
ブログのサイドバーにカレンダーを設置していると便利ですよね。
個人ブログでもビジネスをしている場合はなおさらだったりします。
しかし、普通のカレンダーで満足していますか?
国の休日とは別に店の定休日、イベント日なども
表示できるとオリジナルのイベントカレンダーになります。
でも、複雑なことをしてまで
ブログを触りたくないって思いますよね。
そこでウィジェットで簡単にイベントカレンダーを設置できる
プラグイン「The Holiday Calendar」の紹介です。
カレンダー上でイベント日をクリックすると
詳細ページを表示できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
The Holiday Calendarとは
WordPress製のブログのサイドバーに
休日・作成したイベントをカレンダーに表示するプラグインです。
このイベントカレンダーは国を選びことで
自動的に休日を表示します。
さらに任意でイベント日を作成してカレンダーに表示します。
各休日、イベントはクリックすることで
詳細が開くようになっています。
プラグイン「The Holiday Calendar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「The Holiday Calendar」と入力しましょう。
検索結果は、自動で反映されます。

The Holiday Calendarを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでThe Holiday Calendarのインストールは終わりです。
イベントカレンダーに表示するイベントを作成
まずはイベントを作成して
イベントカレンダーに表示できるようにしていきましょう。
ダッシュボードから「Events」→「Events」をクリックしましょう。

Eventsページが開くと
何もない状態のイベントリストが表示されます。
ここでイベントを作成するとどんどんリストに並んでいきますよ。
「新規追加」をクリックしましょう。

新規投稿を追加ページが開きます。
ここに簡単なイベントの紹介ページを作成すると
イベント日をクリックすることで開くようになります。

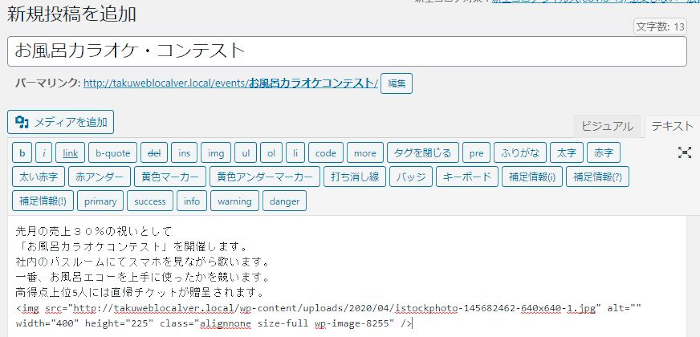
では、ここにイベント用の記事を作成しましょう。
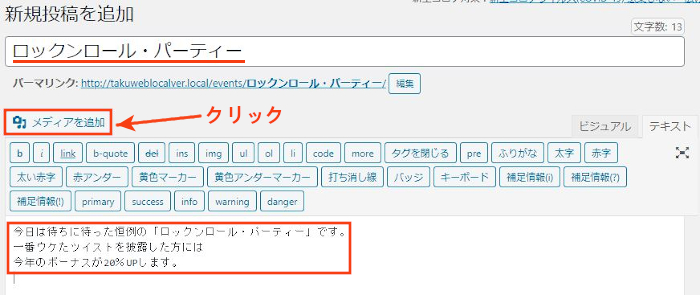
タイトル: イベントのタイトルを入力します。
本文: イベントの説明などを入力しましょう。
また、画像も挿入できるので試してみます。
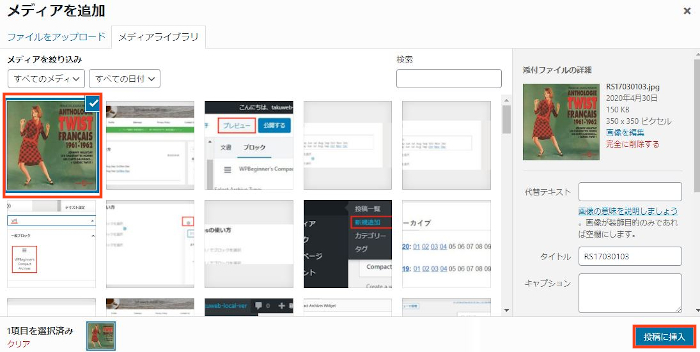
「メディアを追加」をクリックしましょう。

メディアライブラリが開くので
画像を選んで「投稿に挿入」をクリックします。

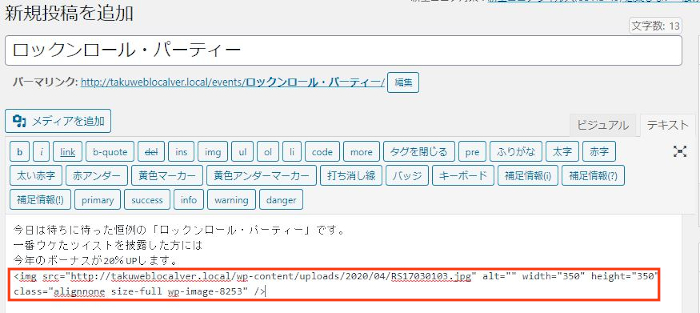
通常の投稿ページだと画像が表示されますが
ここではHTMLソースだけになりますよ。

