
ブログ記事ってデフォルトだと
背景色が白色になっていますよね。
でも、使っているテーマやコンテンツの内容から
背景色を変更したり
背景画像をつかってみたい、、、
そこで各投稿毎に背景色を指定したり
背景画像を使えるようにする
プラグイン「The Single Background」の紹介です。
背景の変更はショートコードを使うので便利ですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
The Single Backgroundとは
WordPressで作成した投稿の
背景色の変更や背景画像を使えるようにするプラグインです。
各種変更はショートコードを使うため
簡単に変更することができます。
プラグイン「The Single Background」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「The Single Background」と入力しましょう。
検索結果は、自動で反映されます。

The Single Backgroundを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでThe Single Backgroundのインストールは終わりです。
背景色の変更・背景画像の使い方
このプラグインは初期設定がないので
このまま投稿を使って背景を変更していきます。
ショートコードを使うのでとても簡単ですよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

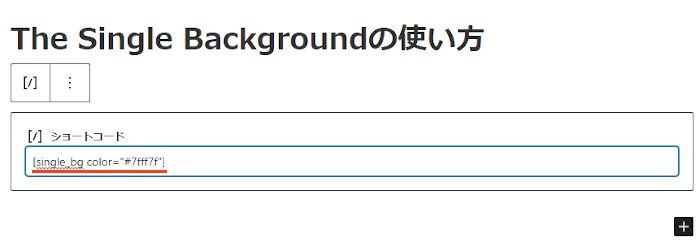
初めに背景色の変更方法です。
ショートコードを貼り付けるだけでOKです。

背景色用ショートコード
↓↓↓
[single_bg color="#7fff7f"]
*カラーコードは自由に変更可能です。
次に背景画像の設定です。
こちらもショートコードなので簡単ですよ。
次に背景画像の設定です。
こちらもショートコードなので簡単ですよ。

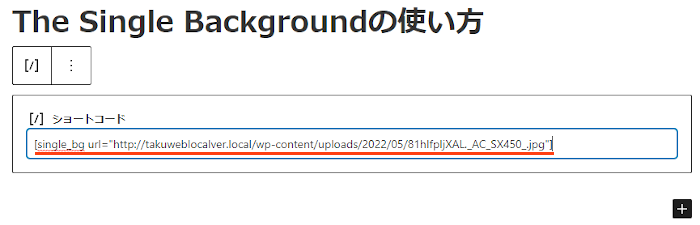
背景画像用ショートコード
↓↓↓
[single_bg url="http://takuweblocalver.local/wp-content/uploads/2022/05/81hIfpIjXAL._AC_SX450_.jpg"]
*url部分に画像urlを入力します。
するとこの動画のように
投稿の背景色が指定色に変更されます。
こちらは背景画像変更時になります。
これでThe Single Backgroundの紹介は終わりです。
色関係や便利なプラグインは他にもいろいろありますよ。
クリックで非表示にできるカラーアラートの作成や
投稿タイトルの色を指定できるものもあります。
また、ブログにカラーボックスを設置したり
テキストの範囲選択の色を変更できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
背景色を変更できるプラグインでした。
この機能はとてもシンプルですが
背景を変更できるのは便利ですよね。
ちょっとした背景の違いで印象が大きく変わるので
テーマに合った色に変更してみてはどうでしょうか?
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








