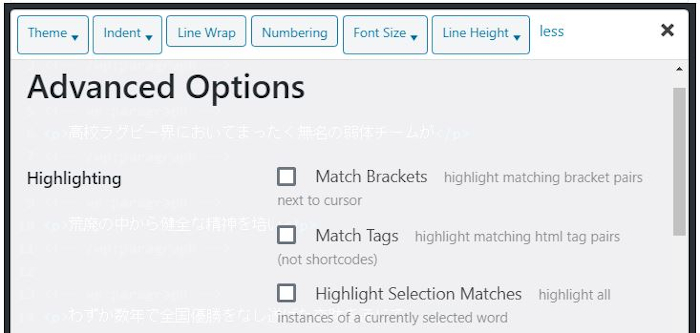
ここでは表示されなかった高度な項目の設定が表示されますよ。

「Highlinghting」
Match Brackets:
プログラムコードなどで対応する括弧をハイライト表示するかどうかです。
Match Tags:
開始タグと閉じたタグをハイライト表示するかどうかです。
Highlinght Selection Matches:
選択した単語と同じ単語をハイライト表示するかどうかです。

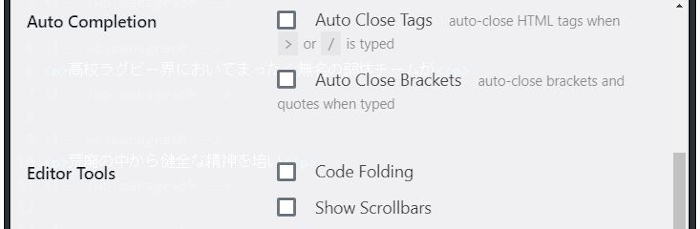
「Editor Tools」
Code Folding: コードを折りたたみで表示するかを選びます。
Show Scrollbars: スクロールバーを表示するかを選びます。

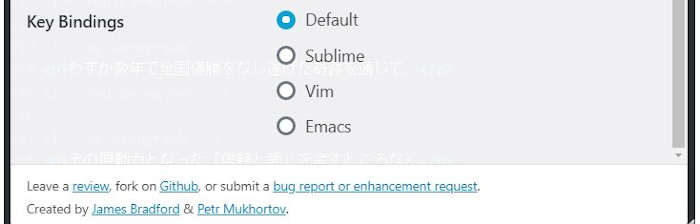
「Key Bindings」
Default: デフォルト
*ここではデフォルトで使用しています。
シンタックスハイライトの表示を終わる場合は
ウィンドウ右上にある「×」マークでクローズできます。
*一切設定なしでも使えますよ。

これでHTML Editor Syntax Highlighterの紹介は終わりです。
今回のようなハイライトでわかりやすくする機能は
シンタックスハイライトだけではありません。
他のプラグインではサイト内検索の結果に検索キーワードを
ハイライトするものもありますよ。
ブログ記事が増えてくると
ユーザーもサイト内検索を使うようになるので便利です。
興味のある方はここより参考にしてみてください。
まとめ
今回はシンタックスハイライトを使えるようにするプラグインでした。
この色分けは本当に便利ですよ。
コードを全く書かない場合は必要ないですが
オリジナルのものを自分なりに編集や自分で書いたりする方はには便利です。
タグが色分けできるので変更したい箇所をすぐに見つかりますよ。
もし、別のソフトを使っていて手間だと思っていた方は
使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。




