
ブログに設置するトップバーってたくさんありますが
色を変更するだけだとあまり目立たないですよね。
動きがあるともっと目立つようになります。
そこで非表示・エフェクト付きのトップバーを作成する
プラグイン「Peanut Butter Bar」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Peanut Butter Bar (smooth version)とは
WordPressで作成したブログに
非表示ボタンやエフェクト付きの通知バーを作成できるプラグインです。
設定で色指定、テキスト、リンクボタン、
非表示ボタン、エフェクトを指定することができます。
プラグイン「Peanut Butter Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
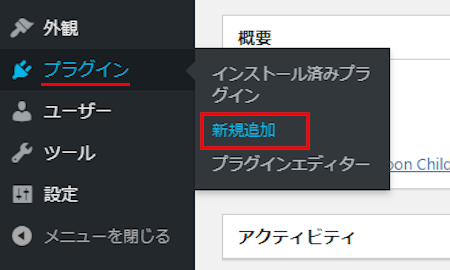
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
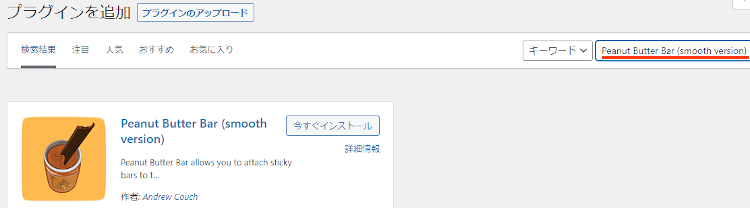
キーワード検索欄に「Peanut Butter Bar」と入力しましょう。
検索結果は、自動で反映されます。

Peanut Butter Barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

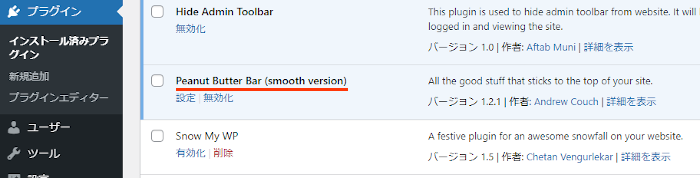
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPeanut Butter Barのインストールは終わりです。
通知バーの作成
ここでは通知バーを作成して
ブログのトップに設置していきます。
テキスト入力もあるので自由に使うことができますよ。
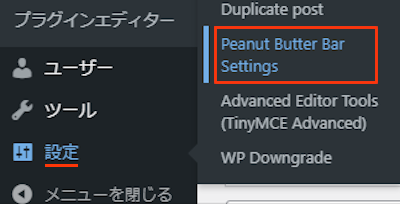
それでは管理メニューから
「設定」→「Peanut Butter Bar Settings」をクリックしましょう。

設定ページが開いたら
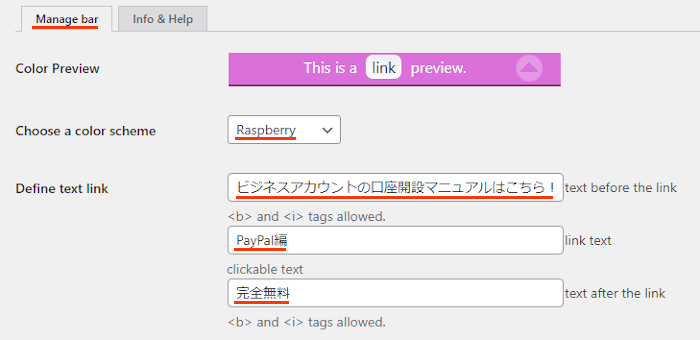
「Manager bar」タブの項目を順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Color Preview: プレビューですがテキスト反映されないのでほとんど意味はありません。
Choose a color scheme: 通知バーのテーマ色を指定します。
ここでは「Raspberry」にしています。
Define text link: 通知バーのテキストを入力します。
リンクボタンの左側 ビジネスアカウントの口座開設マニュアルはこちら!
リンクボタンのテキスト PayPal編
リンクボタンの右側 完全無料

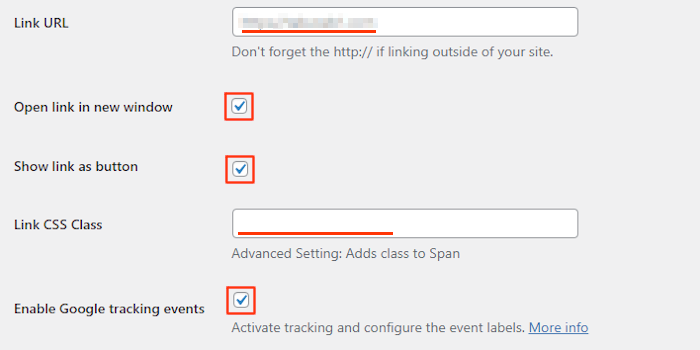
Link URL: リンク先のURLを入力します。
Open link in new window: リンク先を新しいタブで開くかどうかです。
ここではチェックを入れています。
Show link as button: リンクボタンを表示する。
ここはチェックを入れています。
Link CSS Class: ここではCSS Classは白紙にしています。
Enable Google tracking events: Google追跡イベントの有効化になります。
ここではチェックを入れています。

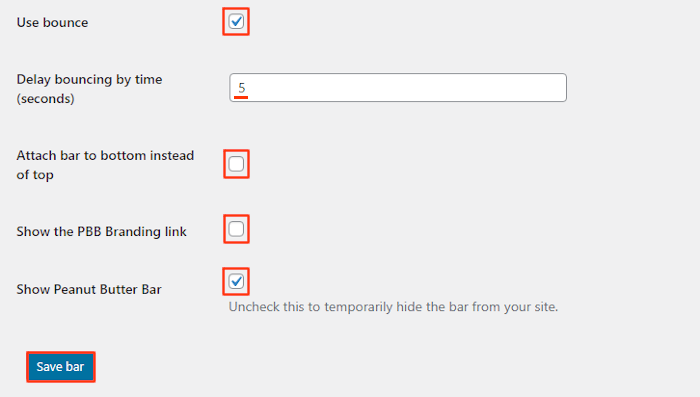
Use bounce: エフェクトの有効化になります。
ここはチェックを入れています。(上下のバウンド)
Delay bouncing by time (seconds): 上下のバウンド発生の秒数になります。
ここは「5」にしています。
Attach bar to bottom instead of top: 通知バーの位置を下にする場合はチェックを入れます。
ここではチェックは入れていません。
Show the PBB Branding link: プラグイン製作者の宣伝マークになります。
ここはチェックをいれません。
Show Peanut Butter Bar: 通知バー自体の有効化になります。
ここは必ずチェックを入れます。
最後に「Save bar」をクリックしましょう。
これで通知バーの作成は終わりです。
それでは通知バーがどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらが作成した通知バーになります。
エフェクトがありますので
動画を再生して確認してみてください。
これでPeanut Butter Barの紹介は終わりです。
通知バーや便利なプラグインは他にもいろいろありますよ。
時間経過で消える通知バーを作成するものや
模様付きのアラートバーを設置するものもあります。
また、個人情報対策のクッキー同意バーの作成したり
WordPressの通知をまとめて収納できるものまでありますよ。
まとめ
非表示ボタン・エフェクト付きの通知バーを作成するプラグインでした。
通知バーはよく使うかと思いますが
どうせなら目立つほうがいいですよね。
また、非表示ボタンがあるのも便利なので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。




