
ブログのホームページや各投稿を開くとき
どうしても読み込み時間がありますよね。
でも、いつ終わるのかわからないよりも
読み込み状況がわかるほうがいいですよね。
そこで読み込み進捗状況を画面上部にバーで表示する
プラグイン「Lightweight Loading Bar」の紹介です。
すべて自動なので使いやすいですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Lightweight Loading Barとは
WordPressで作成したブログの読み込み状況を
画面上部にバーで表示するプラグインです。
初期設定などもなく有効化するだけで自動で反映されます。
プラグイン「Lightweight Loading Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

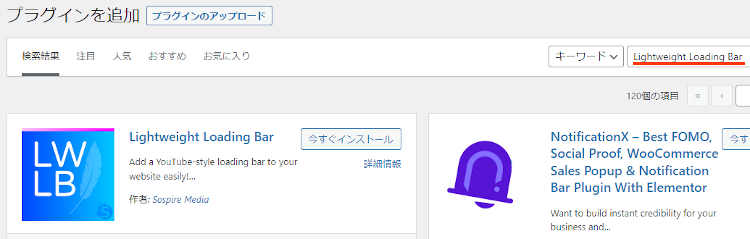
プラグインを追加のページが表示されたら
キーワード検索欄に「Lightweight Loading Bar」と入力しましょう。
検索結果は、自動で反映されます。

Lightweight Loading Barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLightweight Loading Barのインストールは終わりです。
読み込み状況バー
ここではブログを表示して
実際に読み込み状況バーを確認していきます。
このプラグインは初期設定などがないため
さっそく「サイトを表示」から確認していきましょう。

こちらの動画が読み込み中に表示されるバーになります。
バーは画面上部に表示されますが
動画の方がわかりやすいので再生して確認してみてください。
これでLightweight Loading Barの紹介は終わりです。
読み込み関連や便利なプラグインは他にもいろいろありますよ。
読み込み中にエフェクトを表示するものや
読み込み震度をパーセントで表示するものもあります。
また、絵文字コードを無効化して読み込みを早めたり
ブログにチャットを導入できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログの読み込み進捗状況を
プログレスバーで表示するプラグインでした。
読み込みエフェクトというといろいろプラグインがあるのですが
上部にバーで表示するのは珍しいですね。
エフェクトよりもシンプルにと思う方は
このプラグインを利用してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









