
ブログには音楽や動画を簡単に設置できるようになりましたが
旅行記やエッセ、説明書などを紹介したい場合に
フリップブックで訪問者にページをめくって読んでもらうのも楽しいですよ。
このフリップブックはPDFファイルがあればすぐに設置できます。
そこでショートコードを簡単にフリップブックを使える
プラグイン「Real3D Flipbook」の紹介です。
設定次第ではわがままに変更できるので楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Real3D Flipbookとは
WordPressで作成したブログ上で
PDFファイルをフリップブックとして設置できます。
フリップブックは3Dの立体的なページめくりになっている電子ブックです。
*このページの下部で動画がありますので確認するとすぐにわかりますよ。
プラグイン「Real3D Flipbook」のインストール
それでは始めていきましょう。
WordPressにログインしたら
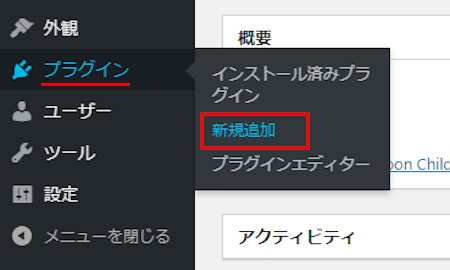
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Real3D Flipbook」と入力しましょう。
検索結果は、自動で反映されます。

Real3D Flipbookを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Real3D Flipbookのインストールは終わりです。
フリップブックの設定
ここではフリップブックのデフォルト設定を行っていきます。
ただ、何も変更しなくても十分使えるので確認だけでも十分ですよ。
では、管理メニューから
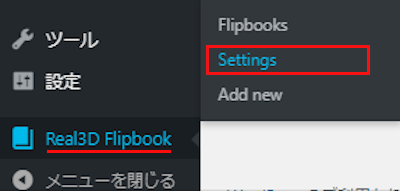
「Real3D Flipbook」→「Settings」をクリックしましょう。

Global Settingsページが開くので
ここで各設定をしていきます。
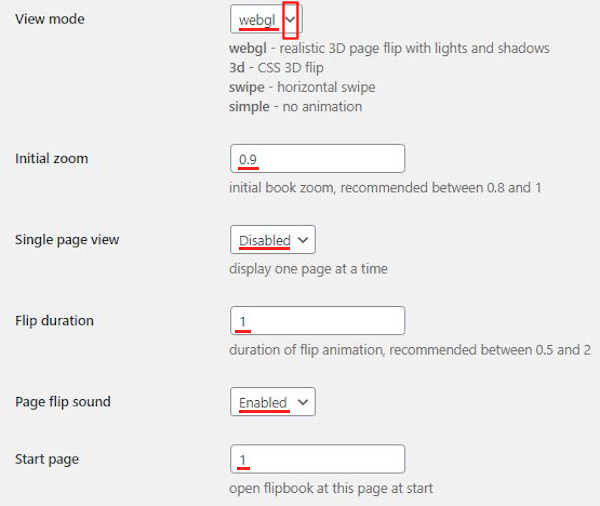
各項目の説明は画像の下にあるので確認してみてください。
*何もしなくても十分フリップブックは使えます。

View mode: フリップブックのスタイルを選びます。
webgl – リアルタイプのSDフリップブック(影付き)
3d – CSSの3Dフリップ
swipe – 水平スワイプ
simple – アニメーションなし
ここでは「webgl」にしています。
Initial zoom: ズームの初期値になります。
ここはデフォルトの「0.9」にしています。
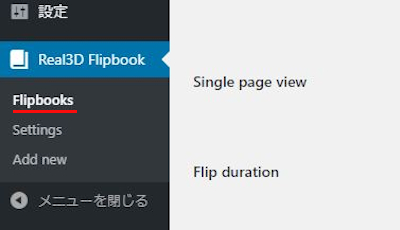
Single page view: 1ページずつの表示になります。
*Enableにすると見開きではなくなります。
ここでは「Disabled」にしています。
Flip duration: フリップのアニメション時間
ここはデフォルトの「1」にしています。
Page flip sound: フリップ時の音を付けます。
ここはONの「Enabled」にしています。
Start page: 始めい表示するページを指定します。
ここでは1ページの「1」にしています。

