
ブログ作成をしていてページの読み込み時間が気になりませんか。
モバイル端末が普及するにつれてスマホでネットを楽しみ層が増えてきましたよね。
実は、スマホ、タブレットを利用する場合、
ローディング期間が長いと途中で諦めて別の記事を探すことが多いようです。
せっかく力を入れて書いているブロガーには悲しい事実ですよね。
そこで今回は離脱者を少しでも減らすように
ローディング画面にアニメーションを付けて待てるように
演出するプラグインWP Smart Preloaderを紹介します。
*別記事で画像の容量を小さくするプラグインも紹介してあります。
WP Smart Preloaderプラグインとは
WordPressのプラグインでページ読み込みの真っ白い画面に
ローディングのアニメーションを表示して
読者の離脱を少しでも和らげるようになっています。
また、このアニメーションはいくつか用意されており
自分のサイト・ブログに合うものを選べるようになっています。
あまりにもローディング長いと読者に重いサイトというイメージになってしまいます。
WP Smart Preloaderプラグインのインストール
それでは始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

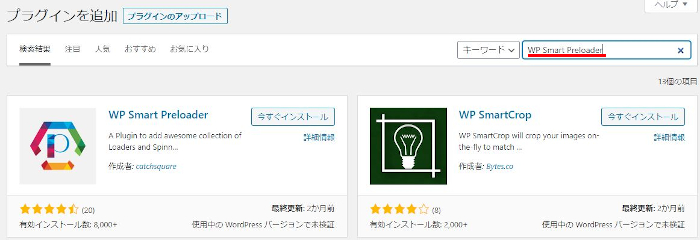
プラグインを追加のページが表示されたら
キーワード検索欄に「WP Smart Preloader」と入力しましょう。
検索結果は自動で反映されますよ。

WP Smart Preloaderを見付けたら
「今すぐインストール」をクリックしましょう。

インストールが済むまでしばらく待ちましょう。

インストールが済んだら「有効化」をクリックします。

これで無事にインストール完了です。
ローディング画面の設定
有効化が済むと自動的にインストール済みプラグインのページが開きます。
WordPressのバージョンの違いで自動で移動しなかった場合は
自分で「プラグイン」→「インストール済みプラグイン」で移動しましょう。
WP Smart Preloaderの下に「停止」が表示されていたらOKです。

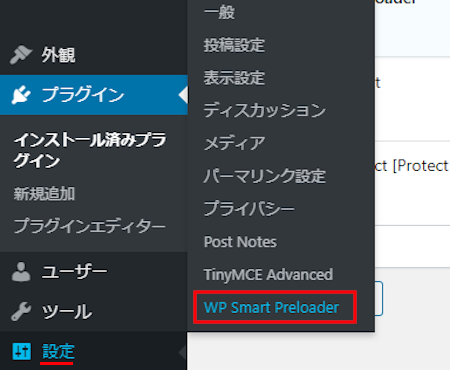
続いて、「設定」→「WP Smart Preloader」をクリックしましょう。

ここでWP Smart Preloader Settingのページで
項目の設定をしていきます。
設定自体は基本的に1か所なので1分かかりませんよ。
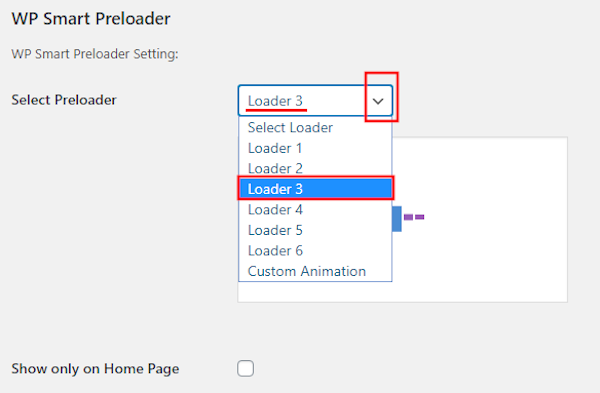
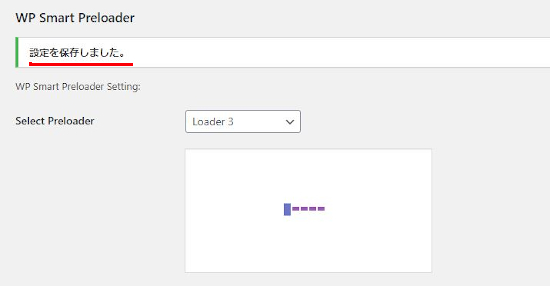
Select Preloader:
ローディングの画面に表示するアニメーションパターンを選択します。
*ここではテスト的に「Loader 3」を選びます。
Show only on Home Page:
ホームページ(トップぺージ)だけにこのアニメーションを表示するかどうか
*ここではチェックを入れません。

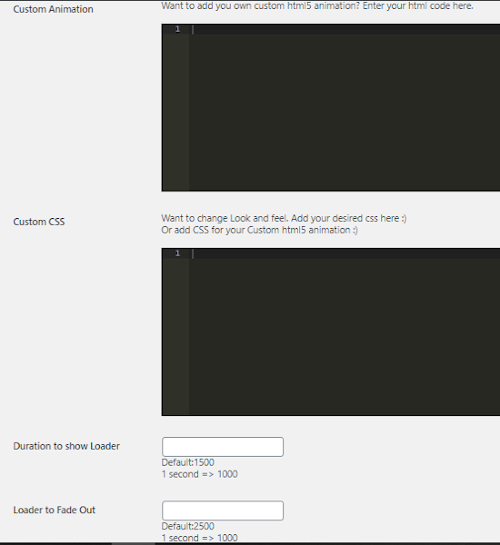
次は、自分でコードを書いて演出する場合の項目です。
ここでは作成はしませんので各自解説を参考にしてみてください。
Custom Animation:
自分でアニメーション作成する場合はHTMLコードを入力
Custom CSS:
自分でアニメーション作成する場合はCSSを入力
Duration to show Loader:
作成したアニメーションを表示する時間
Loader to Fade Out:
作成したアニメーションをフェードアウトする時間

全ての設定が終わったら
忘れずに「変更を保存」をクリックします。

保存するとこのような表示になります。

読み込み中のアニメーションの確認
それでは確認していきましょう。
ちなみに確認できないほど早くページが表示される方がいいですよ。
ダッシュボードから「サイトを表示」をクリックします。

ページが表示されるまでの白画面に設定したアニメーションが表示されます。
やはり、何もない白画面よりも待とうという気になりますね。

この記事ではローディング中のアニメーションの表示設定でしたが、
根本的にページの軽量化をしたい方はこういうプラグインもありますよ。
画像を自動で軽量化するプラグインです。
まとめ
今回は、WordPressのプラグイン WP Smart Preloaderの紹介でした。
ブログを作成しているとやはり読み込み時間って気になりますよね。
最近は、モバイル端末からのアクセスがPCよりも増えつつある状況なので
ローディング画面で長く固まると命取りにもなりますよね。
また、みんな記事とは別にトップページにも力を入れているかと思いますが
このトップページって情報を詰め込むのでページ読み込みは遅くなりがちです。
ですので、このプラグイン+また別の軽量化で
対策を取ってみてはどうでしょうか。





