
WordPressを使ってブログをしていて
ある程度人気が出てくると
自己サイトで商品を販売をしてみたいという方もいますよね。
いわゆるオンラインショップやネットショップ、
ECサイトというものだったりします。
基本的には自分のサイト内で商品を購入できるようにして
支払い後は必要ならば配送する形になります。
商品が2,3個なら今しているブログ内で十分ですが
本格的にショップとしてするならECサイトを作成する必要が出てきます。
でも、どうやってするのかわからない、、、
そこでECサイトの作成・運営に特化した
プラグイン「WooCommerce」の紹介です。
WordPressにインストールする形で
ブログのようにテーマもインストールできるようになっています。
ただ、WooCommerceを初めて使う場合は
初めてWordPressを使うような感じで複雑に感じるかと思います。
ここではWooCommerceのインストール、初期設定を
画像付きで設定、使い方を説明してるので参考にしてみてください。
WooCommerce(ウーコマース)とは
WordPressにプラグインとしてインストールし
ECサイトを作成・運営ができるプラグインです。
ブログのようにテーマを使うことができるため
ECサイトに向いたデザインを使うことができます。
特徴としてWordPressのプラグインであるため
その都度アップデートされ最新機能に対応できるところにあります。
また、他のWooCommerce用のプラグインもどんどん作成されるので
デフォルトにとどまらずさらに使いやすくなります。
<WooCommerceに含まれている便利な機能>
・商品ページ作成・管理
・ショッピングカート
・クーポン
・注文管理
・決済方法の設定
・配送料金の設定
・税率の設定、、、など
WooCommerceのインストール・初期設定
このプラグインWooCommerceはインストール後に設定へ移動するのではなく
インストールの流れの中で初期設定があります。
ですので初期設定の完了までこのまま通していきますね。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WooCommerce」と入力しましょう。
検索結果は、自動で反映されます。

WooCommerceを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。
*このまま初期設定が始まります。

有効化すると「WooCommerceへようこそ」が表示されます。
この初期設定は全部で⑤ステップになっているので順番に進めていきましょう。
*よくデザインが変わりますが内容はほぼ同じですよ。
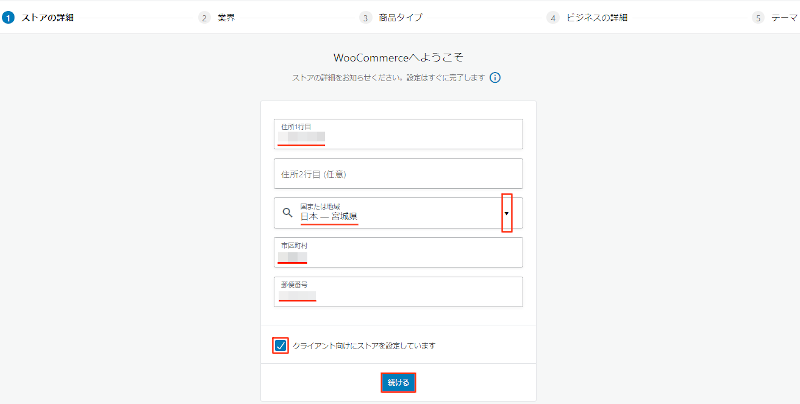
①ステップ
ここは住所の入力になっています。
上から順番に入力していきましょう。
*住所の並びは下から上に並ぶ海外の入力スタイルになっています。
各項目の説明は画像の下にあるので参考にしてみてください。

