
WordPressでのブログ運営が順調に進むと
アフィリエイトの成果報酬とは別の収益方法にも興味が出てきますよね。
しかし、せっかく身に付けた記事作成の技術から遠ざかるのはもったいない、、、
そこでECサイトの作成・運営ができる
プラグイン「WooCommerce」の紹介です。
WooCommerceを使うとブログ感覚で簡単にネットショップが開けますよ。
ここではWooCommerceのインストール後に行う
税率設定を紹介していきます。
画像付きで設定、使い方を説明してるので参考にしてみてください。
WooCommerce(ウーコマース)とは
ネットショップ・ECサイトを作成・運営ができるプラグインです。
商品ページが投稿作成と似たフォームなので
ブログ記事の感覚で作成することができます。
また、設定次第で支払い、税率、配送など自由にルール付けが可能になっています。
通常のプラグイン同様に定期的にアップデートされ
最新の機能でECサイトを運営できます。
<WooCommerceに含まれている便利な機能>
・商品ページ作成・管理
・ショッピングカート
・クーポン
・注文管理
・決済方法の設定
・配送料金の設定
・税率の設定、、、など
WooCommerceでECサイトを作ってみたいという方は
まずはこちらのWooCommerceのインストールから!
税率の設定
ここではWooCommerceの税率設定をしていきます。
基本的には消費税率を入力して
あとは自動で表示される価格にも消費税を含める設定になります。
それでは管理メニューから「WooCommerce」をクリックしましょう。

すると必要な設定が表示されているので
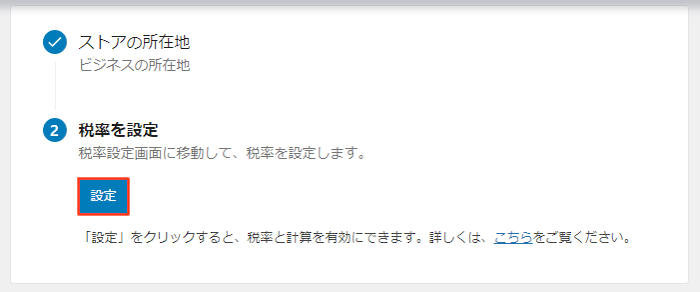
「税を設定する」をクリックします。

ストアの所在地が自動で処理されるので
下にある税率を設定にある「設定」をクリックしましょう。

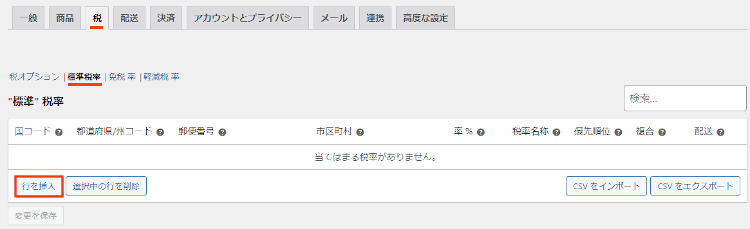
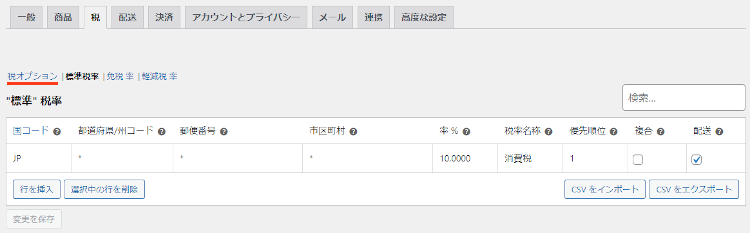
税のタブの標準税率が開かれるので
消費税を作成するために「行を挿入」をクリックします。

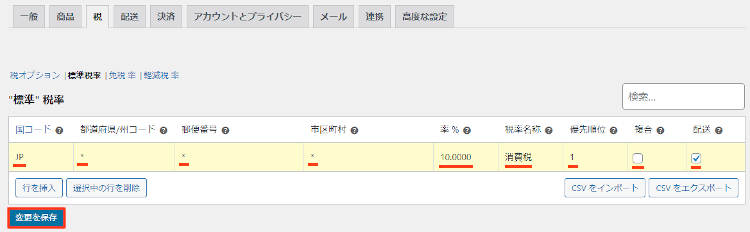
すると新規の行が追加されるので
各項目を入力していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

