
ブログをはじめてすぐに気になるところって
記事作成とは別にメニュー周りの固定ページではないでしょうか。
このメニューと直結している固定ページは
一度作成するとあとは意外と簡単に管理できるのですが
ブログ初期ってやることも多く大変、、、
とくに今後どんどん記事が増えていくのに
毎回リンクを作成してサイトマップなんてできない、、、
でも、サイトマップは必要ですよね。
そこで自動でHTMLサイトマップを作成できる
プラグイン「Simple HTML Sitemap」の紹介です。
プラグインだと自動で作成・更新できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple HTML Sitemapとは
WordPressで作成したブログの投稿や固定ページに
自動生成でサイトマップを設置できるプラグインです。
設置方法もとてもシンプルで
ショートコードを貼り付けるだけで設置できるようになっています。
また、自動更新なので一度設置すれば勝手に更新してくれます。
プラグイン「Simple HTML Sitemap」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Simple HTML Sitemap」と入力しましょう。
検索結果は、自動で反映されます。

Simple HTML Sitemapを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple HTML Sitemapのインストールは終わりです。
サイトマップ作成の初期設定
ここではサイトマップを設置する前に
並び順や含めたくない記事がある場合に設定します。
基本的には何もしなくても大丈夫ですが確認程度に目を通してください。
では、管理メニューから
「設定」→「HTML Sitemap」をクリックしましょう。

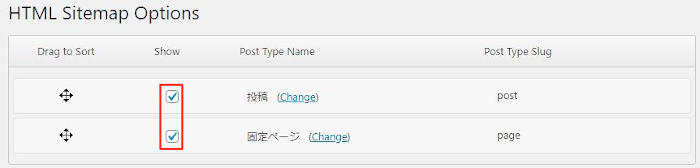
設定ページが開いたら
まずは投稿・固定ページを含めるかどうかと
並び替えが可能になっています。
ここでは投稿・固定ページのどちらも含めることにしました。

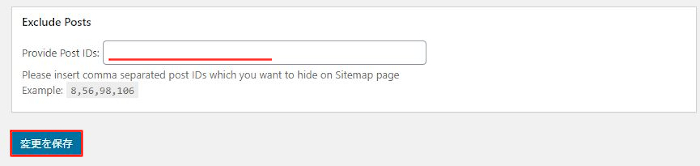
続いて「Exclude Posts」になります。
空白部分にサイトマップに含めたくない投稿のID番号を入力します。
ここでは空白のままにしています。
最後に「変更を保存」をクリックしましょう。

これで初期設定はOKですよ。
HTMLサイトマップの設置方法
ここでは実際にサイトマップを設置していきます。
もしメニューに入れたい方は固定ページで作成してください。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

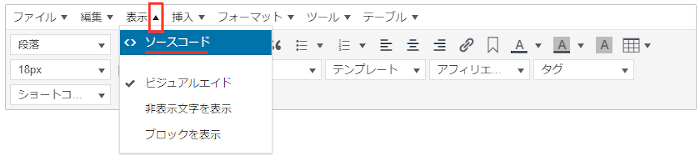
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

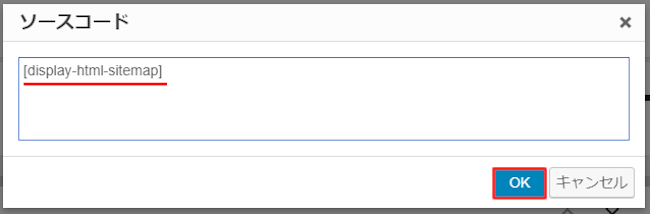
ソースコードが開いたらショートコードを貼り付けましょう。
ショートコードはこちらです。
↓↓↓
[display-html-sitemap]
そして「OK」をクリックします。

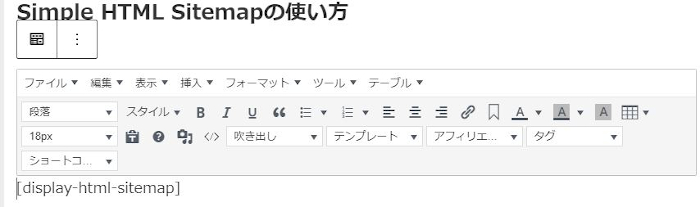
このように本文スペースにショートコードが入ったらOKですよ。

それではどのようにサイトマップが生成されたのか
「プレビュー」から確認していきましょう。

すると動画のように自動でHTMLサイトマップが設置されていますよ。
再生をしてどのようにリストになっているのか確認してみてください。
これでSimple HTML Sitemapの紹介は終わりです。
リスト関係のプラグインは他にもいろいろありますよ。
ツリー型のサイトマップを作成できるものや
自動生成のサイトマップをメニューに入れるものもあります。
また、カテゴリー指定で記事リストを表示するもの
カテゴリー別にサムネイル画像付きの記事リストの作成できるものもありますよ。
リスト作成は自動で見やすい方がいいですよね。
興味のある方はここより参考にしてみてください。
まとめ
HTMLサイトマップを自動生成するプラグインでした。
サイトマップってブログ作成時に必要になりますよね。
始動すると自動更新で放置がほとんどですが
なくてはならないページですよね。
ちなみにGoogleアドセンスの審査でも影響されるようなので
サイトマップは作成しておくといいですよ。
まだ、作成していた方はこれを機に作ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







