
ブログ記事って文字と画像で作られることがほとんどですが
もう少し見た目を変えた記事を作成したいという場合もありますよね。
その中で比較的有名なものが英字新聞かもしれません。
英文と画像だけなのに先頭の文字を大きくして色を付けるなど
ドロップキャップで工夫していますよね。
このドロップキャップってブログでも使えますよ。
そこで文章の先頭の文字を大きくして色を付ける
プラグイン「Drop Cap Shortcode」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Drop Cap Shortcodeとは
WordPressで作成したブログの投稿で
文章の先頭の文字を大きくして色を付けるドロップキャップを使えるプラグインです。
使い方は [] で文章の先頭にあるアルファベットを囲むだけで使用できます。
ただ、日本語には対応していないので
あくまでドロップキャップを使えるのはアルファベットになります。
プラグイン「Drop Cap Shortcode」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Drop Cap Shortcode」と入力しましょう。
検索結果は、自動で反映されます。

Drop Cap Shortcodeを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

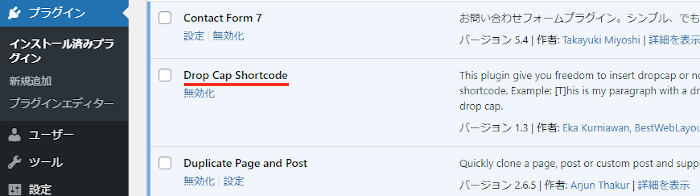
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDrop Cap Shortcodeのインストールは終わりです。
ドロップキャップの使い方
このプラグインは初期設定がないので
ここでは実際に投稿でドロップキャップを使っていきます。
[]で囲むだけなので簡単ですよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

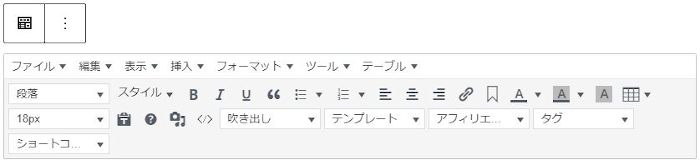
[]を使うのでここではクラッシックモードを表示させます。

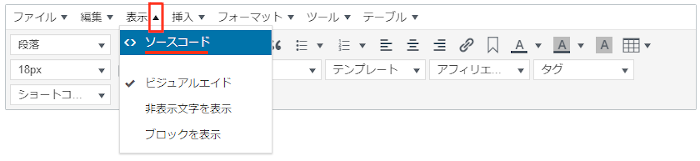
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

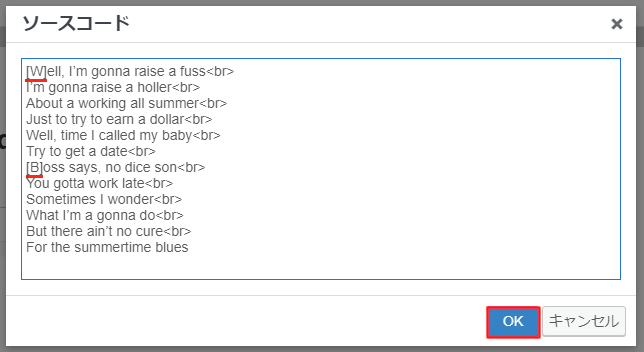
ソースコードが開いたら
ショートコードを貼り付けましょう。
先頭のアルファベットを[]で挟みます。
[アルファベット1文字]
そして「OK」をクリックします。

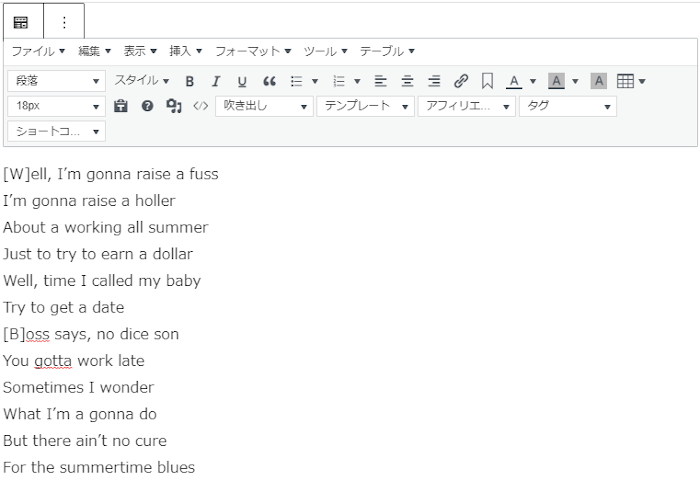
このように本文スペースにショートコードが入ったらOKですよ。

それではネット上でどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のように文章の先頭の文字が大きくなり色が付きましたね。
使い方によってはとてもお洒落になりますよ。

これでDrop Cap Shortcodeの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
ブログ記事にいいねボタンを設置するものや
指定したテキストのコピーボタンを作成できるものもあります。
また、英単語や文章を読み上げる機能を付けたり
ブログ記事の後部にサイン画像を表示
インスタグラムの写真をパネルで表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の文書の先頭の文字にドロップキャップを使うプラグインでした。
ドロップキャップを使うと洒落た感じになるのでいいですよね。
ブログのジャンルによってはとても使える機能かと思います。
また、英字新聞、小説、コラムなどにもいいのではないでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









