
ネット上には様々なジャンルのブログがあるので
テーマやデザインもたくさん出回ってますよね。
また、サイドバーに配置する便利なウィジェットも多いです。
ただ、ウィジェットに関してですが
一昔はホームページなどに標準装備されていた
時計機能をあまり見かけません。
ジャンルによっては指定した都市の現在時刻があると便利ですよね。
そこで世界の都市の時間を表示できる
プラグイン「What Time Is It?」の紹介です。
時計はデジタル、アナログも選べますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
What Time Is It?とは
WordPressせ作成したブログのサイドバーに
世界の指定都市の時間を設置するプラグインです。
時計ウィジェットはデジタル、アナログを選べることができ
色の変更も可能になっています。
設置は専用ウィジェットを使うので簡単に設置できます。
プラグイン「What Time Is It?」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「What Time Is It?」と入力しましょう。
検索結果は、自動で反映されます。

What Time Is It?を見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWhat Time Is It?のインストールは終わりです。
時計ウィジェットの設定・配置
ここでは専用ウィジェットを使って
サイドバーに時計を設置していきます。
簡単なのですぐに終わりますよ。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

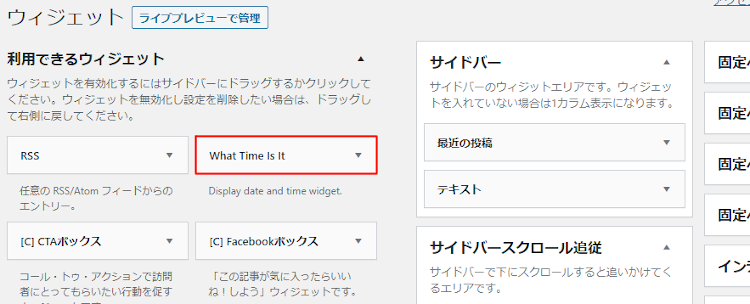
ウィジェットページが開いたら
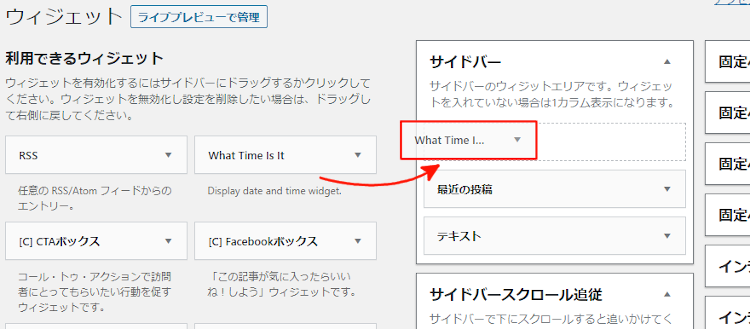
「What Time Is It」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

What Time Is Itを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
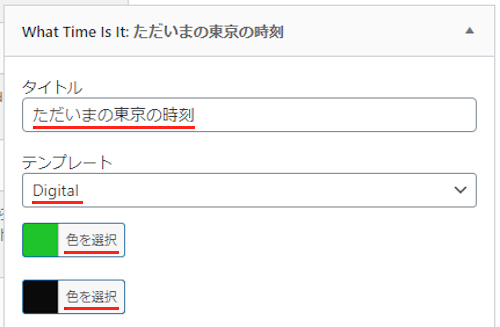
ここで順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

タイトル: ウィジェットのタイトルを入力します。
ここは「ただいまの東京の時刻」にしました。
テンプレート: アナログ時計かデジタル時計化を選びます。
ここは「Digital」にしています。
色: 時計の数字の色を選びます。
ここは「緑色」にしました。
色: 数字の縁取りの色を選びます。
ここは「黒色」にしました。

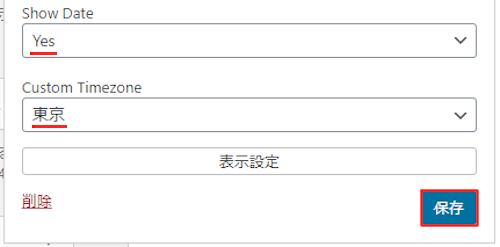
Show Date: 日付を付けるかどうかです。
ここはチェックを入れています。
Custom Timezone: 時刻を表示する都市名を選びます。
ここは「東京」にしました。
最後に「保存」をクリックしましょう。
これで時計ウィジェットの設定・配置は終わりです。
指定した都市時刻の確認
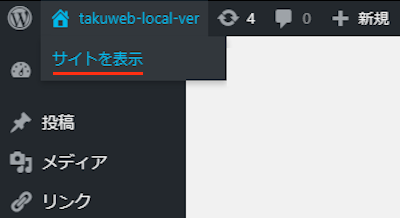
ここではサイドバーに設置した時計を
「サイトを表示」から確認していきます。

すると画像のように
指定した都市の時刻が表示されますよ。
使っているテーマのベース色に合わせるとデザイン的にもいいですね。

これでWhat Time Is It?の紹介は終わりです。
サイドバーに設置する便利なプラグインは他にもいろいろありますよ。
サイドバーにカウントダウンを設置するものや
指定した国・都市の天気を表示するものもあります。
また、スライダー式でブログ記事を表示したり
Twitterのタイムラインを埋め込むものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに時計ウィジェットを配置するプラグインでした。
ホームページが流行った時代だと
時計、カウンターはデフォルトのような扱うだったのですが
最近は見かけなくなりましたよね。
ただ、時計はなくても時間は気にするのが人ですので
ブログのデザインの一つとして設置するのもありですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







