
ブログのアクセスが増えてくると
収益化にも取り組んでいくかと思いますが
それと並行して訪問者への感謝・サービスも大切ですよね。
ブログでサービスというと
無料ダウンロードが一般的ではないでしょうか。
ただ、普通にデータファイルのURLを貼り付けるだけでは
訪問者も少し不安になります。
そこで容量サイズの表示付きのダウンロードボタンを設置する
プラグイン「Quick Download Button」の紹介です。
ブロックエディター対応なので簡単に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Quick Download Buttonとは
WordPressで作成したブログ上で
容量サイズの表示があるダウンロードボタンを設置できるプラグインです。
ファイルを指定するだけで自動計算し容量サイズを表示します。
また、ボタンのテキストを変更できるタイプで
自由なダウンロードサービスに利用できます。
ブロックエディター対応なのですぐに使うことも可能です。
プラグイン「Quick Download Button」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Quick Download Button」と入力しましょう。
検索結果は、自動で反映されます。

Quick Download Buttonを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでQuick Download Buttonのインストールは終わりです。
ダウンロードボタンの設置・使い方
このプラグインは初期設定ページがないため
投稿にあるブロックエディターから設置していきます。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

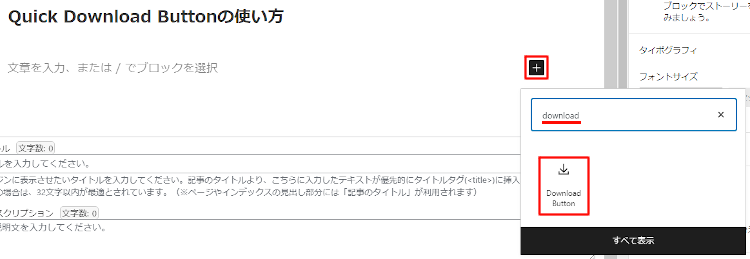
そして、ダウンロードボタンを設置したい箇所で
「+」ボタンをクリックして
ブロック検索で「download」と入力し
Download Buttonブロックをクリックしましょう。

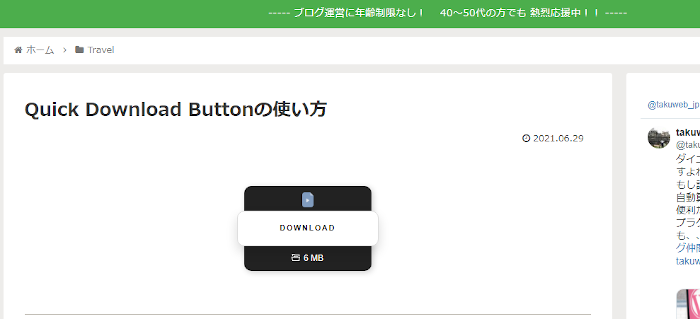
するとこのようにダウンロードボタンが表示されるので
テキストを変更する場合は入力しましょう。
ここではDOWNLOADのままにしています。

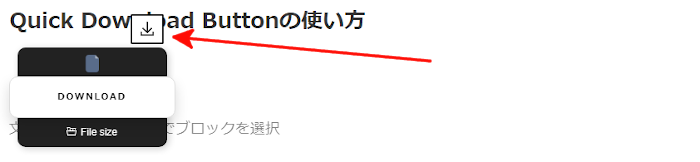
続いて、ダウンマークをクリックして
ファイルを指定していきます。

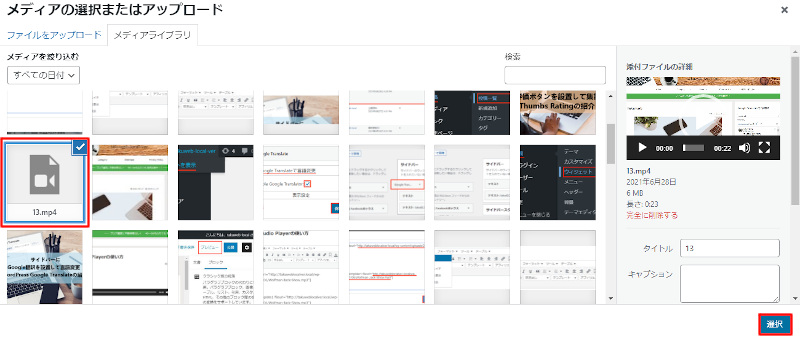
メディアライブラリーが開くので
指定のファイルを選び「選択」をクリックしましょう。

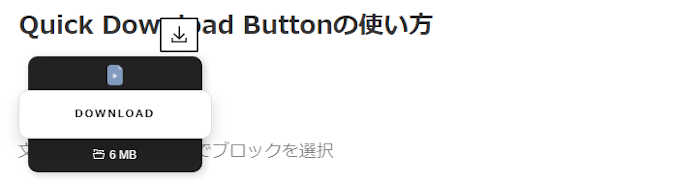
するとこのようにファイルの容量サイズが表示され
ダウンロードが可能になります。

これでダウンロードボタンの設置が完了したので
「プレビュー」から確認していきましょう。

このようにダウンロードボタンが設置されますよ。
容量サイズが表示されると安心ですよね。

クリックするとダウンロードが開始されます。

これでQuick Download Buttonの紹介は終わりです。
ダウンロードや便利なプラグインは他にもいろいろありますよ。
シンプルなダウンロードボタンを設置するものや
メディアライブラリから個別に保存できるものもあります。
また、PDFファイルの閲覧・印刷・ダウンロードしたり
ダウンロード販売できるものまでありますよ。
まとめ
サイズ表示付きのダウンロードボタン作成のプラグインでした。
サービスでPDF、電子書籍でのマニュアル配布ってありますよね。
また、LINEへの勧誘目的もあったり、、、
収益抜きのダウンロードサービスだと
エクセル、ワード、メディアファイルの配布などなど。
ダウンロードボタンのテキストが変更できるので
ブログに合うダウンロードサービスができますよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








