
WordPressでのブログに慣れてくると
他の収益方法にも興味が沸いてきますよね。
でも、アフィリエイトなどのバナー収入はすでにしている、、、
それなら自分のオンラインショップを立ち上げてみてはどうでしょうか。
WordPressを使っているなら
プラグインで簡単にECサイトを作成・運営ができますよ。
サイトなのであくまでブログの延長として取り組みやすいです。
そこでECサイトの作成・運営ができる
プラグイン「WooCommerce」の紹介です。
ここではWooCommerceのインストール後に必要な
支払い設定を紹介していきます。
画像付きで設定、使い方を説明してるので参考にしてみてください。
WooCommerce(ウーコマース)とは
気軽にネットショップ・ECサイトを作成して運営できるプラグインです。
商品ページは投稿作成と同じスタイルなので
ブログ記事の感覚で作成することができます。
また、定期的にアップデートされ
最新の機能でECサイトを運営できるようになっています。
WooCommerce用のプラグインも多数開発されており
ECサイトのカスタマイズ性も高いです。
<WooCommerceに含まれている便利な機能>
・商品ページ作成・管理
・ショッピングカート
・クーポン
・注文管理
・決済方法の設定
・配送料金の設定
・税率の設定、、、など
WooCommerceでECサイトを作ってみたいという方は
まずはこちらのWooCommerceのインストールから!
オンライン決算のおすすめのPayPalのビジネス口座取得はこちらです。
無料でセキュリティ対策された支払いができるようになります。
PayPalの支払い設定
ここではWooCommerceインストール後に必要な支払い設定を進めていきます。
支払い方法ごとに設定があるので
PayPal決算、代金引換、直接銀行振込の順に紹介していきます。
それでは、管理メニューから「WooCommerce」をクリックしましょう。

すると必要な工程が表示されているので
「支払いを設定する」をクリックします。

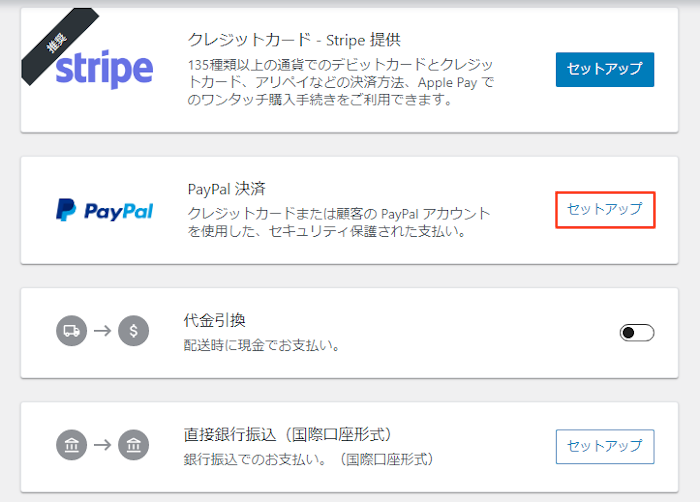
ここでは設定したい支払い方法を選ぶので
PayPalの「セットアップ」をクリックしましょう。

自動でPayPalのインストールが始まります。
すぐに終わるので待ちましょう。

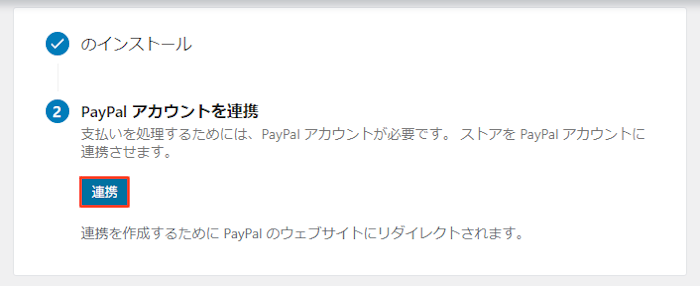
自動インストールが終わると
PayPalアカウントを連携にある「連携」をクリックしましょう。