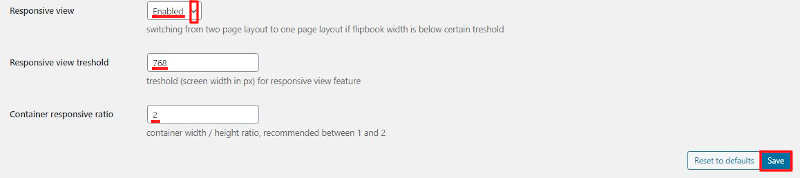
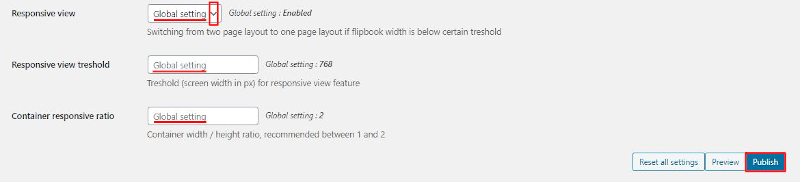
Responsive view: ページ表示の自動補正になります。
ここではデフォルトの「Enabled」にしています。
Responsive view treshold: 自動補正のしきい値を指定します。
ここもデフォルトの「768」にしています。
*単位はピクセルになっています。
Container responsive ratio: ページの幅高さの比率になります。
ここもデフォルトの「2」にしています。
最後に「Save」をクリックしましょう。
これで設定は終わりです。
フリップブックの作成
ここではPDFファイルを使って
フリップブックを作成していきます。
基本、ファイルの指定だけなので簡単ですよ。
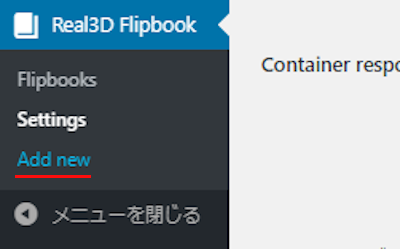
では、管理メニューから
「Real3D Flipbook」→「Add new」をクリックしましょう。

作成ページが開くので
まずはこのフリップブックの名前を入力しましょう。

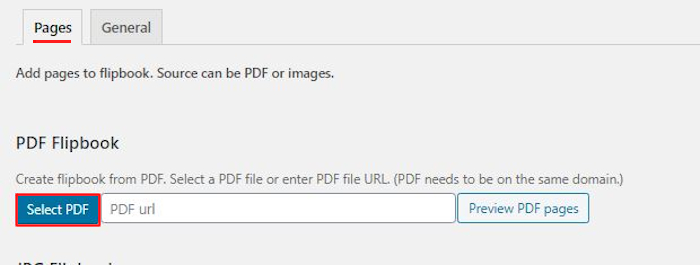
続いてファイルの選択になります。
「Select PDF」をクリックしましょう。

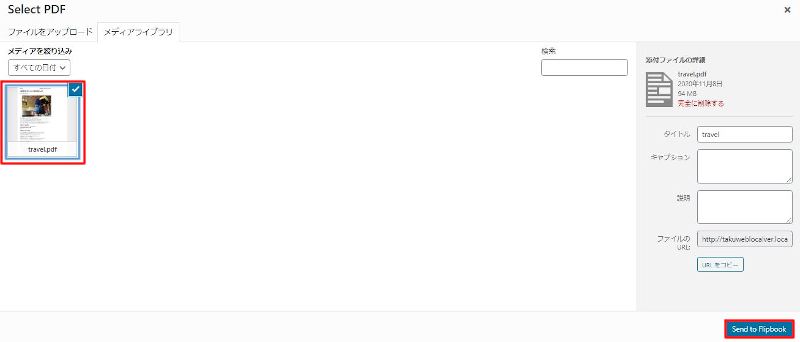
メディアライブラリが開くので
PDFファイルを選んで「Send to Flipbook」をクリックします。」

