
ブログを続けていくと収益を上げるために
アフィリエイトや独自のサービス販売などを行うようになりますよね。
稼ぐということは
ブログを続ける上での大切な維持費にもなるので重要だったりします。
ただ、ブログ上で販売をするとなると
お問い合わせメールだけでは少し心もとない、、、
やはりお客さんには安心・納得していただきたいですよね。
そこでブログ内にホットラインとしてお問い合わせ番号を表示する
プラグイン「Hotline Phone Ring」の紹介です。
電話アイコンはエフェクト付きでスタイルや色を選べるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Hotline Phone Ringとは
WordPressで作成したブログ上に
ホットライン(お問い合わせ番号)を表示するプラグインです。
ホットラインアイコンはエフェクト付きで
2種類からスタイルを選び好きな色で設置できます。
ブログ内で販売をしているとサポートとしてとても便利になります。
*スマートホンなどではクリックすることで電話をかけることができます。
プラグイン「Hotline Phone Ring」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Hotline Phone Ring」と入力しましょう。
検索結果は、自動で反映されます。

Hotline Phone Ringを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

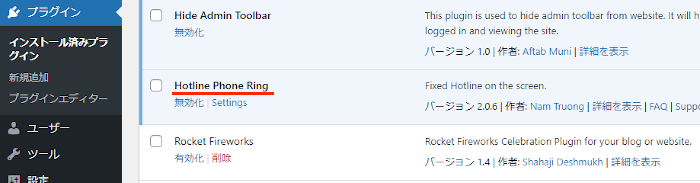
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHotline Phone Ringのインストールは終わりです。
ホットラインアイコンの作成
ここでは専用のページでホットラインアイコンの
スタイルや色、電話番号を設定していきます。
設定項目も少ないのですぐに実用可能ですよ。
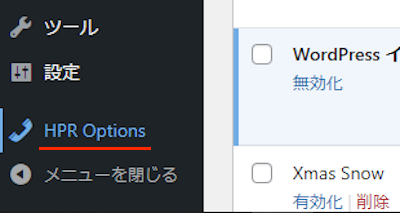
それでは管理メニューから
「HPR Options」をクリックしましょう。

設定ページが開いたら上から順に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

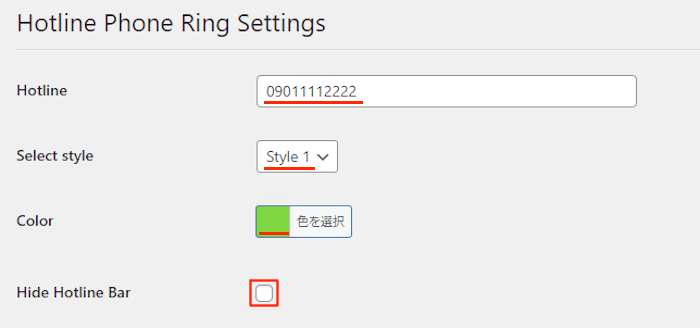
Hotline: 表示する電話番号を入力します。
「09011112222」などなど
Select style: ホットラインアイコンのスタイルを選びます。
ここでは「Style 1」にしています。
Color: ホットラインアイコンの色を指定します。
ここではグリーンにしました。
Hide Hotline Bar: ブログで非表示にするかどうかです(無効化)。
使用するのでチェックは入れません。

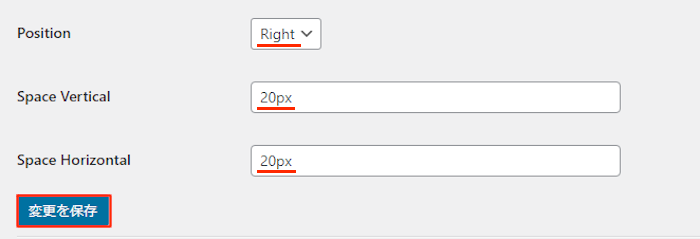
Position: ホットラインアイコン設置場所になります。
ここでは「Right」にしました。
Space Vertical: 縦のスペース値の変更が可能です。
ここでは「20px」のままにしています。
Space Horizontal: 並行のスペース値の変更が可能です。
ここでは「20px」のままにしています。
最後に「変更を保存」をクリックしましょう。
これでホットラインアイコンの設定は完了です。
それでは「サイトを表示」から確認していきましょう。

こちらがホットラインアイコンが反映された画像になります。
ある程度透けるので邪魔にならずに設置できますね。

これでHotline Phone Ringの紹介は終わりです。
お問い合わせ関係や便利なブログは他にもいろいろありますよ。
お問い合わせフォームのContact Form 7の設定方法と使い方紹介や
Contact Form 7にキャプチャ機能を付けるものもあります。
また、ブログに電話番号バーを設置したり
ポップアップ機能を使えるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ上にホットラインアイコンを設置するプラグインでした。
通常に情報発信ブログだとあまり必要ないかと思いますが
販売やアフィリエイト押しのブログだとあると便利ですよね。
また、イベント用に一時的に設置するのもありですよ。
いざというときのために覚えておいてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