するとWooCommerce側の設定があるので
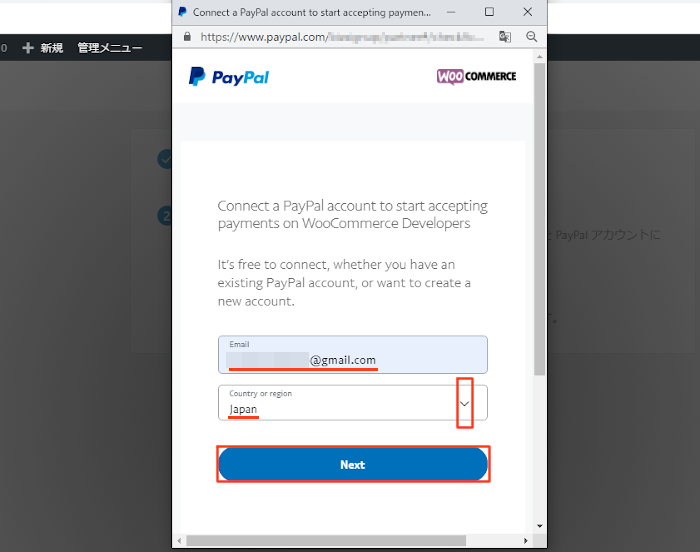
メールアドレス、国を設定して「Next」をクリックします。

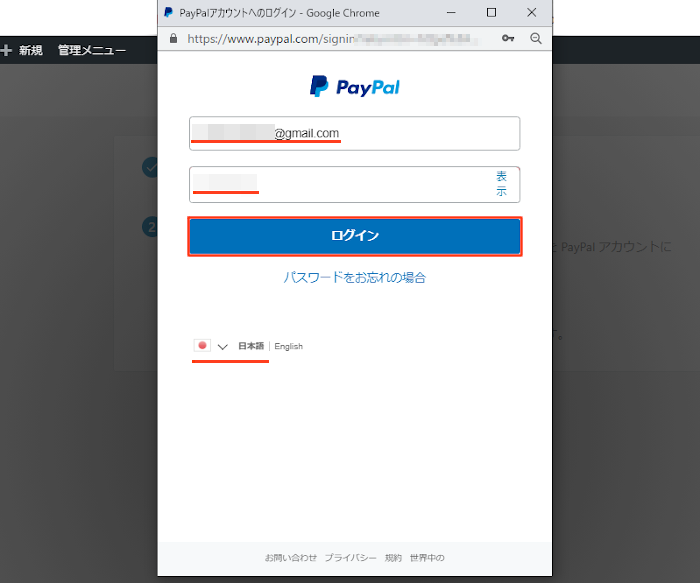
続いて、PayPalのログインが必要なので
メールアドレス、パスワードを入力して
「ログイン」をクリックしましょう。
*言語を日本語にするとわかりやすいですよ。

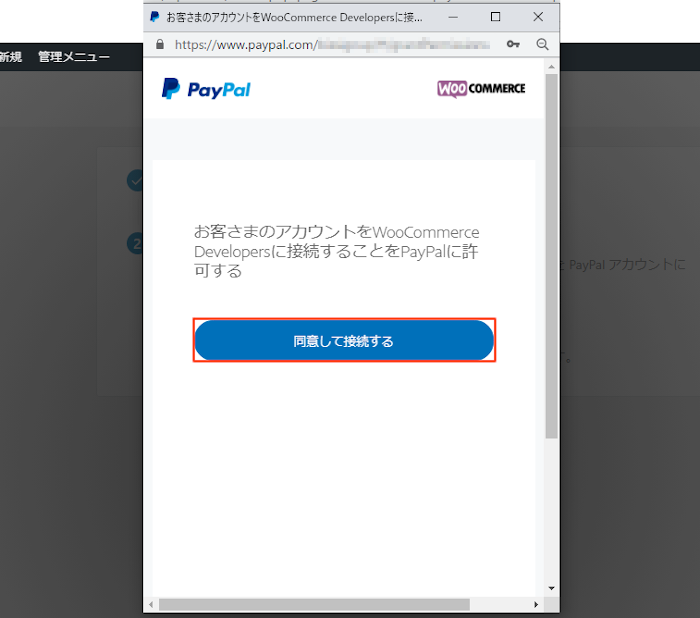
次、WooCommerceとPayPalの連携許可になるので
「同意して接続する」をクリックしましょう。

