
ブログが育ってきてある程度PVも集まってくると
マニュアルとしてノウハウを提供したくなりませんか。
単にブログ記事で内容を書くのもいいですが
電子書籍としてダウンロード提供や出版などもいいですよ。
でも、電子書籍にするために一から書くのは大変、、、
実は簡易的なものならブログをHTMLで抽出してから変換が可能だったりします。
そこでブログのカテゴリーを選んでHTMLで抽出する
プラグイン「Blog To HTML」の紹介です。
クリック一つで抽出できるので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Blog To HTMLとは
WordPressで作成したブログをHTMLで抽出できるプラグインです。
使い方はとてもシンプルで公開しているカテゴリーを選ぶだけで抽出できます。
保存されたHTMLは電子書籍化、PDF化など用途に応じて使えるようになります。
プラグイン「Blog To HTML」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Blog To HTML」と入力しましょう。
検索結果は、自動で反映されます。

Blog To HTMLを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Blog To HTMLのインストールは終わりです。
カテゴリーを指定してHTML抽出
このプラグインは初期設定がなく
シンプルに抽出したいカテゴリーを選ぶだけになっているので
このまま実際にHTMLで保存していきます。
では、管理メニューから
「設定」→「Blog To HTML Info/Usage」をクリックしましょう。

するとBlog To HTMLページが開くので
カテゴリー選択の項目まで下へスクロールしていきましょう。

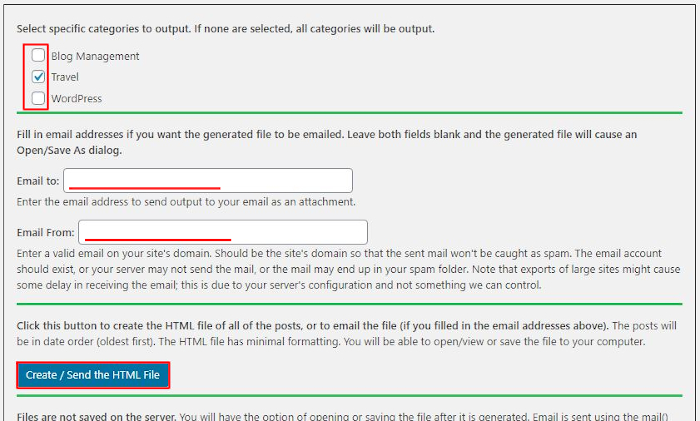
カテゴリー選択項目が出てきたら
HTMLで抽出したいカテゴリーを選びましょう。
ここでは試しに「Travel」を選んでみました。
Email to: メールで送りたい場合にメールアドレスを入力します。
ここではデスクトップに保存するので白紙にしています。
Email From: メールの送信元を入力します。
ここではメールを使わないので空白にしています。
Create / Send the HTML File: ここでHTML抽出を行います。
ここをクリックしましょう。

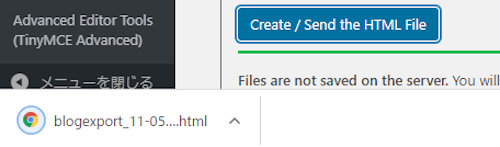
するとHTMLでのダウンロードが始まります。

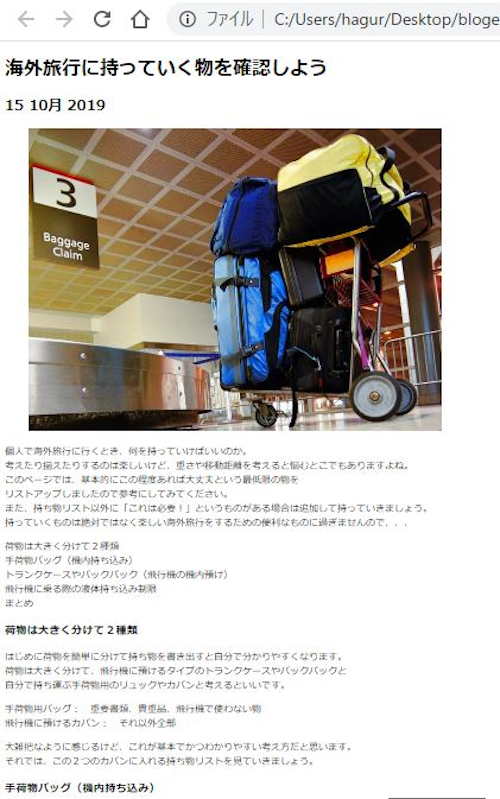
保存したHTMLを開くと下へ続く1ページになっています。
これを電子書籍への転用にもできますよ。

これでBlog To HTMLの紹介は終わりです。
HTMLに関係するプラグインは他にもいろいろありますよ。
ブログ記事にHTML音楽プレイヤーを設置するものや
HTMLコードを反映させずに閲覧用にそのまま表示する
シンタックスハイライトするものもありますよ。
また、こちらはHTMLではないですが
テキストにアニメーションエフェクトを付けるものや
ブラウザータブのブログ名を流れるようにするものもあります。
どれも使いやすい作りになっているので
興味のある方はここより参考にしてみてください。
まとめ
ブログをHTMLで抽出できるプラグインでした。
HTML抽出はブログ運営のプラグインとして必須というわけではありませんが
使い方によってはとても便利になりますよ。
一般的には簡易的な電子書籍化として使うのも良いかと思います。
また、本格的に電子書籍の出版したい場合は
Kindleなどで作成・出版するといいかと思います。
ちなみにtakuwebでは現時点4冊Amazonで販売しています。
みなさんもブログからの派生で行ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







