
ブログが成長してくるとブログ自体の認知度とは別に
運営者も認知されていきますよね。
この段階に入るともう少し自分をアピールするといいですよ。
そこでブログ記事の最後にサインを表示できる
プラグイン「danixland author signature」の紹介です。
もちろん署名でもいいですが
ブログ名の入ったハンコでもいいですね。
設定も簡単なのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
danixland author signatureとは
WordPressで作成したブログ記事の最後に
電子署名を表示できるプラグインです。
設定は設置個所・サイズだけなのですぐにでも使えるようになっています。
*事前に署名、ハンコ、チーム名など自分で用意する必要があります。
プラグイン「danixland author signature」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「danixland author signature」と入力しましょう。
検索結果は、自動で反映されます。

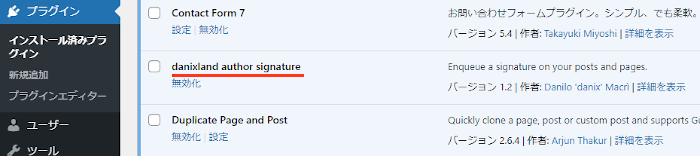
danixland author signatureを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでdanixland author signatureのインストールは終わりです。
サイン画像のアップロード
ここでは表示するためのサイン画像を
プロフィールページにアップロードしていきます。
画像さえあればすぐに終わりますよ。
それでは管理メニューから
「ユーザー」→「プロフィール」をクリックしましょう。

プロフィールページが開くと
マウスなどで下の方へページをスクロールします。

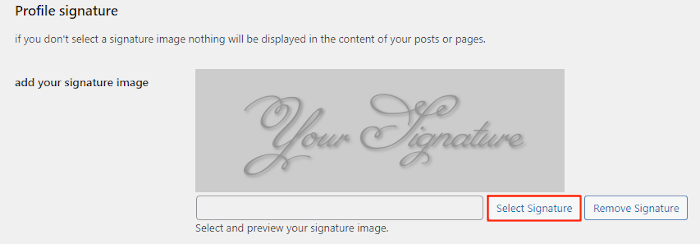
「Profile signature」の項目が追加されているので
ここでサイン画像をアップロードしていきます。
では「Select Signature」をクリックしましょう。

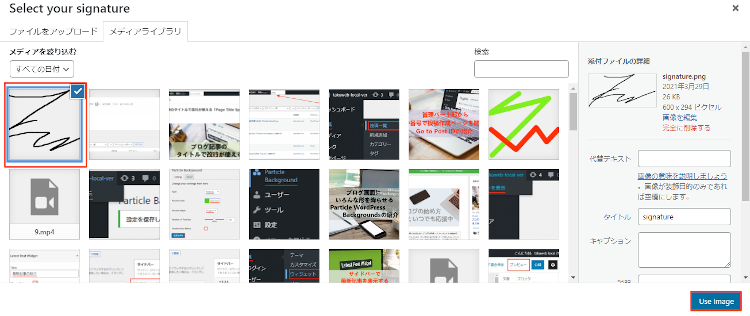
するとメディアライブラリが開くので
表示させるサイン画像を選んで「Use Image」をクリックします。

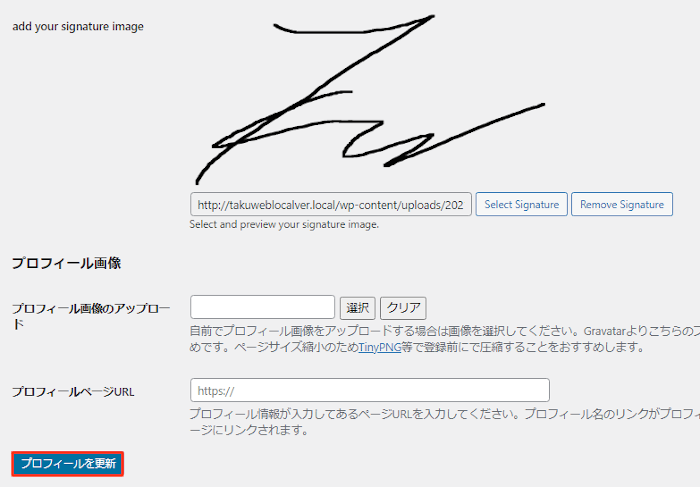
このようにアップロードすると画像が表示されますよ。
最後に「プロフィールを更新」をクリックしましょう。

これでサイン画像のアップロードは終わりです。
投稿後部に表示するための初期設定
ここでは投稿の最後にサイン画像を表示するように設定していきます。
2項目しかないので簡単ですよ。
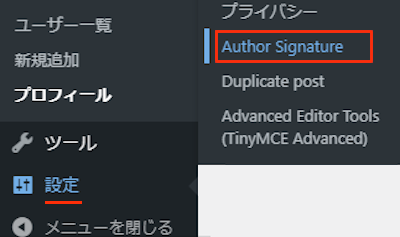
では、管理メニューから
「設定」→「Author Signature」をクリックしましょう。

設定ページが開くので
ここで上から順番に設定していきます。
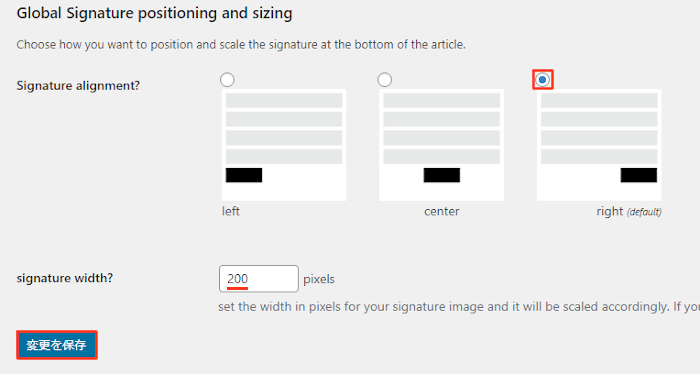
Signature alignment?: サイン画像を表示する場所を選びます。
ここでは右側の「right」にしています。
signature width?: サイン画像の幅を指定します。
ここでは「200」にしました。
最後に「変更を保存」をクリックしましょう。
これでサイン画像の初期設定は終わりです。

こちらがブログ記事の後部になります。
このように指定したサイン画像が表示されますよ。

これでdanixland author signatureの紹介は終わりです。
サインや投稿に関する便利なプラグインは他にもありますよ。
お問い合わせフォームに署名を追加できるものや
画像に自動でウォーターマークを付けるものもあります。
また、ブログ記事にポップアップ機能を付けるもの
ブログにチャット機能を設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の後部にサインを表示するプラグインでした。
このサインは自分で画像を用意するので
ハンコでも文章でもなんでもOKですよ。
記事の最後に見てもらいたいものを
画像で表示という感じでよいのではないでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