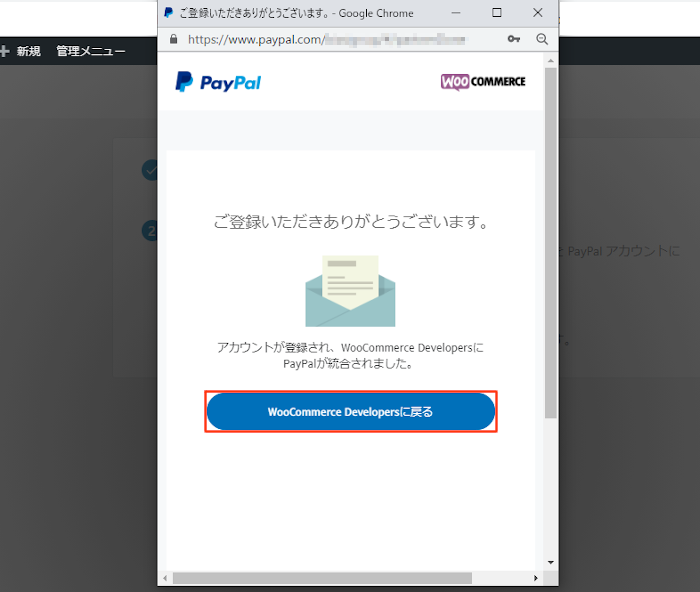
このように連携が完了します。
これで終わりなので
「WooCommerce Developersに戻る」をクリックします。

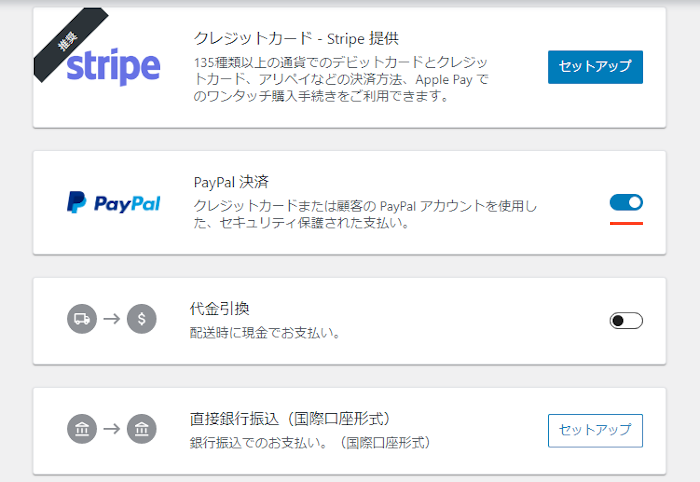
すると画像のようにPayPal枠にスイッチがONになっています。

これでPayPalでの支払い設定は終わりです。
代金引換の設定
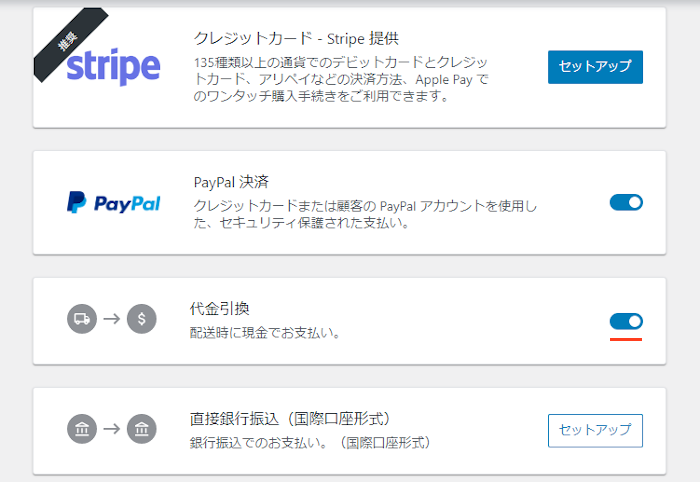
ここでは代金引換の設定になりますが
この場ではONにするだけになります。
ただし設定は別の箇所で行うことができるので
移動して済ませておきましょう。

