
サイトやブログを長く続けていると
大幅な修正やリニューアルなどの理由で非公開にすることってありますよね。
しかし、読者は検索から偶然立ち寄ってくれるので
サイトを開いてエラー(403,503)になっていたらもう二度と読みに来てくれません。
これではお互いに悲しいですよね。
そこでアクセスしてくれた読者にメンテナンス画面を表示する
プラグインMaintenanceを紹介します。
簡単なので簡単に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WordPressプラグインMaintenanceとは
サイト・ブログの大幅修正やリニューアル作業のために
一時的に非公開にするときのメンテナンス画面を表示させる機能です。
サイト名、背景なども指定できるので
サイトのイメージを維持したまま案内ができます。
Maintenanceのインストール
さっそく始めましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Maintenance」と入力しましょう。
検索結果は、自動で反映されます。

Maintenanceを見付けたら「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMaintenanceのインストールは終わりです。
メンテナンス画面の初期設定
ここでは表示するメンテナンス画面の設定を行います。
項目がたくさんあるのですが実際に使う項目は少ないので簡単ですよ。
ダッシュボードから「メンテナンス」をクリックしましょう。

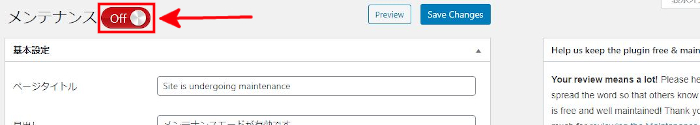
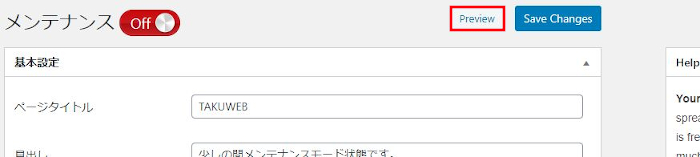
設定ページが開いたらとりあえず
メンテナンスのスイッチを「OFF」にしましょう。

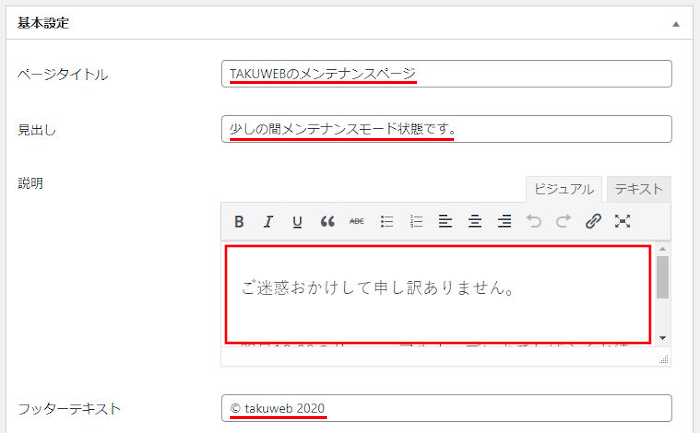
それでは基本設定をしていきましょう。
各項目の説明がありますので参考にしてみてください。
ページタイトル: 「TAKUWEBのメンテナンスページ」としました。
実際に表示されないこのページ自体の名前になります。
見出し: 画面の真ん中に表示するメインの文章(題など)になります。
説明: 見出しの下に表示される説明文になります。
フッターテキスト: 画面一番下にあるコピーライトと同じ意味合いです。

ここには3つの項目がありますが
設定はしませんのでスルーしましょう。
始めの2つは、有料版のみの機能です。
3つ目は、このプラグインの会社の宣伝を表示するかどうかです。

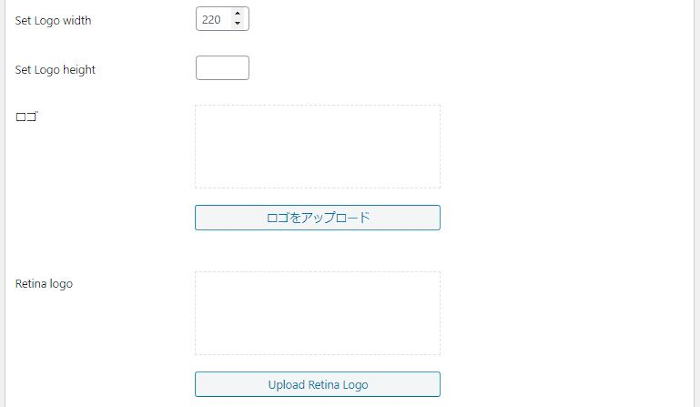
ここでは表示関係の設定になります。
Set Logo width: ロゴ画像の幅です。
Set Logo height: ロゴ画像の高さです。
ロゴ: 必要な場合のみ
サイトのロゴ画像などをアップロードします。
Retina logo: 必要ないです。
高解像度のRetinaディスプレイに対応した画像をアップロードできます。

