
ブログのアラートバーって
ちょっとした告知やインフォメーションに便利ですよね。
ただ、一度読んで知っているのに
毎回ブログを開くとアラートバーが表示されるのは少し気になりませんか。
そこで非表示ボタン付きのアラートバーを作成する
プラグイン「Sitewide Notice WP」の紹介です。
色、テイスト入力とシンプル設定なので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Sitewide Notice WPとは
WordPressで作成したブログに
非表示ボタン付きのアラートバーを作成するプラグインです。
訪問者が読んだあと非表示にできるため使い勝手がよくなっています。
なお、専用の設定ページでアラートバーの色、テキスト入力を行います。
プラグイン「Sitewide Notice WP」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Sitewide Notice WP」と入力しましょう。
検索結果は、自動で反映されます。

Sitewide Notice WPを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSitewide Notice WPのインストールは終わりです。
非表示ボタン付きアラートバーの作成
ここではアラートバーの作成・初期設定を行っていきます。
シンプルな設定などですぐに使えますよ。
まずは管理メニューから
「Sitewide Notice」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

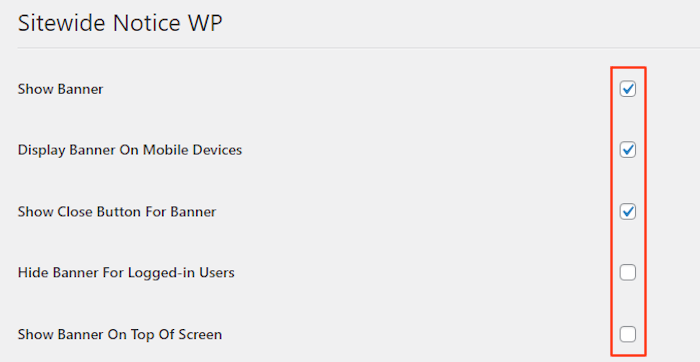
Show Banner: アラートバーの有効化になります。
ここはチェックを入れましょう。
Display Banner On Mobile Devices: モバイル端末での表示にないなります。
ここではチェックを入れました。
Show Close Button For Banner: 非表示ボタンの表示になります。
ここはチェックを入れましょう。
Hide Banner For Logged-in Users: ログインユーザーには非表示にします。
ここではチェックを入れていません。
Show Banner On Top Of Screen: 画面上部にアラートバーを設置します。
チェックを入れない場合は下部になります。
ここではチェックを入れていません。

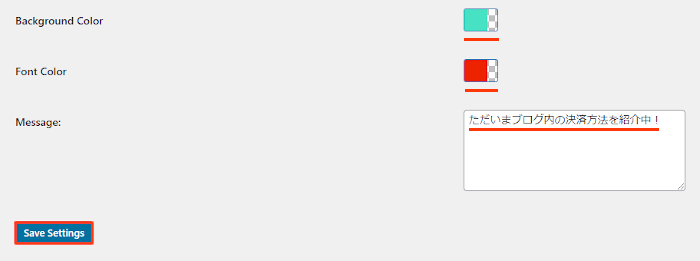
Background Color: アラートバーの背景色を選びます。
Font Color: テキストの色を選びます。
Message: 文章入力になります。
最後に「Save Settings」をクリックしましょう。
これでアラートバーの作成は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらが非表示ボタン付きのアラートバーになります。
読んだあとに消せるのは便利ですよね。

これでSitewide Notice WPの紹介は終わりです。
アラートバー関係のプラグインは他にもいろいろありますよ。
非表示やエフェクト付きの通知バーの作成や
時間経過で消える通知バーもあります。
また、模様付きのアラートバーを作成したり
WordPressの通知をまとめて収納するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
非表示ボタン付きのアラートバーの作成でした。
通知バーのプラグインはいろいろとあるのですが
非表示ができるものは少ないですよね。
通知は一度読むと次回から必要ないと感じる訪問者もいるので
任意で非表示できる通知バーを選ぶといいですよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









