
ブログのサイドバーに新着記事やおすすめ記事を表示することが多いですが
せっかくリライトした記事もアピールしたいですよね。
でも新着には含まれない、、、
そこで最新更新日でリライト記事リストを表示する
プラグイン「Last Modified Posts」の紹介です。
専用のウィジェットが用意されているので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Last Modified Postsとは
WordPressで作成したブログのサイドバーに
最新更新日時のリライト記事リストを表示するプラグインです。
設定で記事の表示数を指定できるので
サイドバーを圧迫させずに使用できます。
プラグイン「Last Modified Posts」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Last Modified Posts」と入力しましょう。
検索結果は、自動で反映されます。

Last Modified Postsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLast Modified Postsのインストールは終わりです。
リライト記事リストの設置・確認
ここではサイドバーにリライト記事リストを設置していきます。
専用のウィジェットがあるので簡単ですよ。
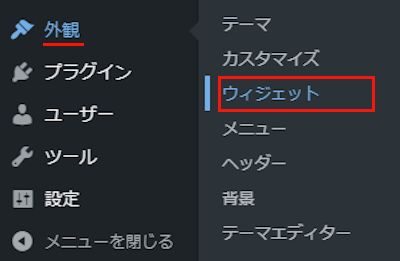
それでは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

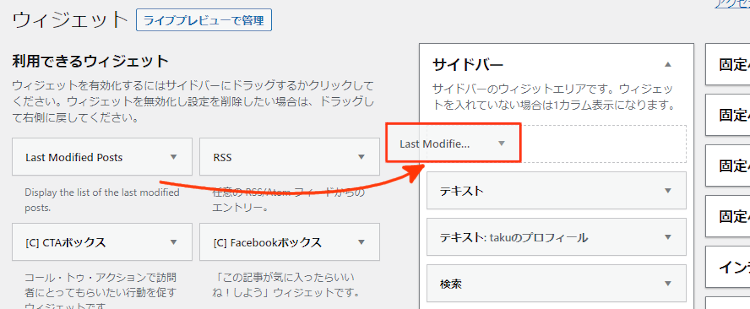
ウィジェットページが開いたら
「Last Modified Posts」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Last Modified Postsを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
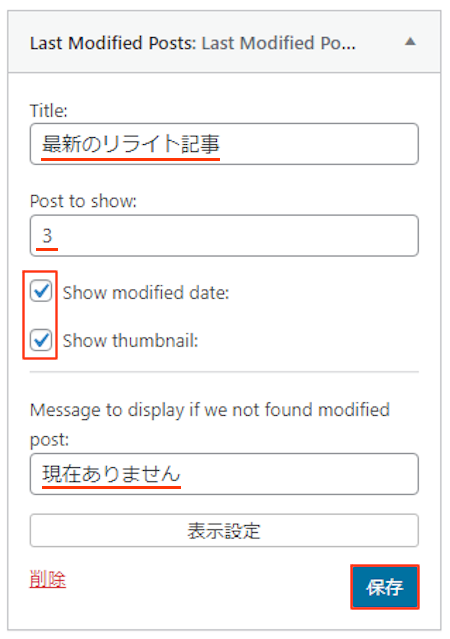
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Title: ウィジェットのタイトルを入力します。
ここは「最新のリライト記事」にしました。
Post to show: 表示するリライト記事数を指定します。
ここは「3」にしています。
Show modified date: 更新日を表示する場合はチェックを入れます。
Show thumbnail: サムネイル画像を付ける場合はチェックを入れます。
Message to display if we not found modified post:
更新した記事がない場合のメッセージを入力します。
「現在ありません」にしてみました。
最後に「保存」をクリックしましょう。
これでサイドバーへのリライト記事リストの設置は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のようにサイドバーに
リライト記事リストが表示されます。

これでLast Modified Postsの紹介は終わりです。
更新関連や便利なプラグインは他にもいろいろありますよ。
投稿一覧ページに最終更新日時を表示するものや
1年以上未更新の記事に未更新バーを表示するものもあります。
また、記事の更新日時を任意で決めたり
WordPressの更新通知を非表示にできるものまでありますよ。
まとめ
サイドバーにリライト記事リストを表示するプラグインでした。
リライト記事もピックアップしてくれるのはいいですよね。
せっかく手直ししたのにアピールできないのは悲しいので、、、
もし、リライト作業を定期的に行っている場合は
その時期だけ使うのもありかと思います。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