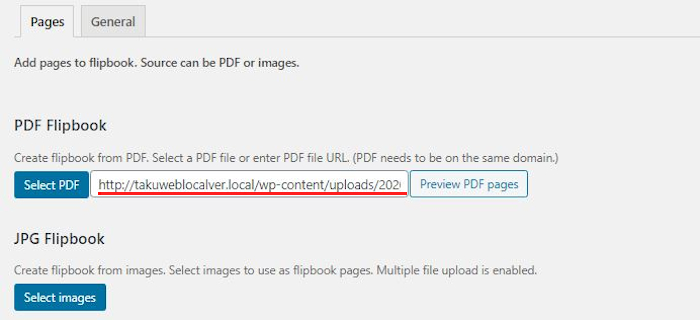
このようにファイルのURLが入力されます。

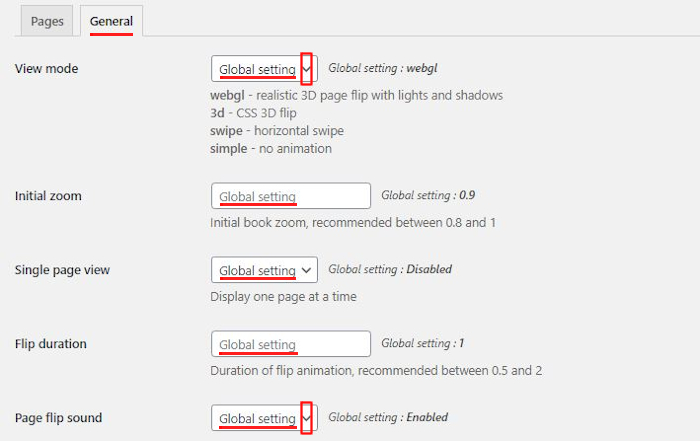
続いて「General」タブで
このフリックブックだけの設定ができるようになっています。
ただし、内容は先ほどのデフォルト設定と同じなので
ここでは変更をせずにスルーしていきます。

最後の「Publish」だけクリックして完成・公開させます。

では、リストにフリックブックが追加されたか確認していきましょう。
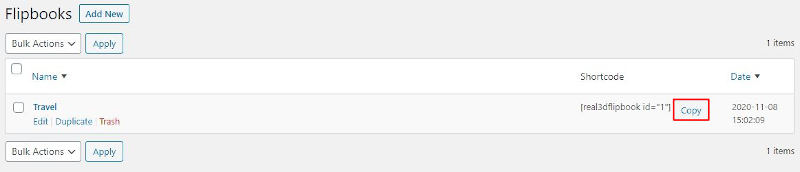
「Real3D Flipbook」→「Flipbooks」をクリックしましょう。

すると作成したフリックブックが追加されているので
ショートコードをコピーしておきましょう。
*このショートコードで設置します。

これでフリップブックの作成がをありました。
ブログ記事にフリックブックを設置
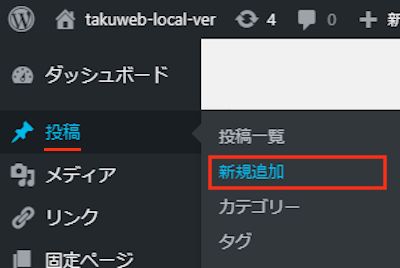
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

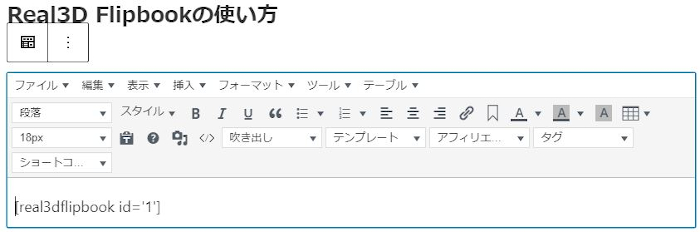
ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
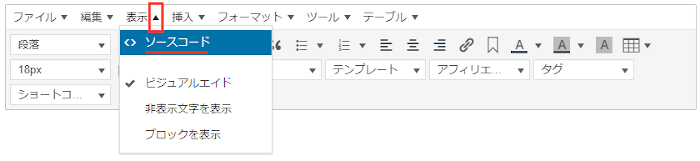
「表示」→「ソースコード」をクリックしましょう。

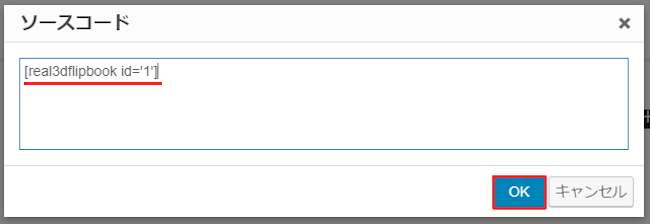
ソースコードが開いたら
先ほどのショートコードを貼り付けましょう。

このようにショートコードが入ればOKです。

それでは「プレビュー」から
フリップブックを確認してページをめくってみましょう。

このようにフリップブックが設置されていますよ。

ページめくりや拡大縮小などは
画像ではわからないので
この動画を再生して確認してみてください。
これでReal3D Flipbookの紹介は終わりです。
画像に関するプラグインは他にいろいろありますよ。
ギャラリー画像にいいね機能を付けるものや
動画のギャラリー設置もあります。
また、画像クリックで拡大表示するものや
スタイリッシュな画像ギャラリーもあるので
興味のある方はここより参考にしてみてください。
まとめ
ブログにフリップブックを設置できるプラグインでした。
使ってみると意外と楽しいですね。
私の場合は旅行記として試してみましたが
簡易的な電子書籍のような感じでした。
ちなみにPDFファイルはパソコンの印刷項目からPDF保存があるので簡単ですよ。
もしPDF保存がない場合ソフトをダウンロードして使ってください。
無料いくつもネット上で配られているので大丈夫ですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。