管理メニューから「WooCommerce」をクリックして
「設定」をクリックします。

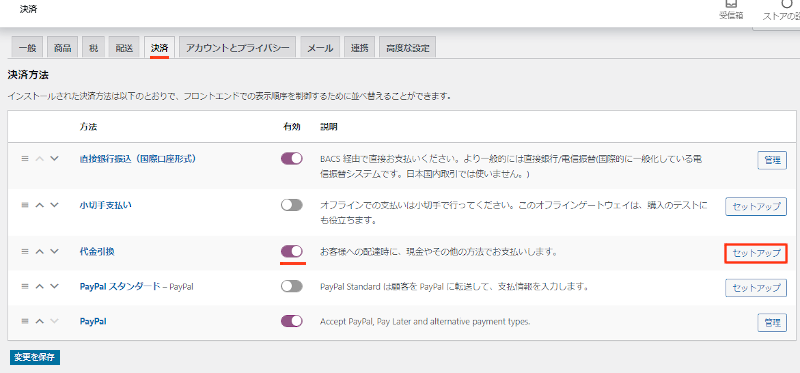
すると「決算」のタブが開くのでここで代金引換の設定を行います。
*開かない場合は自分で決算タブをクリックしてください。
代金引換にチェックを入れ「セットアップ」をクリックしましょう。

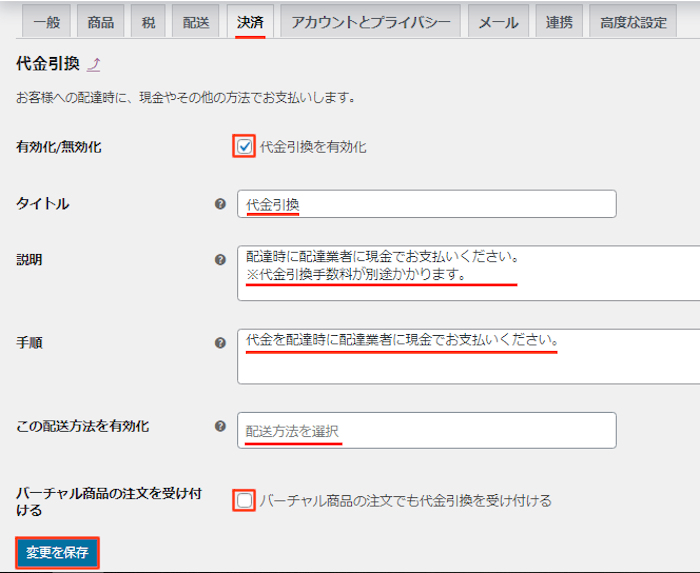
代金引換の設定が表示されるので順番に行っていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

