
ブログを始めると最初の壁に当たるのはアドセンスではないでしょうか。
でも、アドセンスって記事が多いだけでは無理ですよね。
ブログのメニュー周りにある
サイトマップ、プライバシーポリシー、お問い合わせも必要だったりします。
そこでここではサイトマップを自動で生成できる
プラグイン「Easy HTML Sitemap」の紹介です。
サイトマップってプラグインで作成すると
あとは記事が増えるごとに自動更新していきますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Easy HTML Sitemapとは
WordPressで作成しているブログの投稿、固定ページに
サイトマップを自動生成するプラグインです。
ショートコードを使って設置するので
簡単にサイトマップページを作成することができます。
プラグイン「Easy HTML Sitemap」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Easy HTML Sitemap」と入力しましょう。
検索結果は、自動で反映されます。

Easy HTML Sitemapを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEasy HTML Sitemapのインストールは終わりです。
サイトマップ作成のショートコードの紹介
このプラグインはショートコードを貼り付けて
サイトマップを設置しますが
高度な設定としてショートコードに追加できるコードがあります。
あまりに使わないかと思いますが
念のためコードの場所の紹介だけしていきます。
では、管理メニューから
「設定」→「Easy HTML Sitemap」をクリックしましょう。

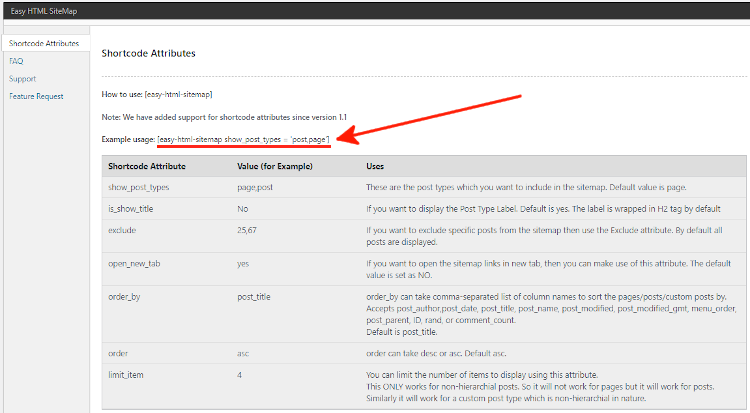
するとこのようにショートコードの説明と
下にある追加できるコードのリストが表示されています。

基本的に使うであろうショートコードが2つあるので
参考にしてみてください。
投稿、固定ページのみでサイトマップを作成:*ここではこれを使用します。
[easy-html-sitemap show_post_types = 'post,page']
ブログ内のすべてのページでサイトマップ作成:
[easy-html-sitemap]
それではショートコードを使っていきましょう。
サイトマップの設置
ここでは実際に投稿を使って
ショートコードでサイトマップを設置してきます。
*メニューに入れたい方は固定ページで作成してください。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

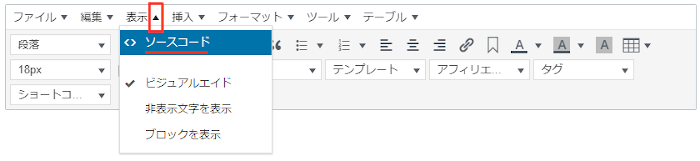
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

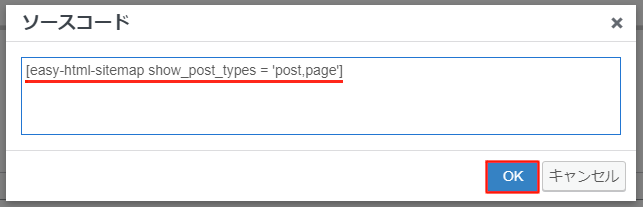
ソースコードが開いたら
ショートコードを貼り付けましょう。
[easy-html-sitemap show_post_types = 'post,page']
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではどのようにサイトマップが作成されるのか
「プレビュー」から確認していきましょう。

するとこのように自動でサイトマップが設置されますよ。
画像ではわかりにくいので動画を再生して確認してみてください。
きちんと投稿・固定ページが見出しで分かれていますよ。
これでEasy HTML Sitemapの紹介は終わりです。
ブログのメニュー周りに使えるプラグインは他にもいろいろありますよ。
ツリー型のサイトマップを自動生成するものや
ブログのメニューにアイコンを付けるものもあります。
また、サイドバーのカテゴリーリンクをカラフルなボタンにしたり
お問い合わせページにキャプチャ機能を付けるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイトマップをショートコードで作成するプラグインでした。
サイトマップって一度作ると
あとは自動で反映されるのでプラグインで十分かと思いますよ。
また、サイトマップで悩むのはブログ初期なので
メニュー周りはサクッと済ませて
ブログ記事に時間を使う方が良いかもしれませんね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








