
ブログ記事の作成でアイキャッチ画像を設置するかと思いますが
メディアライブラリから選んでと少し手間に感じませんか。
また、たった1枚画像を使うだけなのに
サーバーの使用量が減るのも、、、
もし、外部サイトの画像をURLで使えたら便利ですよね。
そこでアイキャッチ画像を外部リンクで設置できる
プラグイン「Featured Image by URL」の紹介です。
これだとアップロードを必要なく
サーバーの使用量の節約にもなります。
使い方もシンプルなので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
*外部リンクは許可のいるものは許可を取って使いましょうね。
Featured Image by URLとは
WordPressの投稿で使うアイキャッチ画像を
外部サイトにある画像(外部リンク)のURLを使って
自部の記事に設置できるプラグインです。
この方法だとWordPressで画像をアップロードしないため
サーバーの使用量を抑えることができます。
プラグイン「Featured Image by URL」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

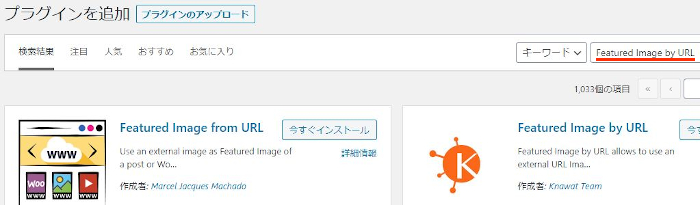
プラグインを追加のページが表示されたら
キーワード検索欄に「Featured Image by URL」と入力しましょう。
検索結果は、自動で反映されます。

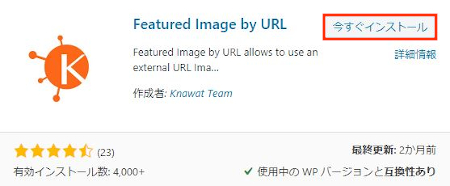
Featured Image by URLを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Featured Image by URLのインストールは終わりです。
Featured Image by URLの設定
このプラグインの設定は
少し変わっていって正直何も触らなくてもいいです。
説明のため進めていきますね。
ダッシュボードから
「設定」→「Featured Image by URL」をクリックしましょう。

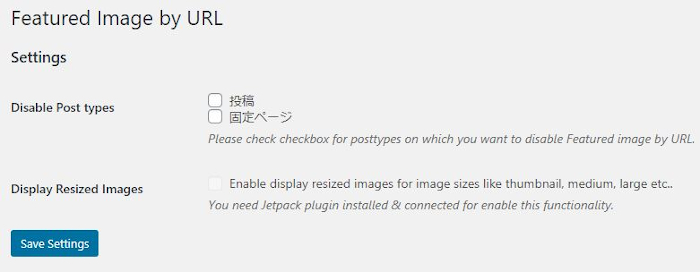
Featured Image by URLのページが開きます。
ここの設定はこのプラグインの機能である
外部リンクでのアイキャッチ画像を対応させない場合のみチェックを入れます。
投稿、固定ページを個別に機能を停止できます。
ですが、外部リンクを貼らなければいいだけなので関係ないです。

これで設定に確認は終わりです。
外部リンクでアイキャッチ画像を設置
それでは実際に外部にある画像を使って
アイキャッチ画像として設置してみましょう。
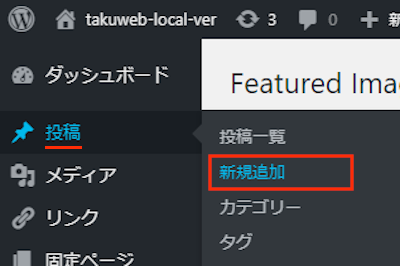
ダッシュボードから「投稿」→「新規追加」
で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
マウススクロールで右側にある項目を下へ進みましょう。
*項目は「文章」の方です。

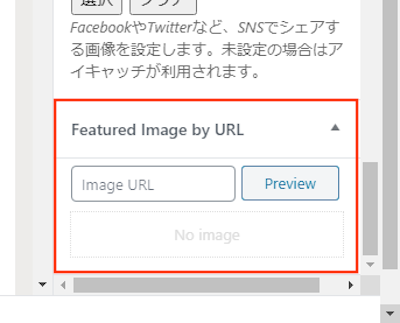
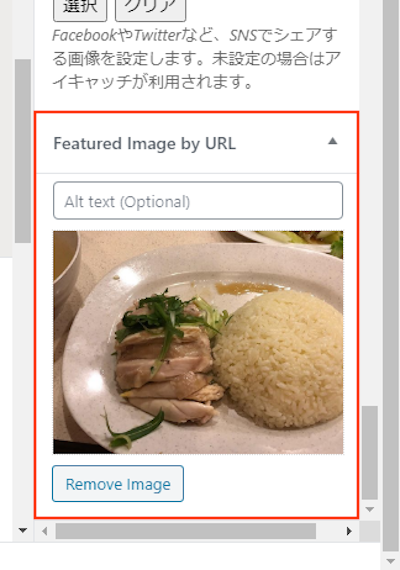
「Featured Image by URL」の項目が追加されていますよ。
ここに外部のURLを入力するとアイキャッチ画像を設置できます。