住所1行目: 番地などを入力します。
例)12-5 など
住所2行目: 番地以外にある場合は入力します。
国または地域: プルダウンで国と都市のセットを選択する形です。
ここでは「日本―宮城県」にしています。
市区町村: 市やその後の住所を入力します。
例)○○市△△町
郵便番号: 郵便番号を半角数字で入力します。
クライアント向けにストアを設定しています:
ここはお客さんに向けの販売なのでチェックを入れます。
最後に「続ける」をクリックしましょう。
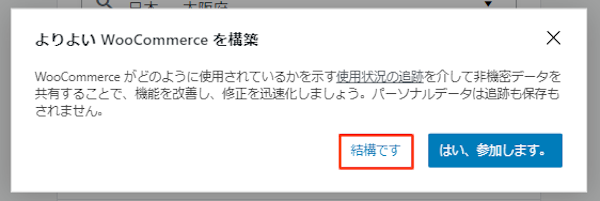
もし「よりよい WooCommerce を構築」が表示されたら
情報提供なので「結構です」で断ってOKですよ。

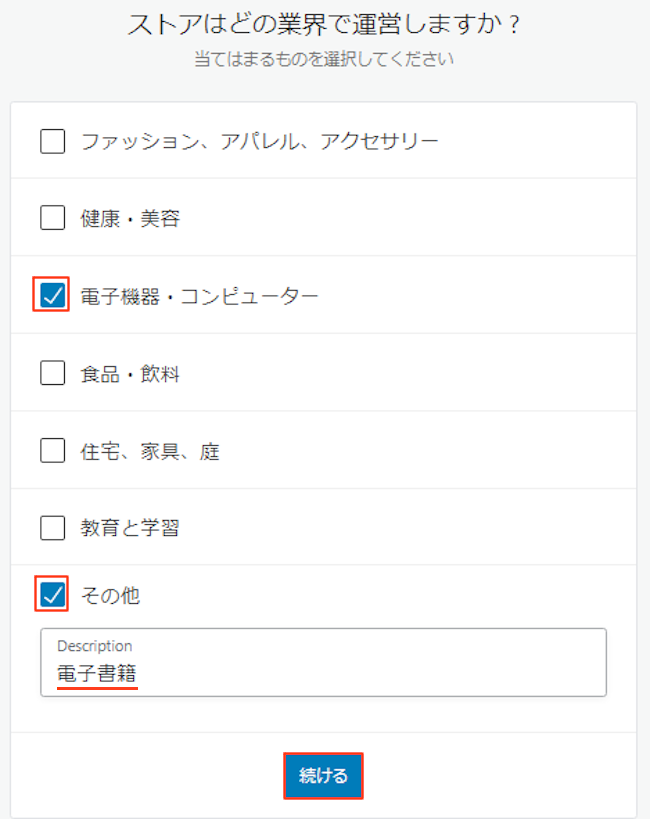
②ステップ
ここは作成するECサイトのジャンルを設定していきます。

ストアはどの業界で運営しますか?:
自分が想定しているジャンルを選びます。
ここでは「電子機器・コンピューター」「その他」にしています。
*その他は自分で入力可能。
これでOKなので「続ける」をクリックしましょう。
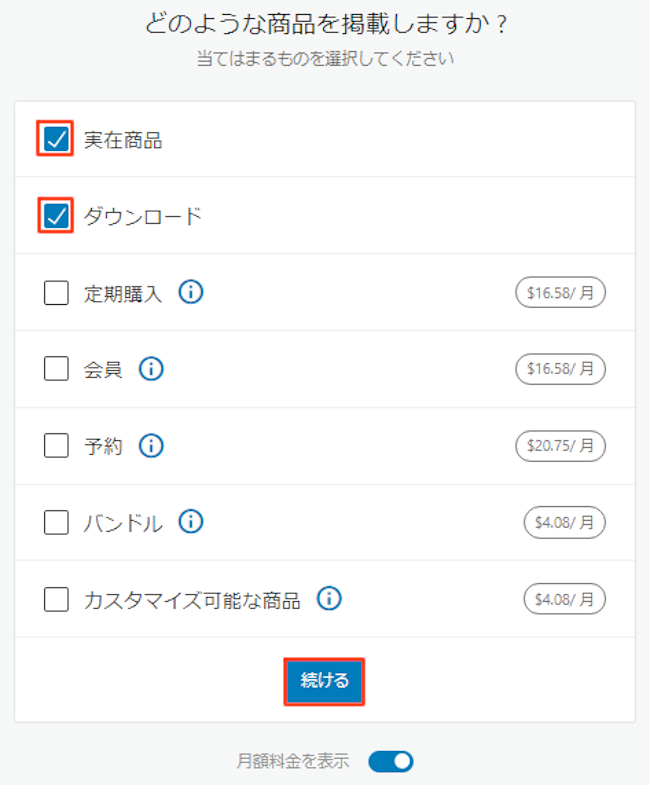
③ステップ
ここでは販売する商品のタイプを設定していきます。

