
サイト・ブログを運営していると読み込みスピードも気になってきますよね。
せっかく読者が来てくれたのに表示が遅くて
別のサイトへ行ってしまったら、、、悲しいですよね。
そこで今回は読み込み中にパーセントや
進行状況がわかるバーを設置するプラグイン
「Loading Page with Loading Screen」の紹介です。
この方法ですとWordPressの構造を深く理解する必要もなく気軽に使えます。
また、アニメーションの設定も簡単で直感的に使えますよ。
サイト自体の根本的なスピードアップではありませんが
ロード中に読み込み数値を表示するだけで読者は待ってくれるようになります。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Loading Page with Loading Screenとは
WordPressで作成しているサイト・ブログの読み込み中に
パーセントや進捗バーを表示するプラグインです。
何もない状態だと画面が真っ白なのでアニメーションを表示することで
読者が読み込みを持ってもらいやすくなります。
プラグインLoading Page with Loading Screenのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Loading Page with Loading Screen」と入力しましょう。
検索結果は、自動で反映されます。

Loading Page with Loading Screenを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

読み込み表示の初期設定
普通のプラグインは有効化すると
インストール済みページに移動するのですが
このプラグインは直接「Loading Page Setting」ページに移動します。
それでは読み込み中に表示するアニメーションを設定していきましょう。

設定の項目自体は多めですが
ほとんど変更する必要はありません。
実質、アニメーションと色の設定だけです。
各項目の説明がありますので参考に進めてください。
*説明は画像の下にありますよ。

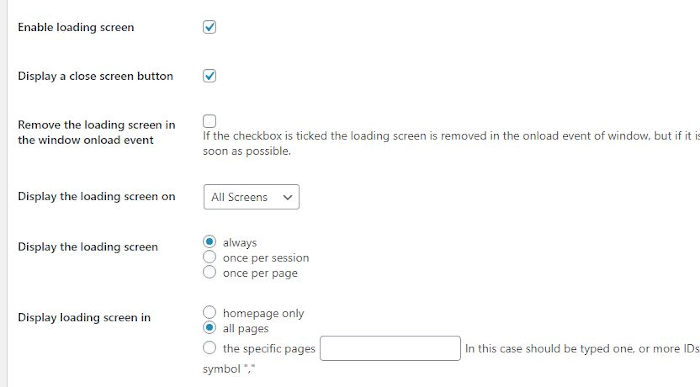
Enable loading screen: ロード画面の表示するかどうかです。
使用するのでチェックを入れます。
Display a close screen button: 画面を閉じるボタンの表示するかどうか。
チェックを入れます。
Remove the loading screen in the window onload event: 開発中なのでチェックしない。
Display the loading screen on: ロード画面の表示対象ページになります。
全ページ上で対応したいので「All Screens」を選びます。
Display the loading screen: ロード画面を表示する期間になります。
いつもした方がいいので「always」にしましょう。
Display loading screen in: ロード画面の表示対象ページになります。
全てのページに対応させるので「all pages」を選びます。

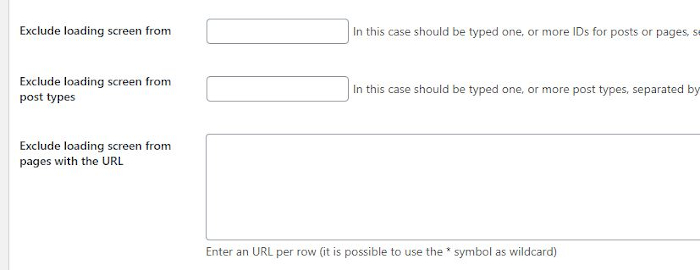
Exclude loading screen from: ロード画面を省くページを入力します。
全ページに対応したいので空白のままです。
Exclude loading screen from post types: ロード画面を省く投稿、固定ページを入力します。
全ページに対応したいので空白のままです。
Exclude loading screen from pages with the URL: ロード画面を省く投稿URLを入力します。
全ページに対応したいので空白のままです。

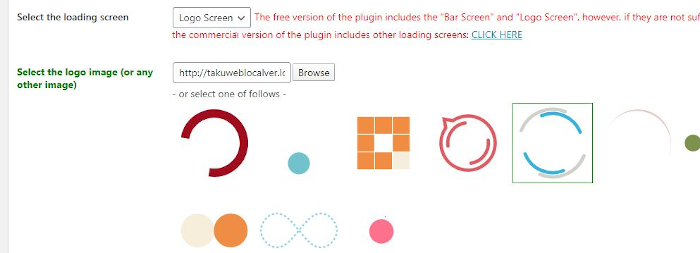
Select the loading screen: アニメーションで表示するタイプを選びます。
ここでは「Logo Screen」を選びました。
「Bar Screen」は棒状のアニメーションになります。
Select the logo image (or any other image): 「Logo Screen」を選んだ場合だけ
ここでアニメーションを選べますよ。
「5つ目」にしてみました。

