ブログを始めて記事が増えてくると
アナリティクスを使ってどの記事にアクセスしているのか
PVをチェックしますよね。
アクセスの多い記事にはリライトで磨きをかけて、、、
でも、訪問者が気に入ってくれたかは
アクセス数ではわからなかったりします。
印象ってSNSなどにある「いいね」がないと参考にできないですよね。
そこでブログ記事にいいねボタンを設置できる
プラグイン「Posts Like Dislike」の紹介です。
簡単に使えるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Posts Like Dislikeとは
WordPressで作成したブログ記事に
いいねボタンを設置できるプラグインです。
いいねボタンや反対のボタンなどアイコンや色が選べるので
ブログのイメージを壊さずに使えるようになっています。
また、シンプルな設定なので簡単に設置できます。
プラグイン「Posts Like Dislike」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Posts Like Dislike」と入力しましょう。
検索結果は、自動で反映されます。

Posts Like Dislikeを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

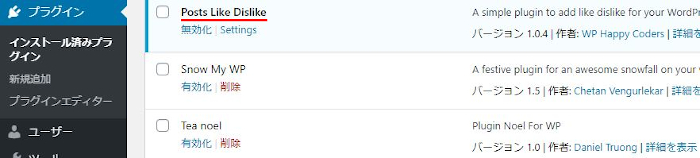
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPosts Like Dislikeのインストールは終わりです。
いいねボタンの設定・設置
ここでは各記事に設置するいいねボタンなどの
初期設定を行っていきます。
簡単な項目ばかりなのですぐに使えるようになりますよ。
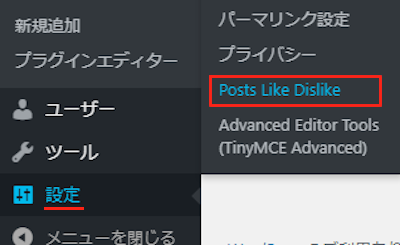
では、管理メニューから
「設定」→「Posts Like Dislike」をクリックしましょう。

Posts Like Dislikeの設定ページが表示されたら
順番に設定を行っていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

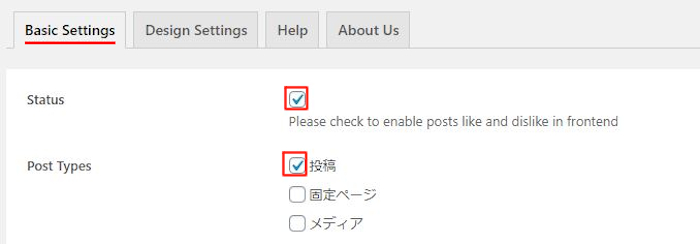
「Basic Settings」タブから設定していきます。
Status: いいねボタンのON,OFFになります。
使うのでチェックを入れます。
Post Types: いいねボタンを設置する対象を選びます。
ここでは「投稿」のみにしました。

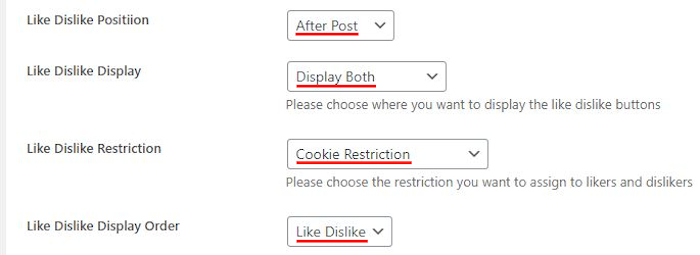
Like Dislike Positiion: いいねボタンの設置場所を上部か中部、下部で選びます。
ここでは下部の「After Post」にしました。
Like Dislike Display: いいねボタンとあまりボタンの設置方法を選びます。
いいねボタンのみやあまりボタンのみなど自由に選べます。
ここでは両方表示の「Display Both」にしました。
Like Dislike Restriction: いいねボタン、あまりボタンの割り当て制限になります。
ここでは無難なクッキーの「Cookie Restriction」にしました。
Like Dislike Display Order: いいねボタン、あまりボタンの並び順になります。
ここではいいねボタンを左の「Like Dislike」にしました。

