
ブログで新しい記事を公開すると
早く読んでもらいたくなりますよね。
でも、検索に任せたら見付けてもらえるかわからない、、、
それなら閲覧中の方やリピーターの方に
サイドバーで最近の記事をリストアップするといいですよ。
そこで最近の公開記事をサムネイル画像付きで紹介する
プラグイン「Newpost Catch」の紹介です。
表示する記事数を選べるのでサイドバーの圧迫も気にせず使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Newpost Catchとは
サイドバーに最近の公開記事を画像付きで表示するプラグインです。
設定で記事の表示数、日付の表示・非表示など
スッキリとしたリスト表示ができるようになっています。
また、設置には専用のウィジェットを使うので
いつでも自由に設定することができます。
プラグイン「Newpost Catch」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Newpost Catch」と入力しましょう。
検索結果は、自動で反映されます。

Newpost Catchを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

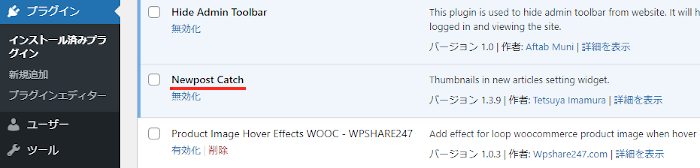
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでNewpost Catchのインストールは終わりです。
最近公開の記事リストの設定・設置
ここではサイドバーに最近公開の記事リストを
専用ウィジェットで設定・設置していきます。
設定項目も少ないのですぐに設置できますよ。
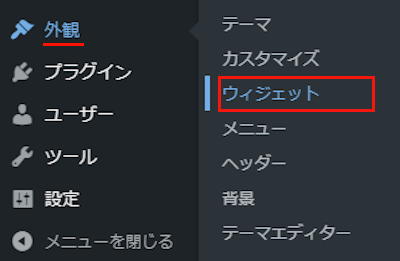
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

ウィジェットページが開いたら
「Newpost Catch」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Newpost Catchを見付けたら
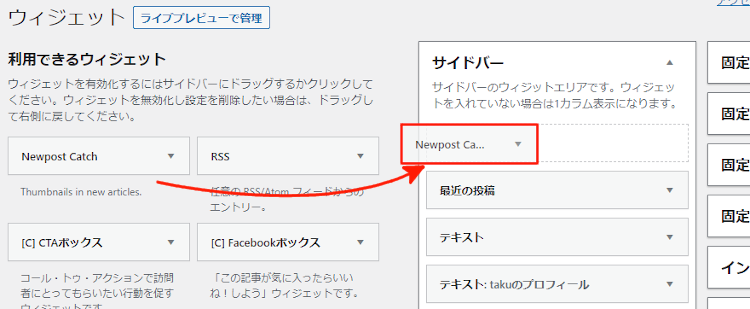
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

タイトル: ウィジェットのタイトルを入力します。
ここでは「最近の投稿」にしました。
サムネイルの設定: 記事のサムネイル画像のサイズを指定します。
幅 200 px
高さ 150 px
投稿件数: サイドバーに表示する記事数になります。
ここでは「5」 件にしています。

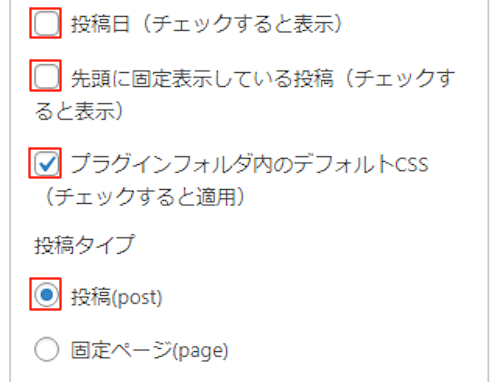
投稿日(チェックすると表示): 投稿日の表示・非表示になります。
ここでは非表示にしたいのでチェックは入れていません。
先頭に固定表示している投稿(チェックすると表示): ここでは固定表示しないので
チェックはしていません。
プラグインフォルダ内のデフォルトCSS(チェックすると適用):
CSSの適応はチェックしています。
*チェックしないと形が崩れることが多いです。
投稿タイプ: リストにピックアップする記事のタイプを選びます。
投稿(post) メインなのでチェックを入れます。
固定ページ(page) ここではチェックはしません。

特定のカテゴリを指定して表示(ID指定、カンマで
複数指定、IDにマイナス値の付与で除外 例:1,-2,17 などお好みで) :
指定したカテゴリー内の最近の記事だけを表示したい場合に
カテゴリーのID番号を入力して指定します。
ここでは指定せずにすべての記事を対象にしています。
最後に「保存」をクリックしましょう。
これで最近公開の記事リストの設定・設置は終わりです。
それではサイドバーでどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のように最近の公開した記事リストが表示されますよ。
これだとアフィリエイトバナーだけのサイドバーと違って
ブログが活発的に見えますよね。

これでNewpost Catchの紹介は終わりです。
サイドバーで使える便利なプラグインは他にもいろいろありますよ。
サイドバーに指定したフォルダ内の画像をランダム表示するもの
指定した記事のバナーを作成・設置するものもあります。
また、Twitterを埋め込むものや
インスタグラムの写真をパネルにして表示するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
最近公開した記事をサイドバーでリスト表示するプラグインでした。
どの記事も読んでもらいたいですが
やっぱり新しい記事ってクオリティも上がっているのでアピールしたいですよね。
もしサイドバーでアフィリエイトのバナー、カテゴリー、アーカイブしかない場合は
記事リストがあるとデザイン的にも印象が変わってきますよ。
一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