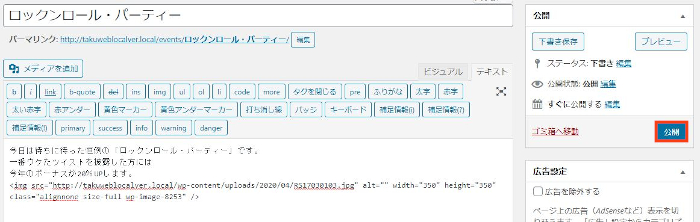
記事が出来上がったら
下の方にスクロールして
「The Holiday Calendar」の箇所に行きましょう。
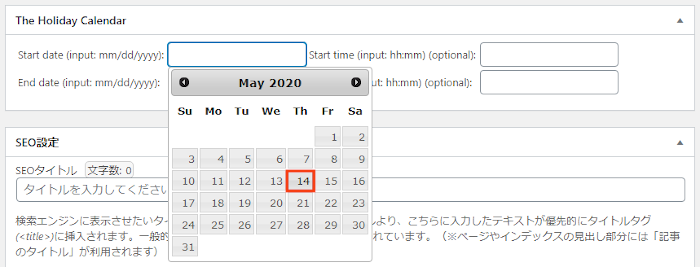
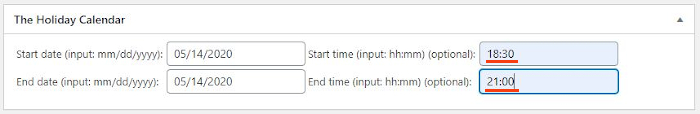
ここではイベントの日時を決めていきます。
空白をクリックするとカレンダーが表示されるので
日付を選びましょう。

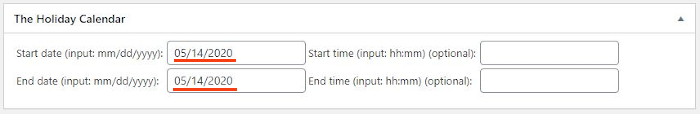
Start date: イベントの始まる日を決めます。
ここでは「05/14/2020」にしました。
End date: イベントの終わる日を決めます。
ここも「05/14/2020」にしました。

続いて、イベントの時間を決めましょう。
Start time: イベントの開始時間を決めます。
ここでは「18:30」にしました。
End time: イベントの終了時間を決めます。
ここも「21:00」にしました。

これでイベントの日時も決まったので
後は公開して終わりです。
「公開」をクリックしましょう。

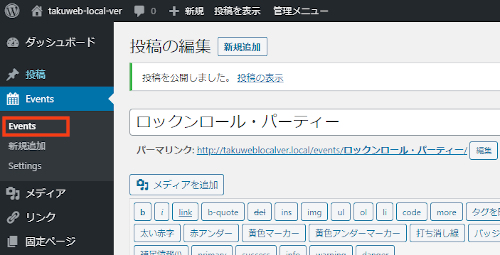
それではイベントリストで確認してみましょう。
ダッシュボードにある「Events」をクリックします。

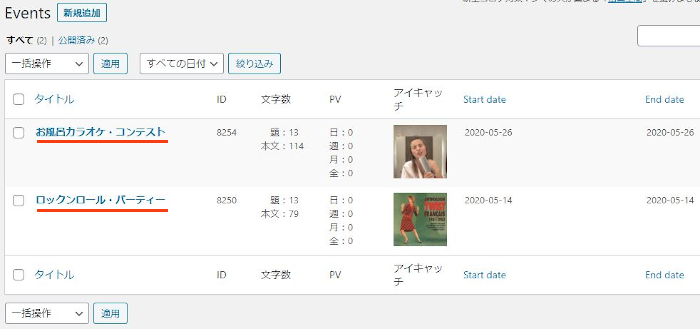
Eventsページには
先ほどのイベントが表示されていますね。
この方法でイベントの数だけ作成していきます。

テストにしてもイベントが1つだと寂しいので
ここではもう一つイベントを作成してみます。

はい、これでイベントが2つになりました。

イベント作成はこれでひとまず終わりにします。
サイドバーにイベントカレンダーを設置
それではイベントカレンダーを
サイドバーに設置していきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックします。

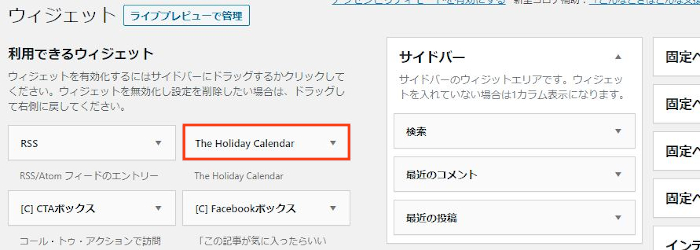
ウィジェットのページが開いたら
「The Holiday Calendar」のブロックを探しましょう。

