
ブログやSNSで英語の勉強、留学、オンライン講座などの
宣伝って多く見ますよね。
これは英語がとても身近になってきているという
時代の流れかも知れません。
もし、ブログ記事の作成で英語学習を扱う場合に
英単語、英文など発音がわかるように音声があると便利だと思いませんか。
でも自分で一つずつ録音なんて大変ですよね、、、
そこで指定した英文テキストの読み上げができる
プラグイン「Say It!」の紹介です。
6カ国語対応なので受験勉強用の単語帳にもいいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Say It!とは
WordPressで作成したブログ上で
指定した英語テキストを読み上げるプラグインです。
読み上げるテキストはショートコードで囲むだけなので
英単語でも英文でも長さに関わらず読み上げが可能になります。
また、ブログ記事には読み上げボタンが追加されるので簡単に使うことができます。
*英語だけではなく他にフランス語、ドイツ語、韓国語、中国語、スペイン語に対応しています。
プラグイン「Say It!」のインストール
それでは始めていきましょう。
WordPressにログインしたら
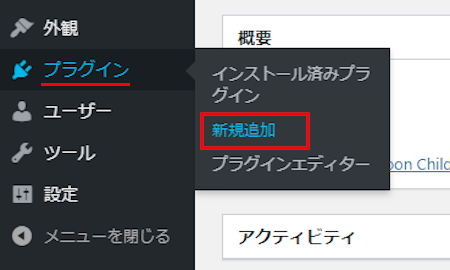
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
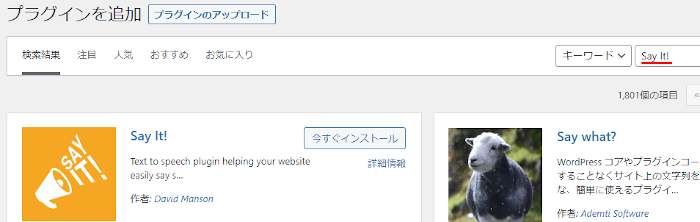
キーワード検索欄に「Say It!」と入力しましょう。
検索結果は、自動で反映されます。

Say It!を見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSay It!のインストールは終わりです。
読み上げ機能の初期設定
ここではより良く読み上げ機能を使うための初期設定を行っていきます。
ただ、あくまでより良くという感じですのであまり設定はありません。
それでは管理メニューから
「設定」→「Say It!」をクリックしましょう。

設定ページが開いたら
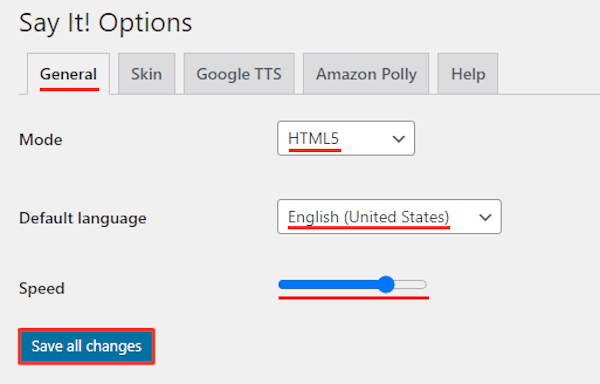
「General」タブから設定をしていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Mode: 読み上げのモードを選びます。
HTML5 , Google TTS , Amazon Pollyなど選べるのですが
無料で登録もなく気軽に使える「HTML5」にしています。
Default language: 読み上げに使う言語を選びます。
ここでは英単語を読み上げるので
「English(United States)」にしています。
Speed: 読み上げのスピードになります。
ここでは若干早い目にしました。
最後に「Save all changes」をクリックしましょう。

