ブログ記事で各内容によっては
順番に文章を表示したいときってありますよね。
このブロックのあとにこのブロックを表示みたいな、、、
ただ下へと続く文章とは違って目に付くのでいいですよね。
そこでブロックごとに番号を付けて順番に表示ができる
プラグイン「Content text slider on post」の紹介です。
リンクも使えるので記事紹介にも使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Content text slider on postとは
WordPressで作成したブログ記事で
あらかじめ作成した文章ブロックに順番を付けると
一定間隔で自動的に順番通り表示するプラグインです。
文章ブロックは順番意外にグループ分けもできるため
いろいろなパターンを作り置きできるようになっています。
プラグイン「Content text slider on post」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Content text slider on post」と入力しましょう。
検索結果は、自動で反映されます。

Content text slider on postを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでContent text slider on postのインストールは終わりです。
各ブロックの文章作成
ここでは順番に表示するブロックごとの文章を作成していきます。
順番に表示する機能なので
少なくてもブロックは2つ作る必要があります。
それでは管理メニューから
「設定」→「Content text slider」をクリックしましょう。

すると作成したリストページが表示されます。
いくつかサンプルでありますが削除しても大丈夫です。
おそらく使うことは一度もないかと思います。
では新しく作成するために「Add New」をクリックしましょう。

作成ページが開いたら
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

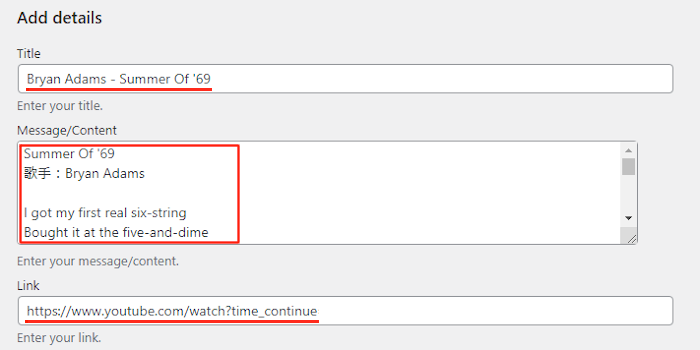
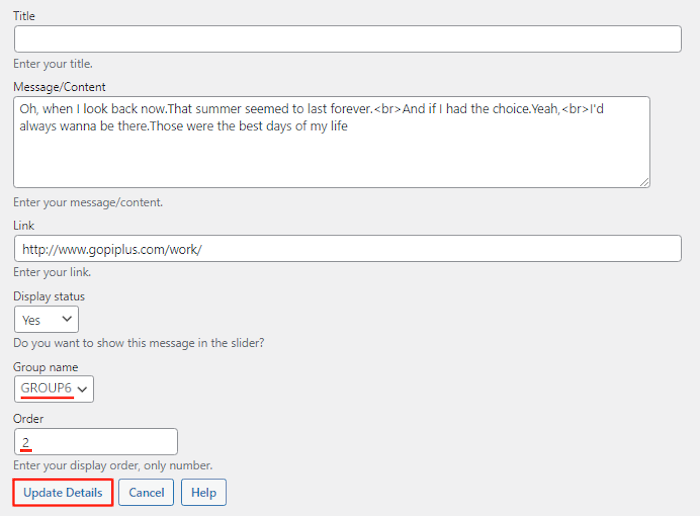
Title: このブロックのタイトルを入力します。 *表示されます。
ここでは「Bryan Adams – Summer Of ’69」にしてみました。
Message/Content: メインの文章を入力します。
Link: タイトルにリンクをする場合は入力します。