基本的な「実在商品」と「ダウンロード」にしています。
他のものは有料の契約関係の販売になっています。
これでOKなので「続ける」をクリックしましょう。
④ステップ
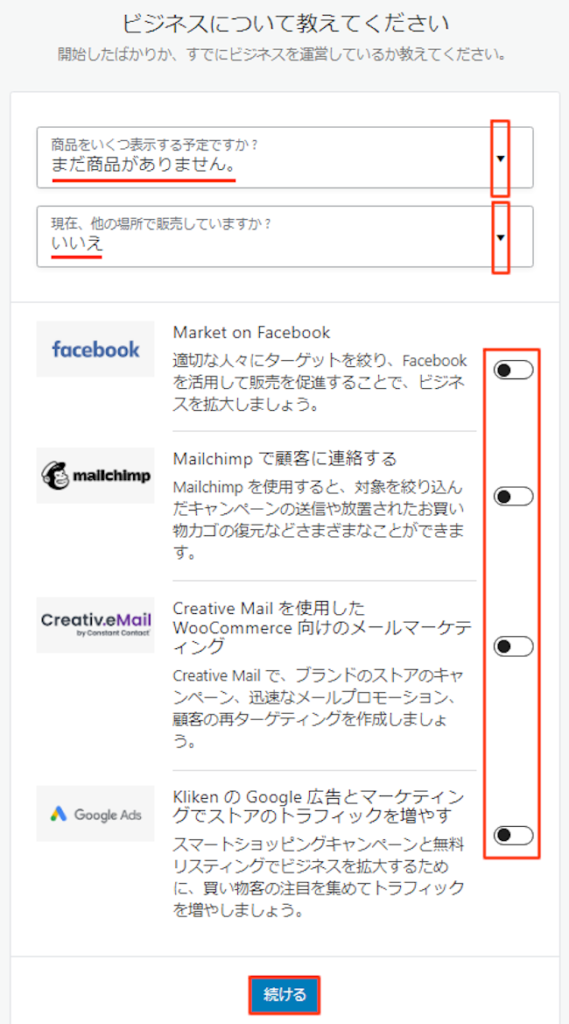
ここでは運営履歴の質問・おすすめ提携サイトを設定していきます。

商品をいくつ表示する予定ですか?: 予定なので適当で大丈夫です。
「まだ商品がありません」にしました。
現在、他の場所で販売していますか?: ここでは「いいえ」にしています。
続いておすすめの提携サイトの紹介です。
必要なものだけチェックをいれます。
ここはでは特に興味がないのですべてチェックを外しています。
最後に「続ける」をクリックしましょう。
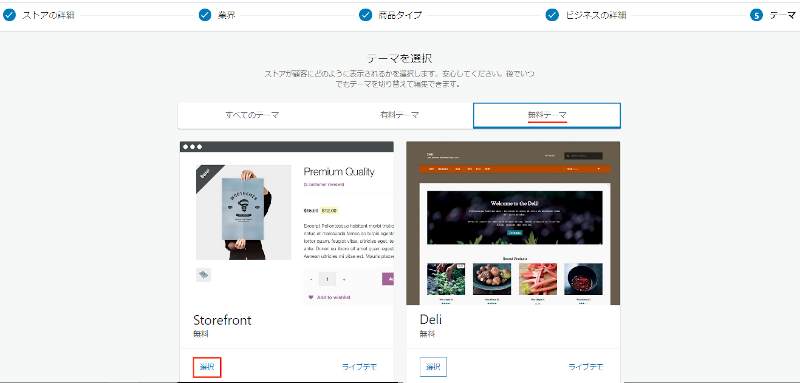
⑤ステップ
ここではECサイトで使うテーマを選んでいきます。