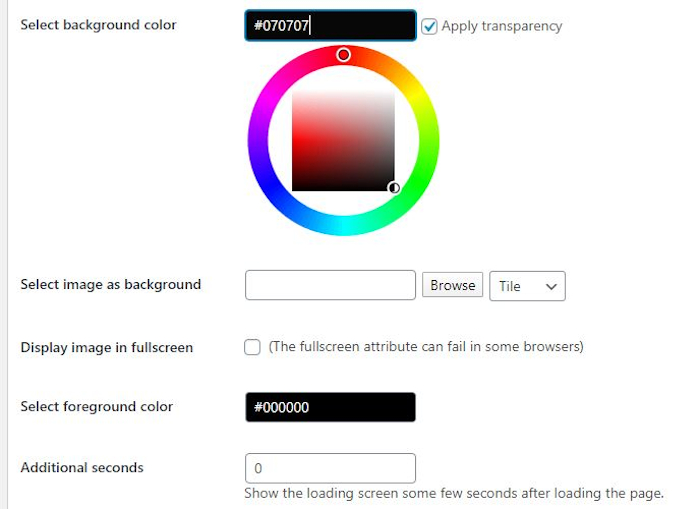
Select background color: ロード画面の背景色を選びます。
ここでは「黒色」にしました。
Select image as background: ロード画面に背景画像を挿入します。
ここでは設定していません。
Display image in fullscreen: ロード画面の全画面表示かを選びます。
ここでは設定していません。
Select foreground color: ロードバーの色を選択できます。
ここではデフォルトのままにしています。
Additional seconds: 読み込みが終わってもロード画面の追加表示時間を設定できます。
ここでは「0」にしています。

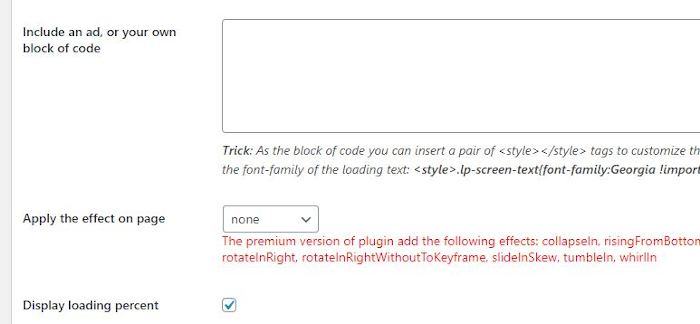
Include an ad, or your own block of code: 広告や独自のコードがある場合に入力します。
Apply the effect on page: ここは有料版(premium)なので関係ないです。
Display loading percent: ロード画面にパーセント(%)を表示するかどうかです。
これがメインなのでチェックしましょう。

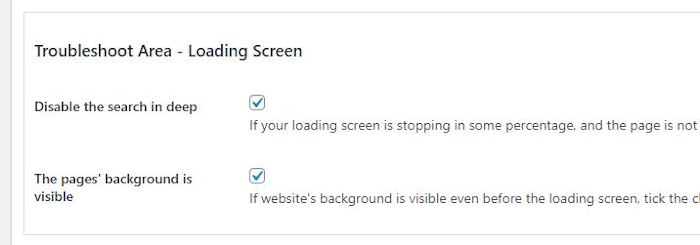
Disable the search in deep: ロード画面を検索に載せないかどうかになります。
チェックを入れます。
The pages’ background is visible: 本来のページを透かして見せるかどうかになります。
チェックを入れます。

有料版(premium)になっています。
最後に「Update Settings」をクリックして保存しましょう。

これでロード画面の設定は終わりです。
ロード画面、パーセントアニメーションの確認
項目の多い設定ができましたので
さっそく確認していきましょう。
ダッシュボードから「サイトを表示」をクリックします。

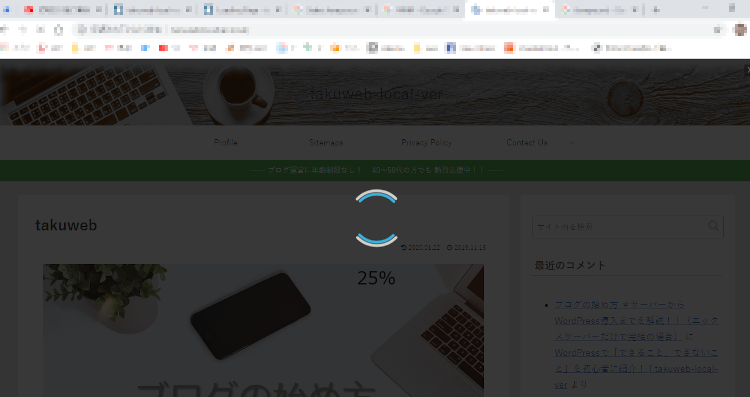
サイトが開くといつもの白画面とは違い
黒い透かし画面が入った上で読み込みパーセント(%)が表示されますね。

これでLoading Page with Loading Screenの紹介は終わりです。
ロード画面の関連記事になりますが
同じような読み込み中にシンプルなアニメーションを出す
プラグインはほかにもありますよ。
機能的には変わらないのでデザインで決めてもいいかと思いますよ。
興味のある方はここより参考にしてみてください。
まとめ
今回はロード中に読み込みのパーセントを表示するプラグインでした。
ブログ運営で記事の量産はもちろん重要ですが
読み込み段階で読者が帰ってしまうと辛いですよね。
画像の容量を減らすことが一番効果のある対策ですが
ブログ始めだとどうしても画像関係をいじるののに抵抗がある方も出てきますよね。
そういう時は、読み込む中を待ってもらえるように
工夫してみてはどうでしょうか。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。





