
ブログ作成でテーマを入れ見出しの色を変えたりと
個性を出していきますが
意外とマウスポインターがデフォルトの矢印だったりします。
どうせならマウスポインターもテーマに沿ったアイコンにしたいですよね。
そこでマウスポインターを変更できる
プラグイン「Custom Cursor For WP」のです。
用意されているポインターの種類が多く
中にはエフェクト付きのものもあります。
また、自作のアップロードにも対応しています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Custom Cursor For WPとは
WordPressで作成したブログ上に
好きなマウスポインターを表示できるプラグインです。
選べるアイコンの種類が多くアニメーション付きのものもあり
自作のアップロードまで対応しています。
*マウスポインターとマウスカーソルは同じ意味合いです。
プラグイン「Custom Cursor For WP」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

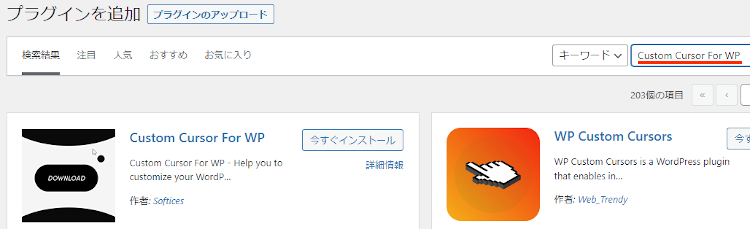
プラグインを追加のページが表示されたら
キーワード検索欄に「Custom Cursor For WP」と入力しましょう。
検索結果は、自動で反映されます。

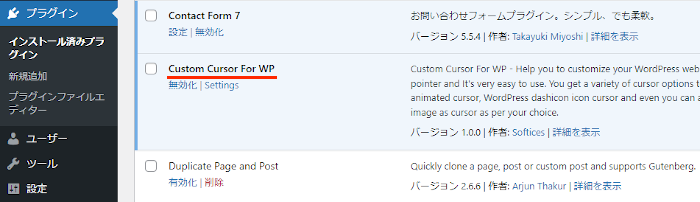
Custom Cursor For WPを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCustom Cursor For WPのインストールは終わりです。
マウスポインターの変更
ここでは好きなマウスポインターを選んで変更していきます。
アイコンを選ぶだけなのですぐに使えるようになります。
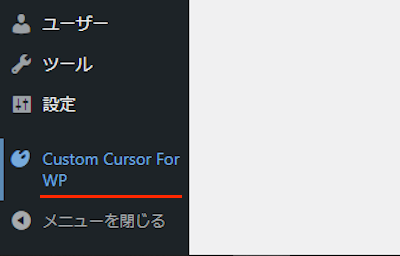
それでは管理メニューから
「Custom Cursor For WP」をクリックしましょう。

設定ページが開いたら
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

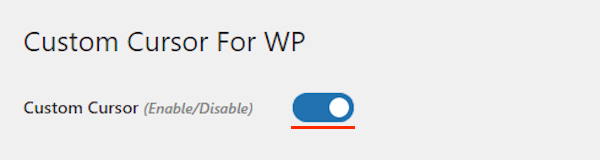
Custom Cursor (Enable/Disable): マウスポインター機能の有効化になります。
ここはスイッチを入れます。

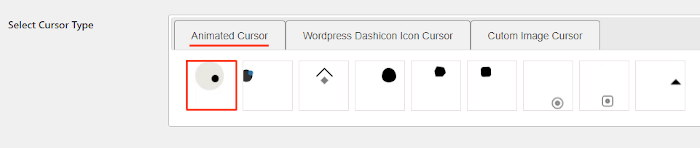
Select Cursor Type: マウスポインターを選びます。
アニメーション、アイコン、自作アップロードの3つがあるので
ここでは順番に紹介していきます。
「Animated Cursor」
アニメーション枠になります。
ここでは紹介用にこのアニメーションを選んでいます。

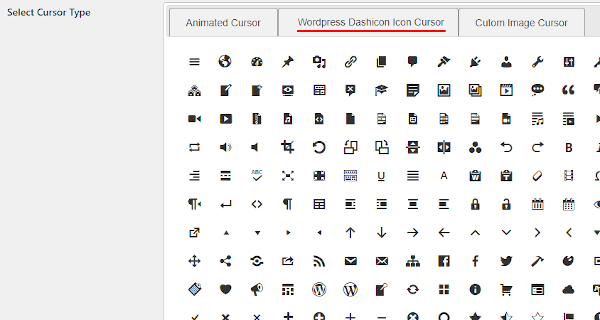
「Wordpress Dashicon Icon Cursor」
動きのないアイコンになります。

「Cutom Image Cursor」
自作した画像のアップロードになります。

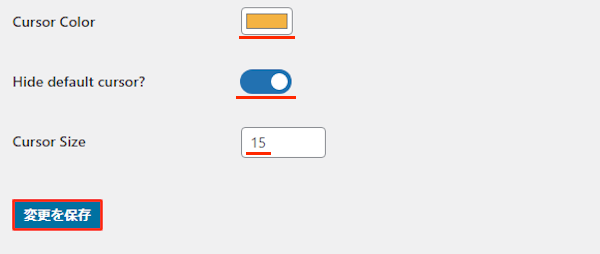
Cursor Color: マウスポインターの色を指定します。
ここでは「オレンジ」にしました。
Hide default cursor?: デフォルトカーソルの非表示になります。
ここは非表示にしています。
Cursor Size: マウスポインターのサイズを指定します。
ここでは「15」にしました。
*サイズは10以上になります。
これでマウスポインターの変更は完了なので
「サイトを表示」から確認していきましょう。

こちらが変更したアニメーションのマウスポインターになります。
画像では伝わらないので
動画を再生して確認してみてください。
これでCustom Cursor For WPの紹介は終わりです。
マウス関係や便利なプラグインは他にもいろいろありますよ。
テキストリンクをマウスオーバーでハイライトにするものや
マウスオーバーでドラム回転するものもあります
また、ブログのスクロールバーをカスタマイズしたり
ブログにチャット機能を導入できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
マウスポインターを自由に変更できるプラグインでした。
ポインターってデフォルトのままのブログが多いですよね。
せっかくお気に入りのテーマをインストールしているのですから
テーマに合うポインターに合わせると纏まりますよ。
設定も簡単なので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