「代金引換」
有効化/無効化: ここは有効化するのでチェックを入れます。
タイトル: 購入時に表示されるのでわかりやすいタイトルにします。
ここでは「代金引換」にしました。
説明: 表示されるのでわかりやすくします。
「配達時に配達業者に現金でお支払いください。
※代金引換手数料が別途かかります。」
手順: こちらも追加表示されるので説明文を入力します。
「代金を配達時に配達業者に現金でお支払いください。」
この配送方法を有効化: クリックするとリストが表示され
配送方法を選ぶのですが
空白のままだとすべてに対応なので空白にしています。
バーチャル商品の注文を受け付ける: 主にダウンロード販売などの
着払いはあまり必要がないのでチェックは入れていません。
最後に「変更を保存」をクリックしましょう。
これで代金引換の設定は終わりです。
直接銀行振込の設定
ここでは銀行振り込みの設定をしていきます。
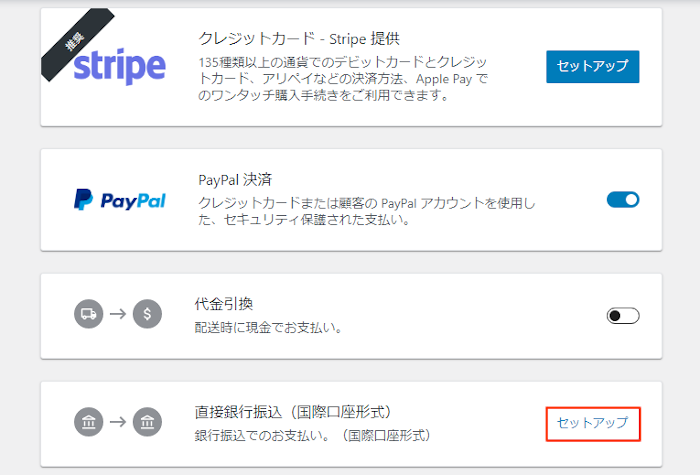
直接銀行振込の「セットアップ」をクリックしましょう。

銀行の詳細を追加が表示されるので
ここで必要な項目に入力をしていきます。

口座名義: カタガナで名義名を入力します。
口座番号: 口座番号を入力します。
銀行名: 銀行名を入力します。
ソートコード: イギリスの金融機関識別コードになりますが
国内の販売には関係ありません。
IBAN: ヨーロッパ・中東諸国の金融機関識別コードになりますが
国内の販売には関係ありません。
BIC / Swift: 国際標準化機構の金融機関識別コードになりますが
入力してもしなくても大丈夫です。
こちらも国内の販売には関係ありません。
最後に「保存」をクリックしましょう。
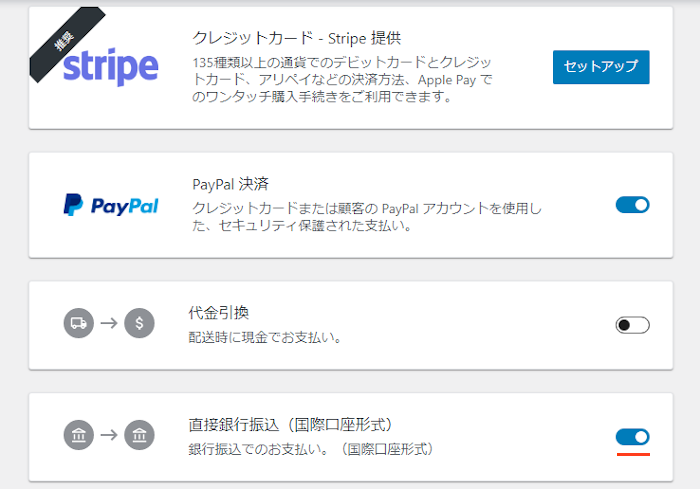
すると直接銀行振込がONになります。

それでは支払いの設定が済んでいるのか確認してみましょう。
管理メニューから「WooCommerce」をクリックします。

このように支払いの設定にチェックが入りましたね。

これでWooCommerce(ウーコマース)の支払い設定は終わりです。
このままWooCommerceを使って
どんどんECサイト作成を進めていく場合は
ここのリンクから他のWooCommerce記事を開くことができます。
・WooCommerceのインストールと初期設定
・商品追加・商品ページの作成
・支払い設定 *この記事
・税率設定
・送料設定
・ストアをカスタマイズ
また、ブログで支払いのない無料ダウンロードサービスの方法や
電子書籍の出版方法などの記事もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
WooCommerceの支払い設定の紹介でした。
ネットショップというと支払関係の設定が大変そうに感じますが
国内の販売なら一度設定してしまえばあとは簡単です。
ただし、販売価格に消費税を含めるようにしましょう。
以前は税別も表記ありましたが
今の時代は税込み表記が義務化されていますよ。
実際にショップとして始めるにはまだ他にする工程があるので
このまま他の記事を読み進めて
ECサイトを完成させてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








