
記事を読んでいてマウスで画面をスクロールすると
滑らかに動くブログってありませんか。
スムーズで気持ちいいですよね。
そんなマウススクロールですがとても簡単にできまよ。
WordPressのプラグイン「MouseWheel Smooth Scroll」の紹介です。
プラグインを有効化するだけで十分に使えますよ。
細かく設定したい方は
マウススクロールの移動量なども決めることができます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
MouseWheel Smooth Scrollとは
WordPressで作成したブログで
マウススクロールを滑らかにするプラグインです。
基本的に有効化するだけで機能し
設定でマウス回転での移動量、移動速度を変更することができます。
プラグインMouseWheel Smooth Scrollのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「MouseWheel Smooth Scroll」と入力しましょう。
検索結果は、自動で反映されます。

MouseWheel Smooth Scrollを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMouseWheel Smooth Scrollのインストールは終わりです。
滑らかスクロールの設定
ここではマウスで滑らかに画面をスクロールする
細かな設定をしていきます。
*このプラグインは設定しなくても使えますよ。
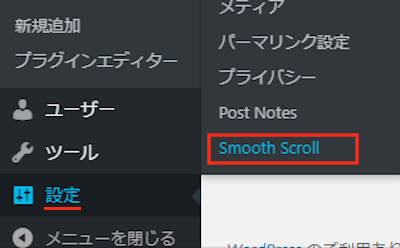
ダッシュボードから「設定」→「Smooth Scroll」をクリックしましょう。

MouseWheel Smooth Scrollのページが開いたら
各項目を設定することができます。
便利な項目だけ触っていきましょう。
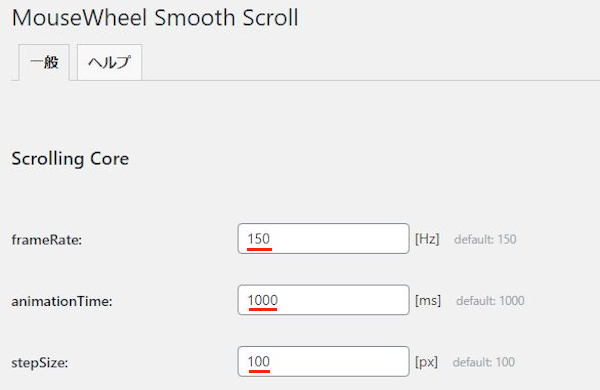
[Scrolling Core]
frameRate: フレームレートを設定することができます。
滑らかにしたいので「200」にしています。
animationTime: 移動速度になります。
ここでは「1500」にしています。
stepSize: マウスで1スクロールで進む距離になります。
ここではデフォルトの「100」にしています。

続いて必要な方は設定してみてください。
*ちなみにここからはあまり設定しなくても良いかと思います。
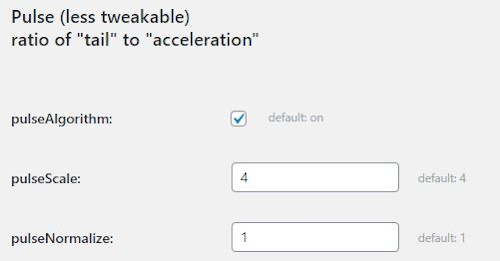
[Pulse (less tweakable)
ratio of “tail” to “acceleration”]
pulseAlgorithm: ここはこのまま触りません。
変更すると動作が不安定になります。
pulseScale: 画面スクロールが停止する時の挙動を設定します。
数が上がると止まる速度が早いです。
ここではこのままにしています。
pulseNormalize:ここはこのまま触りません。
変更すると動作が不安定になります。

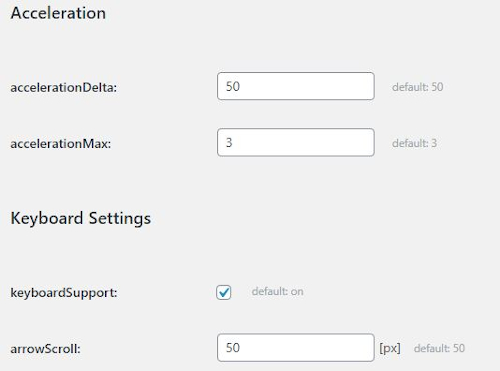
[Acceleration]
accelerationDelta: 速度に関係する値になりますが
ほとんど反映されないのでこのままです。
accelerationMax: 速度に関係する値になりますが
ほとんど反映されないのでこのままです。
[Keyboard Settings]
keyboardSupport: キーボードの操作をすかどうかになります。
キーボードにも対応するため
チェックを入れています。
arrowScroll: キーボードの矢印キーでのスクロールの移動距離になります。
数が上がるほど移動距離が増します。
このままにしています。

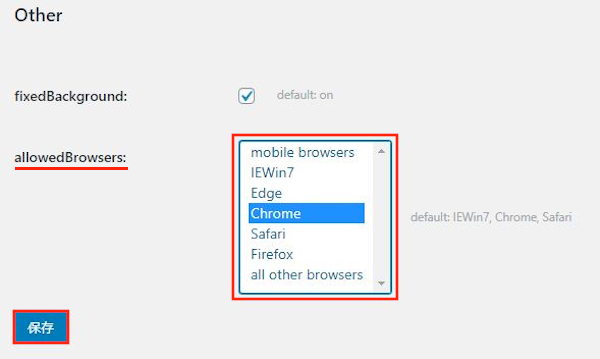
[Other]
fixedBackground: 背景に関する設定ですが
変化が見られないのでこのままにしています。
allowedBrowsers: 許可するインターネットブラウザーを選びます。
デフォルトである程度は入っていますが
追加で「Firefox」を追加してもいいですね。
ここではデフォルトにしています。
最後に「保存」をクリックしましょう。

これで設定はすべて終わりました。
*実際の設定ははじめの画像の項目だけで十分かと思います。
マウスのスクロールで滑らかに移動するかの確認
ここでは実際にブログ画面でスクロールを確認しますが
画像なのでどうしても動いていても静止画像なのですみません。
ダッシュボードから「サイトを表示」をクリックしましょう。

静止画像ですが
確かにヌルヌルとスムーズにスクロールしました。

これでMouseWheel Smooth Scrollの紹介は終わりです。
画面が滑らかにスクロールする関連記事で
内リンクからアンカーまで滑らかにスクロールするプラグインもあります。
ブログ記事内ですべてがスムーズに動くといいものですよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログでのマウススクロールを滑らかにするプラグインでした。
使ってみた感想ですが、ヌルヌル動くと気持ちいいですね。
ブログ内容の質とは関係なくても
読者が通常のスクロールとの違いを知ってもらうと
好印象かもしれないですよ。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。





