
WordPressでブログ記事を書いていて
前後の記事に移動したい時、投稿一覧に戻るって手間ですよね。
投稿作成ページからそのまま移動できると便利だと思いませんか。
そこで投稿作成ページに「前のページ」「次のページ」のボタンを設置する
プラグイン「Admin Post Navigation」の紹介です。
設定もなくすぐに使えるのでいいですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Admin Post Navigationとは
WordPressでの投稿作成ページから
投稿一覧にある一つ上のページ、下のページへと
直接移動できるプラグインです。
投稿一覧で並んでいる記事を連続で編集する場合に
ワンクリックで順番に記事移動ができるようになります。
*現時点、このプラグインは旧エディターに対応しています。
プラグイン「Admin Post Navigation」のインストール
それでは進めていきましょう。
WordPressにログインしたら
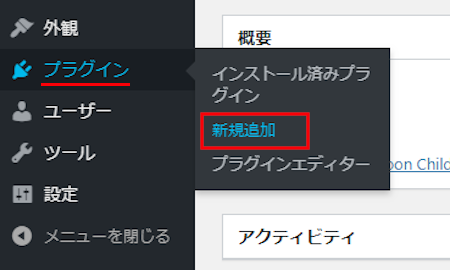
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

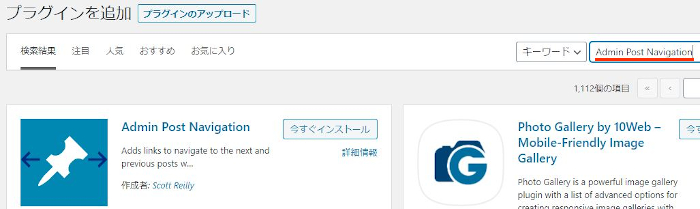
プラグインを追加のページが表示されたら
キーワード検索欄に「Admin Post Navigation」と入力しましょう。
検索結果は、自動で反映されます。

Admin Post Navigationを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

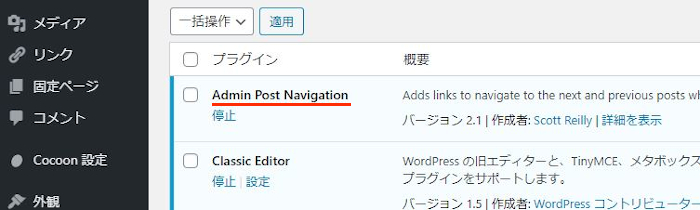
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Admin Post Navigationのインストールは終わりです。
前のページ・次のページの移動方法
このプラグインは設定がないので
このまま投稿画面からページを変えてみましょう。
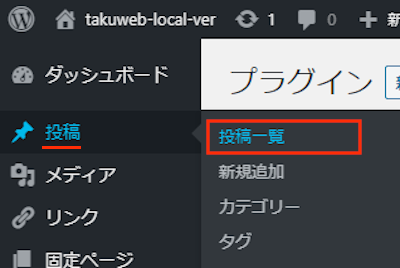
ダッシュボードから「投稿」→「投稿一覧」をクリックします。

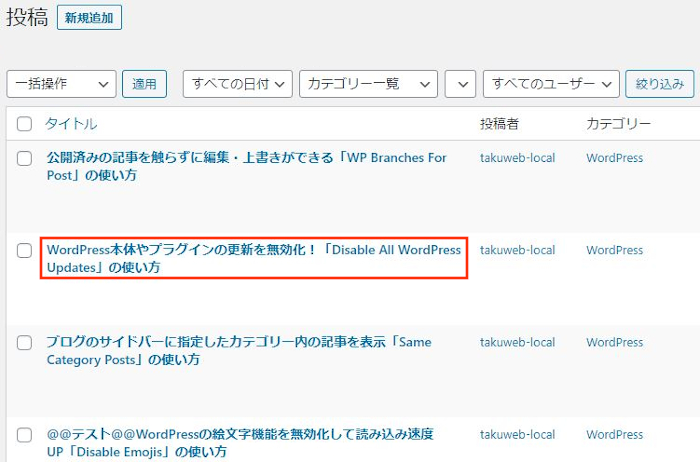
投稿一覧のページが開いたら
適当に記事を選んで開きましょう。

投稿作成のページが開くと
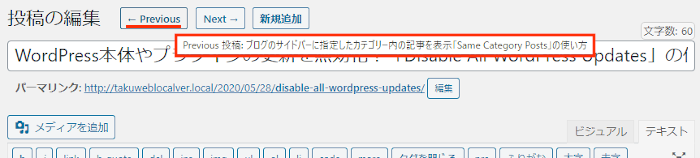
タイトル上部に「←Previous」「Next→」のボタンが追加されています。
「←Previous」: リストでの下の記事になります。
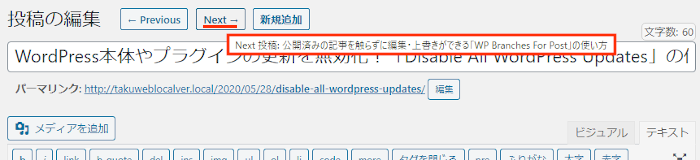
「Next→」: リストでの上の記事になります。
では「←Previous」をクリックしてみましょう。

このようにリスト1つ下の記事に変わりましたよ。

それでは「Next→」の場合を確認してみます。
「Next→」をクリックしましょう。

1つ上の記事に変わりましたね。

これでAdmin Post Navigationの紹介は終わりです。
今回のような投稿作成中にページを前後の記事に
移動できる機能ではありませんが
ブロックエディターと旧エディターを切替て使えるプラグインもありますよ。
プラグインによっては旧エディターしか対応していないものもあるので
インストールしておくと便利です。
興味のある方はここより参考にしてみてください。
まとめ
投稿作成ページから一覧の前後の記事に移動できるプラグインでした。
こういったリスト内でショートカット移動できるのは便利ですよね。
投稿一覧に戻って編集って面倒なので、、、
また、編集作業でなくてもまとめて記事の公開や
カテゴリーの変更にも便利ですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






