
ネット上に様々な便利なブログ・サイトがありますよね。
ブログを始めてすぐの方は
通常のコードやショートコードなど
ネットで探してコピペで構成している方もいたいります。
でも、コピーするときに範囲を選択するのって手間ですよね。
どうせコピー前提のコード・テキストなら
簡単にその箇所を選択できるようにしてはどうでしょうか。
もちろん、これはコードに限らず住所や名前、メルアドでもOKです。
そこで指定したテキストをワンクリックですべて選択になる
プラグイン「Simple Select All Text Box」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Select All Text Boxとは
WordPressで作成しているブログ記事上で
指定したテキストをワンクリックですべて選択にするプラグインです。
使い方はとてもシンプルでショートコードを使って
テキスト部分を自由に変更するだけで機能します。
また、初期設定がなくすぐに使うことができます。
プラグイン「Simple Select All Text Box」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Select All Text Box」と入力しましょう。
検索結果は、自動で反映されます。

Simple Select All Text Boxを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Select All Text Boxのインストールは終わりです。
指定テキストのすべて選択の作り方
このプラグインは初期設定がないため
このまま投稿作成ページで実際に使っていきます。
ショートコードなので簡単ですよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

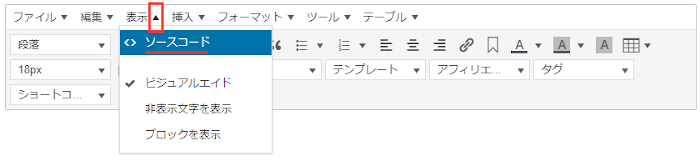
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

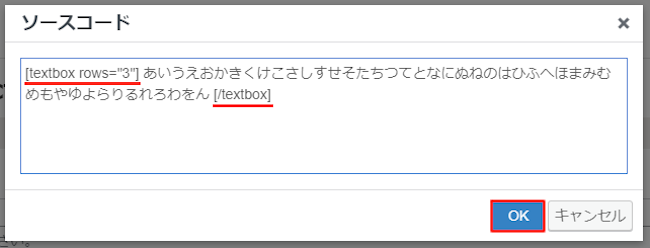
ソースコードが開いたらショートコードを貼り付けましょう。
ショートコード
↓↓↓
[textbox rows="3"]ここに指定テキストを入力[/textbox]
ここではサンプルとして50音にしています。
そして「OK」をクリックします。

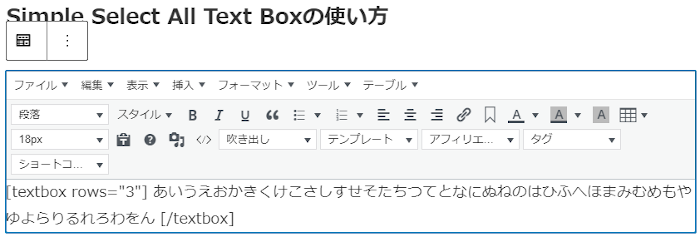
このように本文スペースにショートコードが入ったらOKですよ。

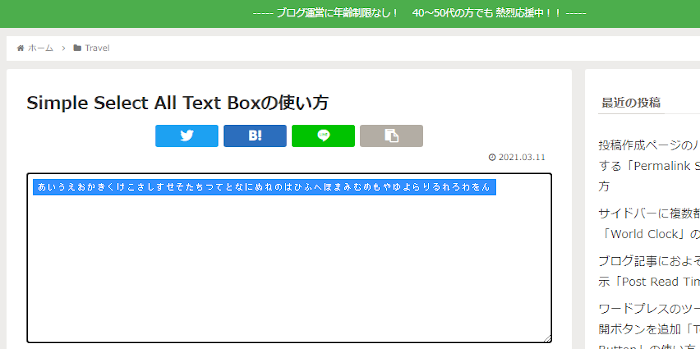
それではどのようになるのか
「プレビュー」から確認していきましょう。

まず空白内に指定したテキストが表示されていますね。

そのテキストをクリックすると
青色のマーカーがかかりすべて選択になります。
これだとコピペがしやすくなるので訪問者もらくですよね。

これでSimple Select All Text Boxの紹介は終わりです。
投稿で使う便利なプラグインは他にもいろいろありますよ。
指定テキストのコピーボタンを作成するものや
ボックス型で指定テキストのコピーボタンを設置するものもあります。
また、クリックでダウロードができるボタンの作成や
PDFファイルの閲覧・印刷・ダウンロードボタンの設置までありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ワンクリックで指定テキストを選択できるプラグインでした。
閲覧者が簡単に選択できるのでいいですよね。
アフィリエイトをしている方は
ASPサイトからバナーのコードをコピペするときに見ているかと思いますよ。
最近は、選択に終わらずコピーまで出てきているので
やはり使い勝手がいいですね。
お店の住所、メールアドレス、SNSでもいいので
閲覧者が使いやすいようにしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









