ブログのデザインはテーマとサイドバーで大方決まりますが
他の箇所も触ることでもっと全体がまとまり
他のブログとの差別化にも繋がりますよ。
ここでは画面隅に黒いリボンを付けることができる
「Black Ribbon」プラグインを紹介してきます。
リンク機能も付いているのでちょっとした飾りにいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Black Ribbonとは
WordPressで作成したブログの隅に
黒いリボンを設置できるプラグインです。
リボンにはリンク機能があるので指定したURLを開くことができます。
複雑な設定がないのですぐに使えます。
プラグイン「Black Ribbon」のインストール
それでは進めていきましょう。
WordPressにログインしたら
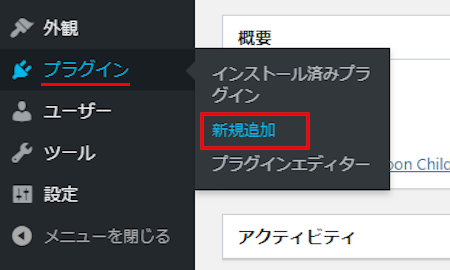
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

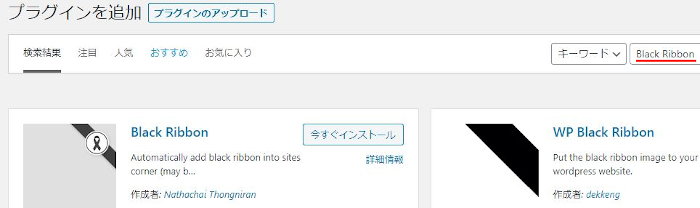
プラグインを追加のページが表示されたら
キーワード検索欄に「Black Ribbon」と入力しましょう。
検索結果は、自動で反映されます。

Black Ribbonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

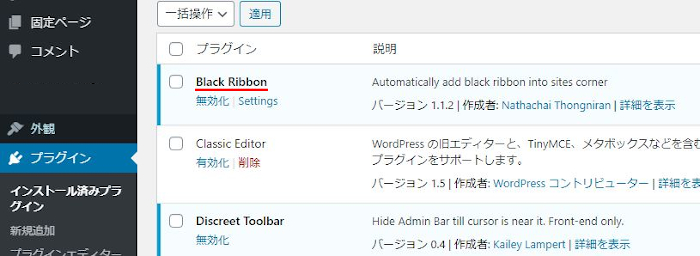
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Black Ribbonのインストールは終わりです。
黒いリボンの初期設定
ここでは黒いリボンの初期設定を行っていきます。
設定項目も少なのですぐに終わりますよ。
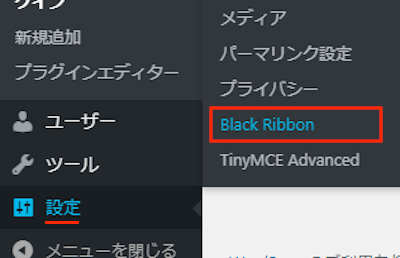
管理メニューから「設定」→「Black Ribbon」をクリックしましょう。

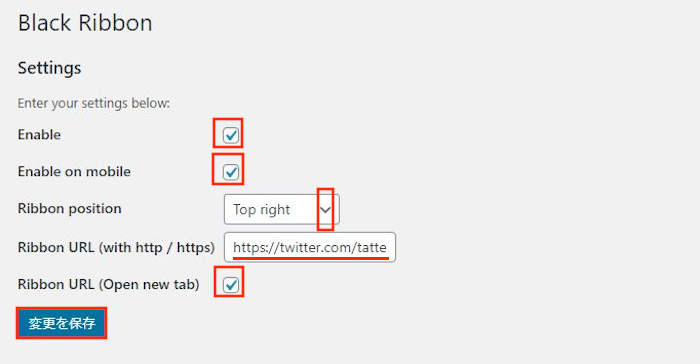
Black Ribbonページが開くので
ここで各項目の設定をしていきます。
画像の下に各項目の説明があるので参考にしてみてください。

Enable: 黒いリボンを設置するするかどうかです。
ここはチェックを入れましょう。
Enable on mobile: モバイル端末でも表示するかです。
ここではチェックを入れています。
Ribbon position: 黒いリボンの配置場所になります。
ここでは画面右上にしたいので
「Top right」にしています。
Ribbon URL (with http / https): 黒いリボンリンク付けします。
ここではTwitterにしてみました。
Ribbon URL (Open new tab): リンクを新しいタブで開くかどうかです。
ここはチェックを入れています。
最後に「変更を保存」をクリックしましょう。
これで黒いリボンの設定は終わりです。
黒いリボンの確認
先ほどの設定で設置もされているので
ここから確認していきましょう。
管理メニューから「サイトを表示」をクリックしましょう。

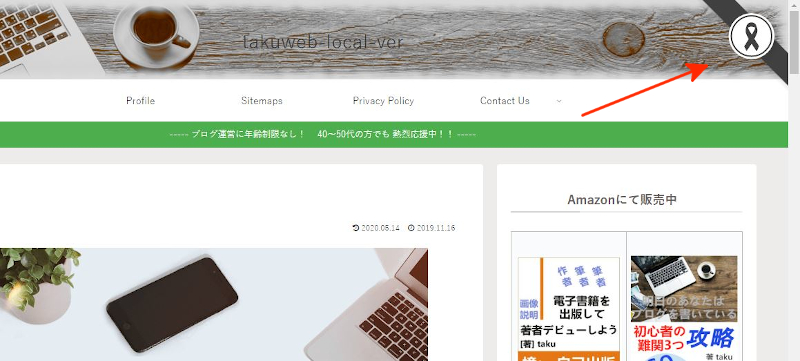
すると画像のように黒いリボンが表示されています。

黒いリボンをクリックすると
リンク先のTwitterが開きました。

これでBlack Ribbonの紹介は終わりです。
今回のリボンとは違いますが目立つリンク付きのプラグインは他にもありますよ。
画面の左右に小さなサイドタブを付けるものや
タイトル近くにトップバーで通知できるものもあります。
訪問者にアピールできるものばかりですので
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面上部に黒いリボンを設置できるプラグインでした。
このプラグインのリボンが黒色なので
少し暗い印象を持つかもしれませんが
何も気にせずにアクセサリーとして使ってもOKですよ。
意外と黒のリボンって服やカバンに使われているので、、、
手芸関係のブログだとかなりマッチするかと思います。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。