まずは「無料テーマ」を選んで
その後、好きなテーマを「選択」しましょう。
*ライブデモで確認可能です。
ここでは紹介用に「Storefront」にしてみました。
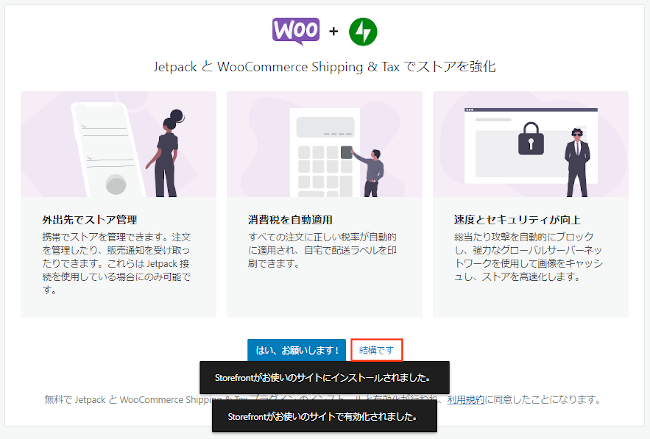
すると便利なプラグインJetpackの宣伝・インストールが表示されます。
将来的に便利かもしれませんが
ここでは断っておきます。
「結構です」をクリックしましょう。

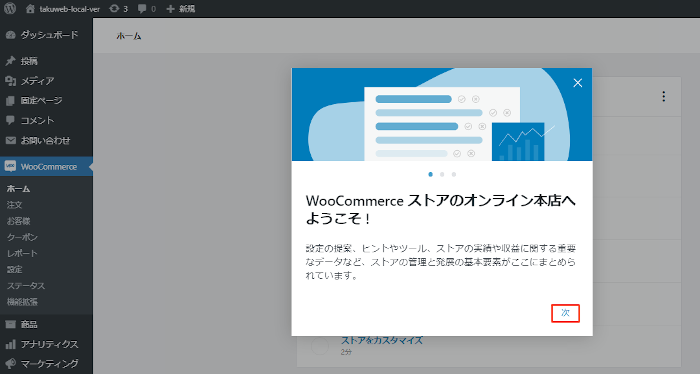
するとWooCommerceとテーマがインストールされたということで
チュートリアル的な紹介が表示される場合があります。
ここが目を通して「次」をクリックして進めましょう。

さらに読んで「次」をクリックして進めましょう。

読んで「次」をクリックして進めましょう。

するとこのような設定完了が表示されます。
ただ、あくまで初期設定が終わったと思ってください。
また、商品も各設定など何も触っていない状態です。
一応、この画像の表示ではあと大きく5つの段階がありますね。

これでWooCommerce(ウーコマース)の
インストールと初期設定の紹介は終わりです。
このままWooCommerceを使って
どんどんECサイト作成を進めていく場合は
ここのリンクから他のWooCommerce記事を開くことができます。
・WooCommerceのインストールと初期設定 *この記事
・商品追加・商品ページの作成
・支払い設定
・税率設定
・送料設定
・ストアをカスタマイズ
また、ブログで支払いのない無料ダウンロードサービスの方法や
電子書籍の出版方法などの記事もありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ECサイトを作成・運営できるWooCommerceの導入・初期設定の紹介でした。
この記事ではあくまで初期設定まで進めているので
まだ商品などの様々な箇所が未設定のままになっています。
せっかくWooCommerceを導入したのですから
このまま他の記事も読んでいただきECサイトを作成してみてはどうでしょうか。
まずは売れる売れないよりも
実際にオンラインショップを作成してみることから始めましょう。
こういうところはブログと同じです。
読まれなくてもまず書き続けて読まれるようにですよね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







