ブログのデザインはテーマとサイドバーでほとんどが決まりますが
スクロールバーをカスタマイズするともっと見やすくなりますよ。
このスクロールバーは毎回使うのに
意外と変更されていないブログが少ないです。
よく使われるなら触ってみるのもいいですよ。
そこでスクロールバーの色やサイズなどをカスタマイズできる
プラグイン「MyScrollBar」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
MyScrollBarとは
WordPressで作成したブログ画面端にある
スクロールバーを大きさ、内外色をカスタマイズできるプラグインです。
設定はシンプルですぐに使うことができます。
基本的にスクロールバーの幅、中側の色、ふちの色を
決めるだけでも十分使えるようになっています。
プラグイン「MyScrollBar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
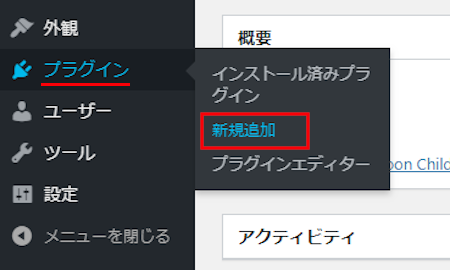
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

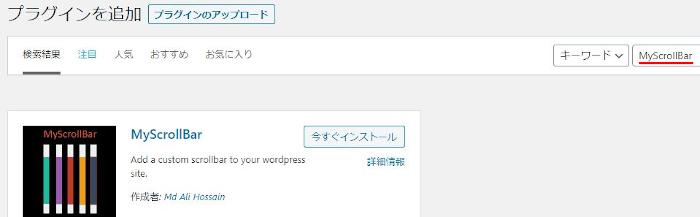
プラグインを追加のページが表示されたら
キーワード検索欄に「MyScrollBar」と入力しましょう。
検索結果は、自動で反映されます。

MyScrollBarを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

MyScrollBarのインストールは終わりです。
スクロールバーの設定
ここではスクロールバーのサイズや色などを
自分好みにカスタマイズしていきます。
簡単なのでサクッと終わりますよ。
管理メニューから「MyScrollBar Option」をクリックしましょう。

Plugin Optionsページが開くので
ここで設定を行っていきましょう。
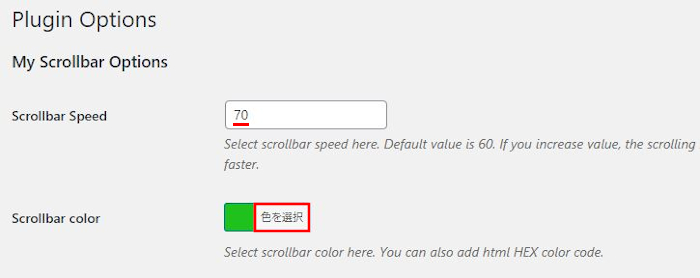
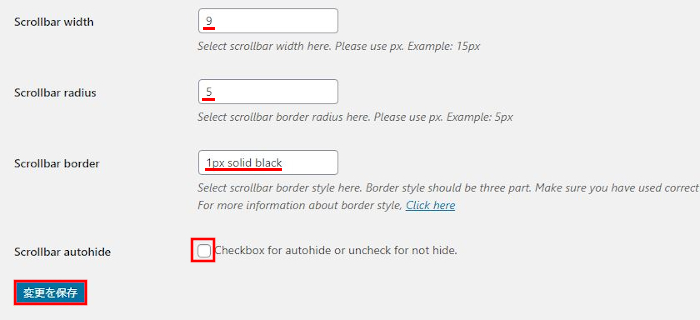
各項目の説明は画像の下にあるので参考にしてみてください。

Scrollbar Speed: スクロールバーの速度を指定します。
デフォルトは60なので
ここでは「70」にしています。
Scrollbar color: スクロールバーの色を決めます。
ここでは「緑色」にしました。

Scrollbar width: スクロールバーの幅を決めます。
ここでは少し細めの「9」にしました。
Scrollbar radius: スクロールバーの半径を決めます。
ここでは基本の「5」にしています。
Scrollbar border: スクロールバーの縁取りの色を決めます。
ここでは黒色の「1px solid black」にしています。
「black」の箇所を変えると色は変わりますよ。
さらに詳しくここの内容を知りたい方は
リンク先から調べてください。
Scrollbar autohide: スクロールバーの自動非表示機能になります。
非表示にしたい方だけチェックを入れましょう。
最後に「変更を保存」をクリックします。
これでスクロールバーのカスタマイズは完了ですよ。
スクロールバーの確認
それではスクロールバーがどのように表示されるのか
「サイトを表示」から確認していきましょう。

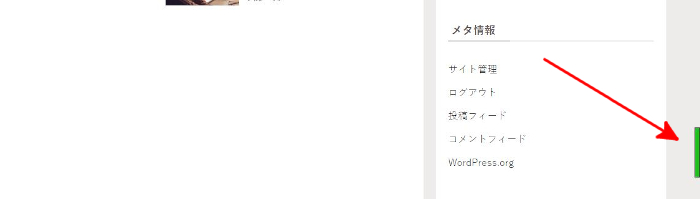
ブログのトップページですが
画像のようにブログに合う緑色のスクロールバーになっています。

もちろん、機能しているので普通に使えます。

これでMyScrollBarの紹介は終わりです。
スクロールバーのプラグインは他にもありますよ。
こちらもスクロールバーのカスタマイズができます。
また、スクロールバーの移動がスムーズになるものもあります。
そして、マウスカーソルを変更するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
スクロールバーをカスタマイズできるプラグインでした。
このスクロールバーってどのブログも同じ灰色ですよね。
ここの色を変えることで印象も変わりますよ。
おすすめは使っているテーマで一番多く使われている色です。
他のブログのデザインの差別化に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。