国コード: 日本の消費税設定をするので日本の国コード(2桁)を入力します。
ここは「JP」にします。
都道府県/州コード: 地域によって税率が変わる場合に入力します。
日本の消費税は日本全国に同率なので空白にします。
郵便番号: 地域によって税率が変わる場合に入力します。
日本の消費税は日本全国に同率なので空白にします。
市区町村: 地域によって税率が変わる場合に入力します。
日本の消費税は日本全国に同率なので空白にします。
率: 対応させる税率を入力します。
消費税の10%の「10」を入力します。*2021現在
税率名称: 表示される税の名前を入力します。
ここは「消費税」にしました。
優先順位: 商品に複数の税率を適応する場合の優先順位を入力します。
日本国内では関係ないので「1」にしておきます。
複合: 複合税率にするかどうかになります。
ここは空白にしています。
配送: 送料の税率として使うかどうかです。
消費税を含めるためチェックを入れます。
最後に「変更を保存」をクリックしましょう。

続いて商品価格に消費税を含めた表記にするための設定を行います。
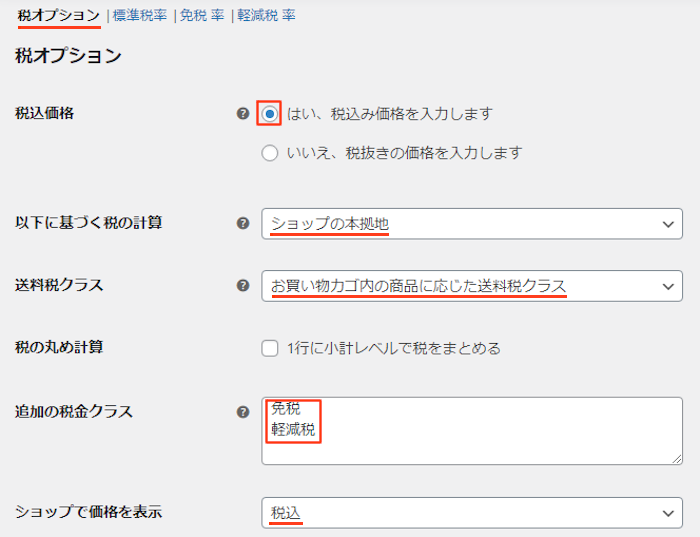
では「税オプション」をクリックします。
税オプションが開いたら
上から順番に設定していきましょう。

税込価格: 税込み価格は義務化されているので
「はい、税込み価格を入力します」にチェックを入れます。
以下に基づく税の計算: どこの住所で消費税を計算するかです。
日本は消費税が同率ですが
「ショップの本拠地」にしておきます。
送料税クラス: 日本は関係ないのでどれでも大丈夫です。
「お買い物カゴ内の商品に応じた送料税クラス」のままにしています。
税の丸め計算: 価格が崩れるのでここはチェックを入れていません。
追加の税金クラス: 税金が複数ある場合に名前訳ができます。
日本では関係ないのでデフォルトのままでも削除してもOKです。
ショップで価格を表示: 税込みの総額表示が義務化されているので
「税込」にします。

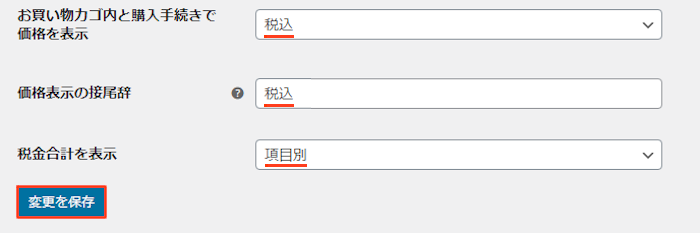
お買い物カゴ内と購入手続きで価格を表示: 税込みの総額表示が義務化されているので
「税込」にします。
価格表示の接尾辞: 価格の後ろに表示するテキストを入力します。
シンプルに「税込」にしています。
税金合計を表示: カートに複数の税率の商品があるときに消費税を合計するかどうかです。
個別に消費税がわかるようにしたいので「項目別」にします。
*単一の合計だと少しわかりにくいです。
最後に「変更を保存」をクリックしましょう。
これで税率の設定と税込み適応設定は終わりです。
こちらが商品ページになります。
税込と文字が入りましたね。
税込みの総額表示が義務化されているので
赤字にならないように価格を再設定しておきましょう。

これでWooCommerce(ウーコマース)の税率設定は終わりです。
このままWooCommerceを使って
どんどんECサイト作成を進めていく場合は
ここのリンクから他のWooCommerce記事を開くことができます。
・WooCommerceのインストールと初期設定
・商品追加・商品ページの作成
・支払い設定
・税率設定 *この記事
・送料設定
・ストアをカスタマイズ
また、ブログで支払いのない無料ダウンロードサービスの方法や
電子書籍の出版方法などの記事もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
WooCommerceの税率設定の紹介でした。
税というと少し難しい感じがしますが
いざ設定してみると簡単ですよね。
ただ、商品ページなどに書く価格には
消費税を含めた総額表示が義務化されているので注意しましょう。
*もう税抜き価格の表記はできません。
実際にネットショップとしてオープンするには
まだまだ他の工程が残っているので
このまま他の記事を読み進めて
ECサイトを完成させてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