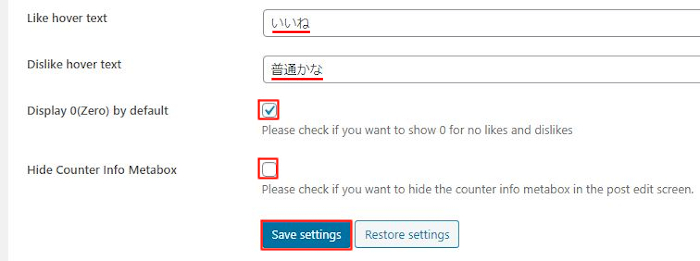
Like hover text: いいねボタンのテキストを入力します。
ここは「いいね」にしました。
Dislike hover text: あまりボタンのテキストを入力します。
ここは「普通かな」にしました。
Display 0(Zero) by default: デフォルトで「0」を表示するかどうかです。
ここではチェックを入れました。
Hide Counter Info Metabox: カウンター情報を非表示にするかどうかです。
ここではチェックを入れていません。
最後に「Save settings」をクリックしましょう。
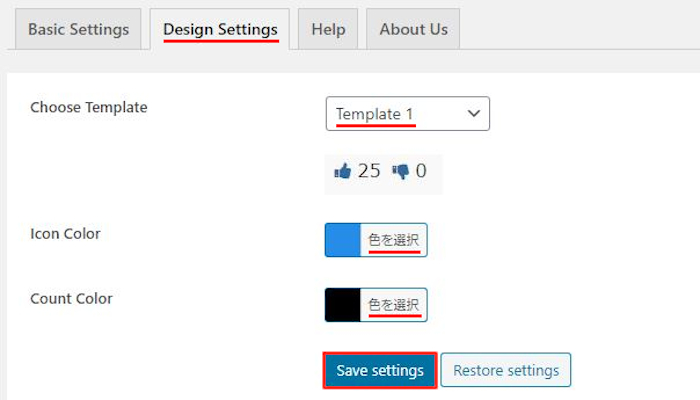
続いて「Design Settings」タブをクリックします。

Choose Template: いいねボタン、あまりボタンのスタイルを選びます。
ここでは定番の「Template 1」にしました。
Icon Color: アイコンの色を選びます。
ここでは「水色」にしました。
Count Color: カウンターの色を選びます。
ここは「黒色」にしました。
最後に「Save settings」をクリックしましょう。
これでいいねボタンの設定・設置は終わりです。
いいねボタンの確認
それではブログ記事に設置したいいねボタンを確認していきましょう。
まずは適当にブログ記事を開きます。
ここでは設定でいいねボタンを下部に指定しているので
スクロールで下へ移動しましょう。

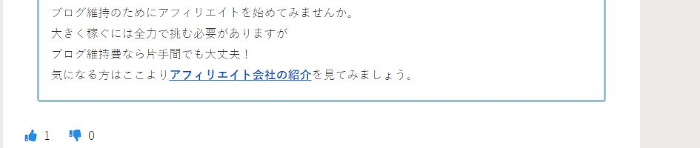
すると画像のようにいいねボタンが設置されています。
クリックするとカウントされますよ。

これでPosts Like Dislikeの紹介は終わりです。
投稿に設置する便利なプラグインは他にもいろいろありますよ。
ギャラリーにある各画像にいいねを設置するものや
投稿にいいねボタンとランキングを表示できるものもあります。
また、ツイッターのタイムライン・フォローボタンを設置もの
ブログに自作のタイムラインを作成できるものまでありますよ。
いいねがあると人気が記事がわかりやすくなるので
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事にいいねボタンを設置するプラグインでした。
解析ではPVはわかりますが
訪問者の好き嫌いってわからないですよね。
もし、PVが多い記事の印象を知りたい場合は
期間限定でもいいので調べてみてはどうでしょうか。
また、PVが少なくても
印象がいい記事の発見があるかもしれないですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。