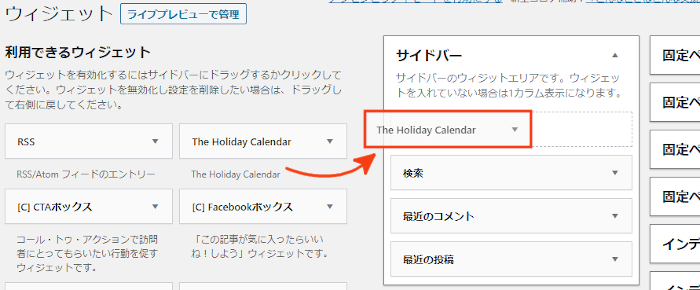
「The Holiday Calendar」を見付けたら
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーに入ると自動的に設定ウィンドウが開きます。
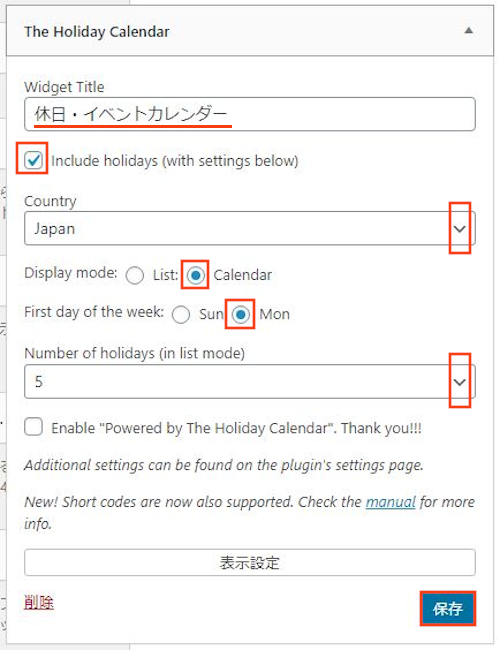
ここでウィジェットの設定をしていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Widget Title: イベントカレンダーのタイトルを入力します。
「休日・イベントカレンダー」にしました。
Include holidays: カレンダーに国の休日を表示するかどうかです。
ここではチェックを入れています。
Country: 休日を決めるための国を選びます。
「Japan」にしています。
Display mode: カレンダーをリスト表示、カレンダー表示かを選びます。
ここでは「Calendar」にしました。
First day of the week: 週の初めを何曜日にするかです。
ここは「Mon」にしています。
Number of holidays (in list mode): リストに表示する休日の数になります。
ここは最大の「5」にします。
Enable “Powered by The Holiday Calendar”. Thank you!!!:
このプラグインの広告の表示なのでチェックを入れません。
最後に「保存」をクリックしましょう。
これでサイドバーにイベントカレンダーが
設置されたので確認してみます。
ダッシュボードの「サイトを表示」をクリックしましょう。

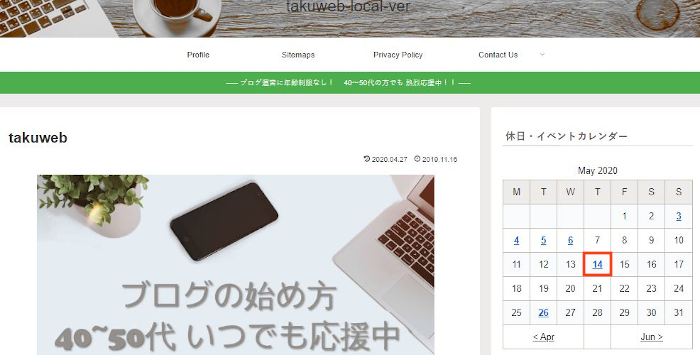
画像のようにサイドバーに
イベントカレンダーが表示されればOKですよ。
では、イベントのある「14日」をクリックしてみましょう。

すると作成したイベントが表示されますよ。

ちなみに国の休日をクリックすると
休日の名前が表示されます。

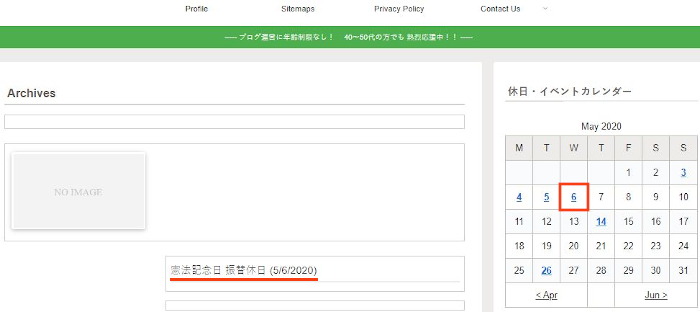
これはウィジェット設定で
カレンダーではなくリストを選んだ場合です。
このようにカレンダーではなく
休日・イベントだけを表示しますよ。

これでThe Holiday Calendarの紹介は終わりです。
カレンダーの関連記事となりますが
カレンダー上で日付に色を付けて
予約枠あり、予約枠少し、予約不可などと
状況をわかりやすく表示できるプラグインもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにイベントカレンダーを設置する方法でしたがどうでしたか。
ごく普通のブログだとイベントなどあまりないかと思いますが
お店、病院、ネットショッピングなどにとっては
サイドバーにあるだけでお客さんが把握しやすく良いかと思いますよ。
イベント作成でマップ画像も入れると会場案内にも使えそうですね。