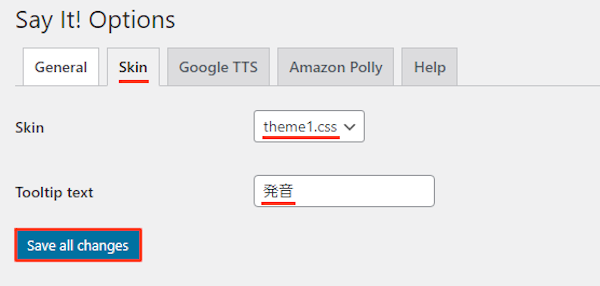
続いて「Skin」タブをクリックして設定していきましょう。
Skin: 指定したテキスト上での表示スタイルになります。
ここでは一番見やすい「Theme1.css」にしています。
Tooltip text: 読み上げボタンの表示テキストになります。
ここでは「発音」にしてみました。
最後に「Save all changes」をクリックしましょう。
これで読み上げプラグインの初期設定は終わりです。
指定した英語テキストの読み上げ
ここでは実際にブログ記事で英単語を読み上げるようにしていきます。
ショートコードを使うので簡単ですよ。
では管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

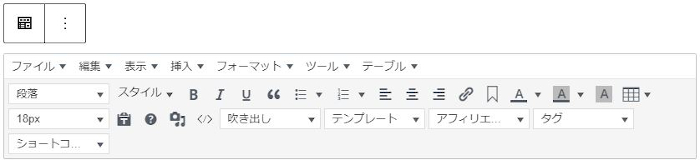
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

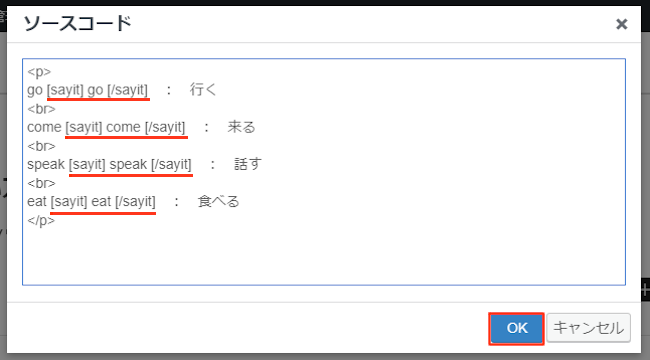
ソースコードが開いたら
ショートコードを使って入力していきましょう。
ここでは英単語リストのようにして入力していきます。
こちらがショートコードになります。
↓↓↓
[sayit] 読み上げる語句や文章 [/sayit]
こちらが英単語リストにした場合になります。
go [sayit] go [/sayit] : 行く
come [sayit] come [/sayit] : 来る
speak [sayit] speak [/sayit] : 話す
eat [sayit] est [/sayit] : 食べる
そして「OK」をクリックします。

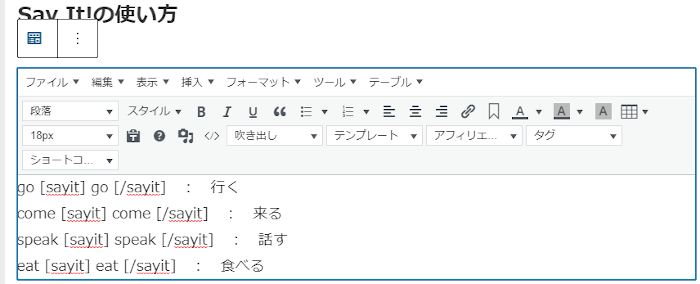
このように本文スペースにショートコードが入ったらOKですよ。

それではどのように表示され読み上げるのか
「プレビュー」から確認していきましょう。

するとこの動画のように英単語リストが表示されますよ。
音声なので画像ではわからないので
この動画を再生して確認してみてください。
これでSay It!の紹介は終わりです。
投稿で便利なプラグインは他にもいろいろありますよ。
ブログ記事で伏字が使えるものや
Q&Aやよくある質問を作成できるものもあります。
また、テキストをタイプライター風に表示したり
レストランやお店のメニューリスト作成できるもの
プレイリストを作成して音楽プレイヤーで再生できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
英単語を読み上げるプラグインでした。
ネットで英単語を調べるといろいんなサイトで紹介していますよね。
でも、企業サイトには発音ボタンがあるのに
個人ブログでは読み方が書いてあるだけが多かったりします。
このプラグインだとショートコードで囲むだけなので
誰でも簡単に英単語リストなど作成できますよ。
英語を扱っているブログ記事が多い方は試しに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。