
ブログに訪問してくれた方に
おすすめの記事も紹介したくないですか。
でも、閲覧中の記事と全く関係ないジャンルの記事だと意味がないですよね。
そこでサイドバーに指定したカテゴリー内の記事を表示できる
プラグイン「Weart Category Posts Widget」の紹介です。
専用のウィジェットなので簡単にサイドバーに設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Weart Category Posts Widgetとは
WordPressで作成したブログのサイドバーに
指定したカテゴリー内の記事を表示できるプラグインです。
表示する記事の数は自由に選べるので
ヘンに縦長にならず使うことができます。
また、設置は専用にウィジェットなので迷わずに使うことができます。
プラグイン「Weart Category Posts Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Weart Category Posts Widget」と入力しましょう。
検索結果は、自動で反映されます。

Weart Category Posts Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Weart Category Posts Widgetのインストールは終わりです。
サイドバーへウィジェットの設定・設置
このプラグインはシステム的な初期設定はないので
このままサイドバーへ専用のウィジェットを移動して設定していきましょう。
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

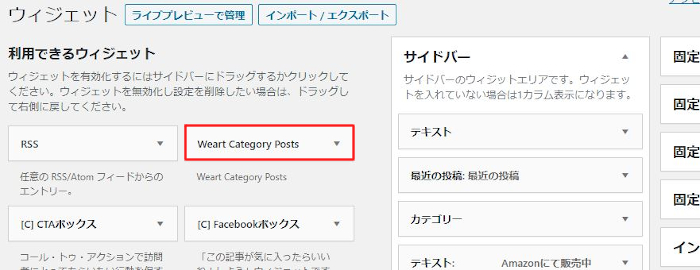
ウィジェットページが開いたら
「Weart Category Posts」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「Weart Category Posts」を見付けたら
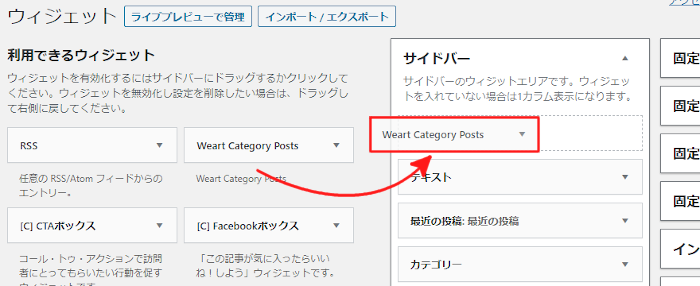
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
ここで各設定を行っていきましょう。
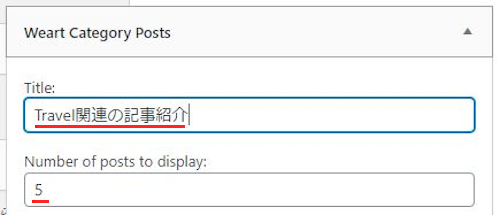
各項目の説明は画像の下にあるので参考にしてみてください。

Title: ウィジェットのタイトルを入力します。
ここでは「Travel関連の記事紹介」にしました。
Number of posts to display: 表示する記事数になります。
ここは「5」記事にしてみました。

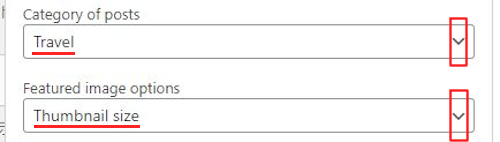
Category of posts: 表示するカテゴリーを指定します。
ここでは「Travel」にしています。
*各ブログのカテゴリーのリストがプルダウンで出るので選びましょう。
Featured image options: サムネイル画像のタイプ設定になります。
Thumbnail size サムネイル画像を小さく表示
Full-width サムネイル画像をフルサイズで表示
No image サムネイル画像を表示しない
ここは「Thumbnail size」にしました。

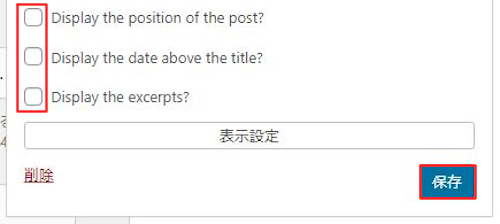
Display the position of the post?: 記事に番号を表示する
ここはチェックを入れていません。
Display the date above the title?: タイトルの上に日付を表示する
ここもチェックを入れていません。
Display the excerpts?: 抜粋を表示する
シンプルにしたいのでチェックを入れていません。
最後に「保存」をクリックしましょう。
これでウィジェットのサイドバーへの移動と設定は終わりです。
カテゴリー内にある記事表示の確認
ウィジェットの移動・設定が済んでいるので
このままどのように表示されるのか
「サイトを表示」から確認していきましょう。

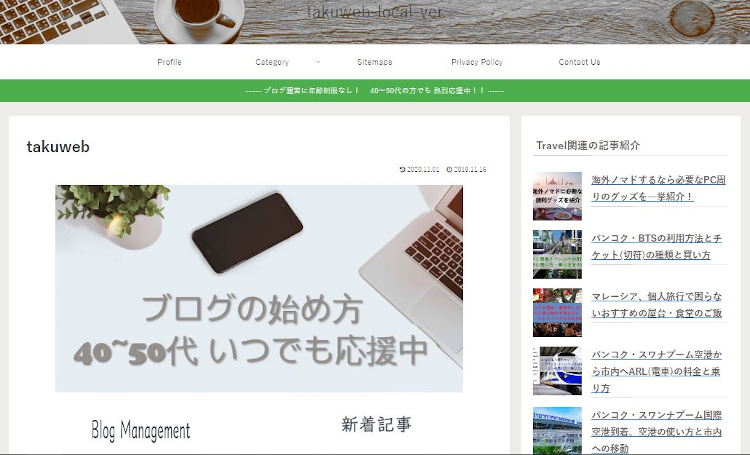
すると画像のように
サムネイル画像付きの記事が表示されますよ。
これだとサイドバーの情報量も一気に増えますね。

サイドバー関係のプラグインは他にもいろいろありますよ。
Billboardの音楽ヒットチャートを設置できるものや
好きな地域の天気を表示できるものもあります。
また、デジタル時計を付けるものや
ブログのQRコードを発行して表示するもの
ウィジェットのサブタイトルを付けるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに指定したカテゴリー内の記事を表示するプラグインでした。
サイドバーは思っている以上に宣伝効果があるの導線として十分に使えます。
別にアフィリエイトでなくてもいいので
シンプルに一押しのカテゴリー内の記事を表示するつもりでもいいですよ。
もし、サイドバーが地味に感じたりウィジェットが少ないと感じたら
プレビュー目的で一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