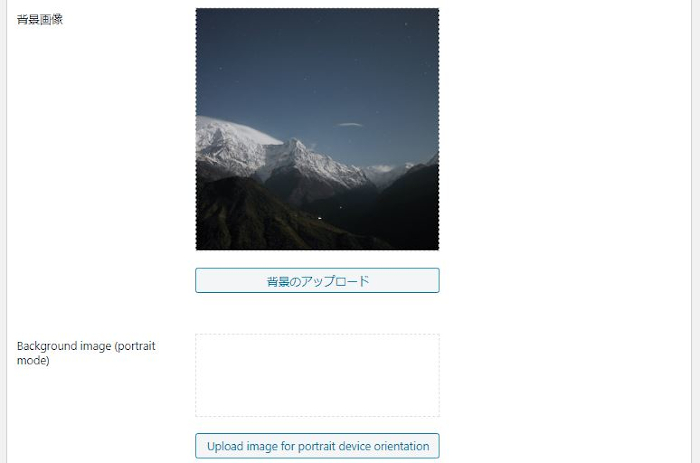
背景画像: ここではデフォルトの画像を使います。
デフォルトもしくはサイトに合う形画像をアップロードします。
Background image (portrait mode): 設定なしで大丈夫です。
ポートレートモード用の画像をアップできます。

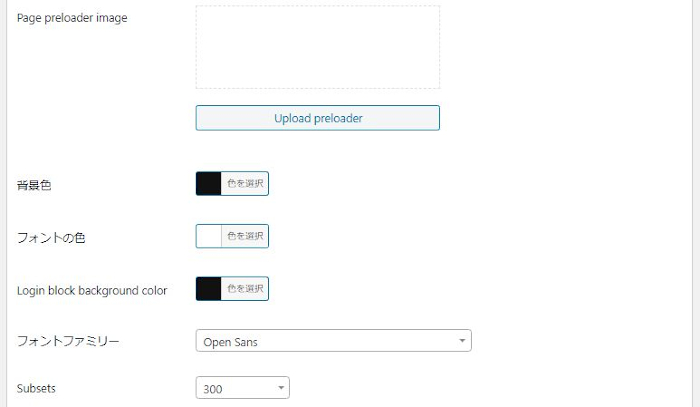
Page preloader image: 必要ないです。
メンテナンス画面読み込み中のアニメーション画像をアップロードします。
背景色: デフォルトで十分です。
メンテナンス画面読み込み中の背景色です。
フォントの色: デフォルトにしました。
Login block background color: デフォルトでOKです。
サイト運営で会員制にしている場合のログインボックスの色です。
フォントファミリー: デフォルトにしています。
好きなフォント(書体)を選びます。
Subsets: デフォルトでOKです。
文字の太さになります。

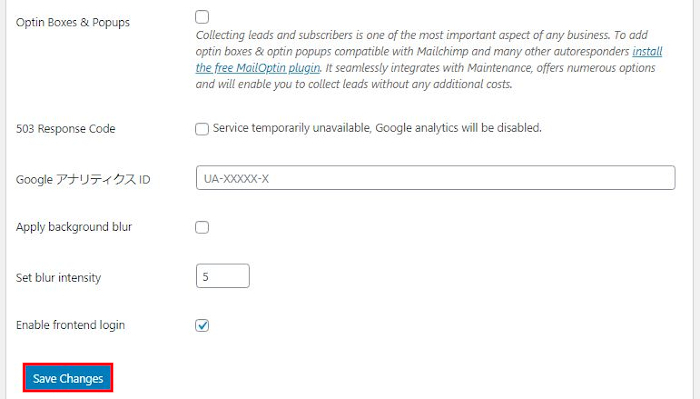
Optin Boxes & Popups: 有料版の設定です。
503 Response Code: チェックなしにします。
サーバーやGoogleアナリティクスを無効にします。
GoogleアナリティクスID: 無効にしたので空白で大丈夫です。
Apply background blur: チェックしません。
背景にブレを出します。
Set blur intensity: デフォルトの5で大丈夫です。
ブレの強度です。
Enable frontend login: 必要な方だけ。
サイト運営で会員制にしている場合のログインボックス表示の有無です。
最後に「Save Changes」をクリックします。

これでメンテナンス画面の設定は完了です。
メンテナンス画面の確認
では、ネット上のメンテナンス画面を確認していきましょう。
画面上部にある「Preview」をクリックします。

このようにメンテナンス画面が表示されます。
また、右側にある鍵のアイコンが会員制用のログインボックスになります。

鍵アイコンをクリックすると
左側へ開きユーザーログインが出てきますよ。

これでメンテナンス画面の確認はOKです。
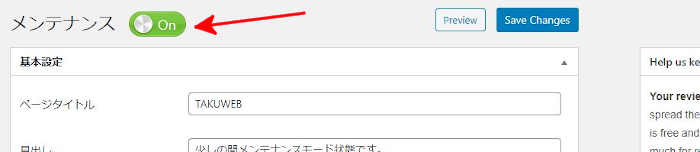
そして、実際に使用したい時は
設定画面のメンテナンス横にあるスイッチを On にしましょう。

これでMaintenanceの紹介は終わりです。
このメンテナンス画面の関連記事となりますが
別のプラグインでもメンテナンス画面の機能があるものもあります。
どちらも機能的には似ていますが
WordPressで使っているテーマ(テンプレート)によっては
相性が良くないものもありますので使えない場合は
こちらの方を試してみるのもいいかと思います。
まとめ
サイト修正中に表示するメンテンナンス画面はどうでしたか。
通常、このメンテナンス画面は使うことはありませんが
修正が必要になったときにとても便利な機能ですよ。
このブログでは1時間ほど使ったことがあります。
それはWordPressのブログのトップページは縦長なだけで
普通のページとあまり変わらないのでカスタマイズしたときでした。
やはり、アナウンスがあると非公開にしていても不思議な安心感がでますよ。
何かの時は思い出してみてください。