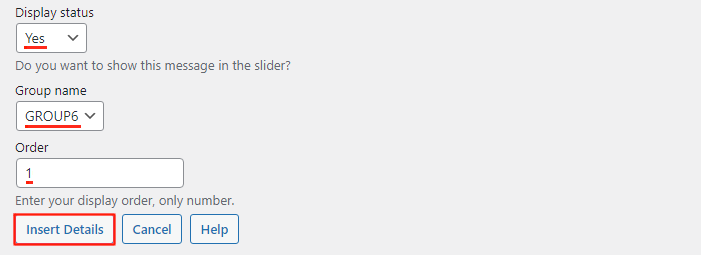
Display status: このブロックの有効化なので
「Yes」にします。
Group name: グループ番号を選びます。
サンプルとかぶらないように番号をずらしましょう。
ここでは「GROUP6」にしました。
*サンプルと同じグループだとサンプルも表示されてしまいます。
Order: 表示する順番を指定します。
このブロックは最初の「1」にします。
最後に「Update Details」をクリックしましょう。
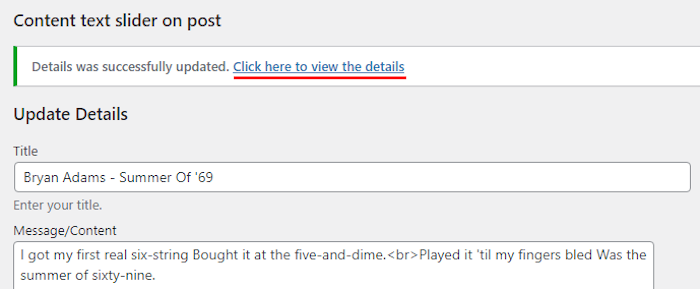
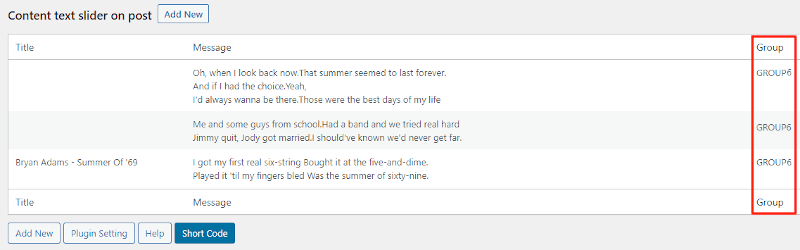
するとこのように表示され保存されます。
では、リストページに移動するために
「Click here to view the details」をクリックしましょう。

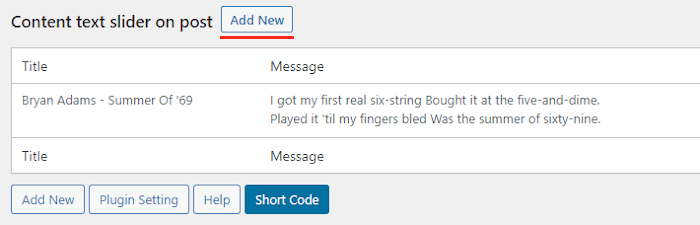
これで一つブロックが作成されたので
次に2番目のブロックを作成するために「Add New」クリックします。

先ほどと同じように設定していきますが
タイトルは1つ目のブロックで付いているので空白でも大丈夫です。
あとは「GROUP6」を同じにして2番目の表示の「2」にします。
最後に「Click here to view the details」をクリックしましょう。

この方法で好きなだけブロックを追加していきます。
ここでは3つにしてみました。

これでブロックごとの作成は終わりです。
投稿に各ブロックを設置
ここでは先ほど作成した各ブロックを
ショートコードを使って設置していきます。
とても簡単なのですぐに使えますよ。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

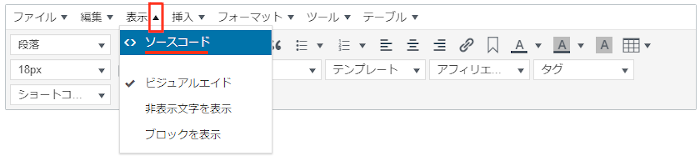
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

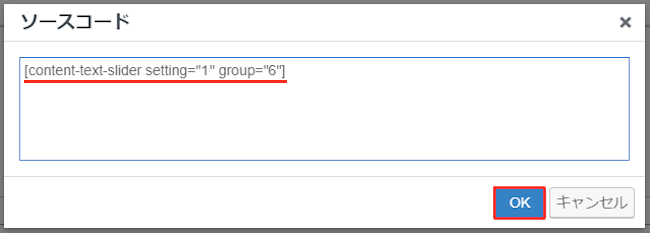
ソースコードが開いたらショートコードを貼り付けましょう。
ショートコード:
[content-text-slider setting="1" group="6"]
*settingは最初の順番の1にします。
*groupは指定する番号にします。
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

するとこの動画のようになります。
一定間隔で順番に表示されますよ。
動画を作成して確認してみてください。
これでContent text slider on postの紹介は終わりです。
投稿で使える便利なプラグインは他にもいろいろありますよ。
テキストリンクをマウスオーバーでハイライトにするものや
指定したテキストのコピーボタンを作成するものもあります。
また、テキストをライプライター調に表示したり
長い文章を「続きを読む」で折りたたむもの
単語、文章を伏字にできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
文章ブロックを順番に自動表示するプラグインでした。
ブロックごとに文章を作るとなると大変のように感じますが
やってみるととてもシンプルでいいですよね。
ちなみに文章部分でコードを入れれば画像の挿入も可能ですよ。
使い方次第で商品リストにもなるので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。