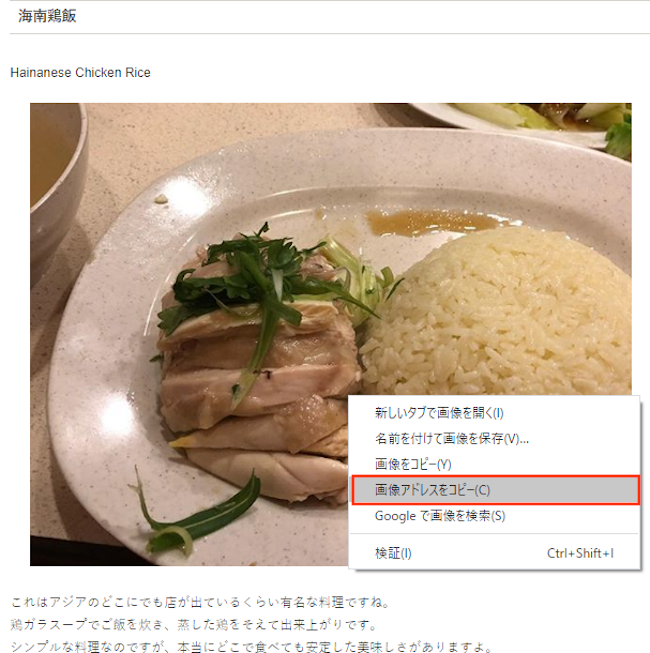
それでは試しに赤枠のマレーシア料理ページから
画像URLを使ってアイキャッチ画像を設置していきます。

この海南鶏飯の画像で進めていきます。
画像の上でマウスで右クリックから
「画像アドレスをコピー」をクリックしましょう。

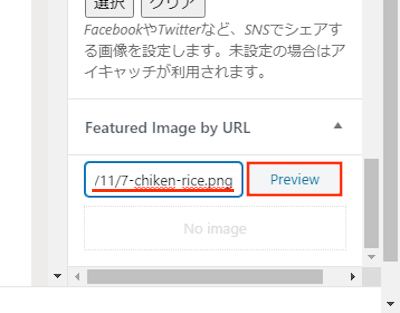
そのコピーしたURLを
「Featured Image by URL」の空白にURLを貼り付けましょう。
そして、確認のために「Preview」をクリックします。

すると画像のように
外部の画像が表示されるようになります。

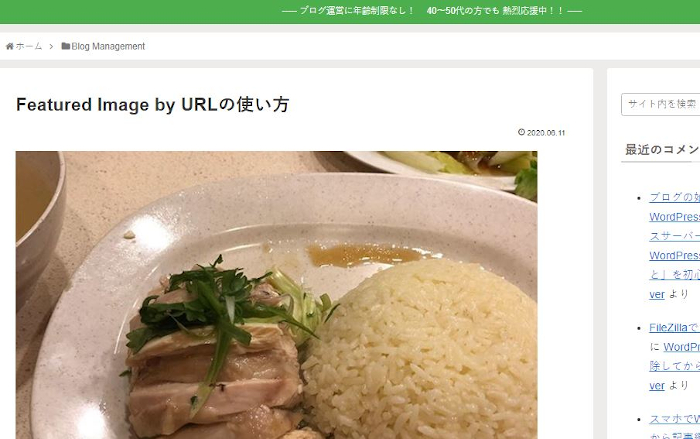
では、念のため全体でどのように表示されるのか
「プレビュー」から確認しましょう。

はい、このようにアイキャッチ画像を設置されていますね。
この方法で簡単に外部の画像を使えるようになりますよ。

これでFeatured Image by URLの紹介は終わりです。
アイキャッチ画像に関連するプラグインは他にもありますよ。
投稿作成でのアイキャッチ画像の付け忘れを知らせるものや
投稿一覧からアイキャッチ画像の設定ができるものもあります。
どちらも便利なものなので
興味のある方はここより参考にしてみてください。
まとめ
アイキャッチ画像に外部サイトから直接URL(外部リンク)で
設置できるプラグインでした。
通常だとメディアライブラリからなのでショートカットのようでいいですね。
昔い旅行記のホームページを運営していたときは
まだWordPressもなく自分でコードを書くしかありませんでした。
ですのでこのプラグインの仕組みが懐かしく思います。
また、URLだけでアイキャッチ画像が使えるほうが便利だと思う方は
ぜひ使ってみてはどうでしょうか
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







