
WordPressを使うとブログ作成が難しくないので
記事作成も作りやすいですよね。
頑張って記事が増えていくと投稿一覧ページに
たくさんの投稿が増えていきますよね。
中には下書きの投稿、公開済み、予約投稿、パスワード付きなどいろいろ可能です。
便利だけどぱっと見ではただの投稿リストなので
どの投稿が下書きなど見にくいですよね。
そこで投稿の各ステータスに色分けで表示してくれる
プラグイン「Post State Tags」の紹介です。
色だと視覚的に把握できるので管理しやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Post State Tagsとは
WordPressの投稿一覧ページで
各ステータスごとに色分けしステータスボタンを表示するプラグインです。
投稿が増えれば増えるほど投稿の把握がしにくくなるので
色分けすることで管理しやすくなります。
各ステータスの色は
デフォルト設定から任意で色の変更ができるようになっています。
プラグイン「Post State Tags」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Post State Tags」と入力しましょう。
検索結果は、自動で反映されます。

Post State Tagsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Post State Tagsのインストールは終わりです。
投稿ステータスの初期設定
ここではまず色分けでわかりやすくするための
各ステータスの色やボタンを設定していきます。
*デフォルトで十分なので確認だけもOKですよ。
では、管理メニューから
「設定」→「投稿ステータスタグ」をクリックしましょう。

投稿のステータスタグ設定ページが開いくので
ここで各タグの設定を確認していきましょう。
デフォルトステータス
基本的に設定するとしても
このタグの項目で十分ですよ。
各項目の説明は画像の下にあるので参考にしてみてください。

公開済み: 公開済みの投稿に付ける色を選びます。
デフォルトでは「オレンジ」になっています。
公開済み Icon: 自前でボタンのアイコンを変更が可能です。
ここはデフォルトの「dashicons-admin-site」にしています。
予約済み: 予約済みの投稿に付ける色を選びます。
デフォルトでは「パープル」になっています。
予約済み Icon: ボタンの変更が可能になっています。
デフォルトの「dashicons-admin-post」のままにしています。
下書き: 下書きの投稿に付ける色を選びます。
デフォルトでは「ブルー」になっています。
下書き Icon: ボタンの変更が可能になっています。
デフォルトの「dashicons-welcome-write-blog」にしています。

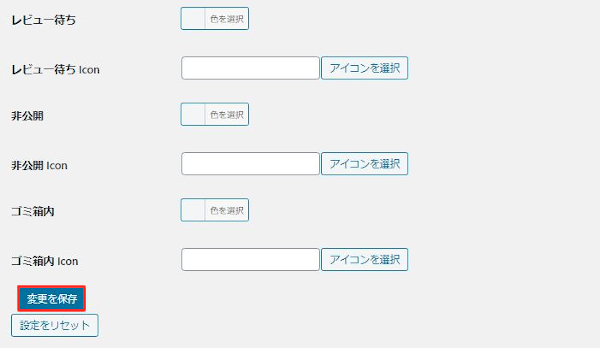
レビュー待ち: レビュー待ちに付ける色を選びます。
ここではデフォルトのように指定せず
通常色にしています。
レビュー待ち Icon: ボタンの変更が可能になっています。
ここでも特に指定していません。
非公開: 非公開の投稿に付ける色を選びます。
ここでもデフォルトのように指定せず
通常色にしています。
非公開 Icon: ボタンの変更が可能になっています。
ここでも特に指定してません。
ゴミ箱内: ゴミにある投稿に付ける色を選びます。
ここもデフォルトのように指定せず通常色にしています。
ゴミ箱内 Icon: ボタンの変更が可能になっています。
ここでも特に指定してません。
最後に「変更を保存」をクリックしましょう。
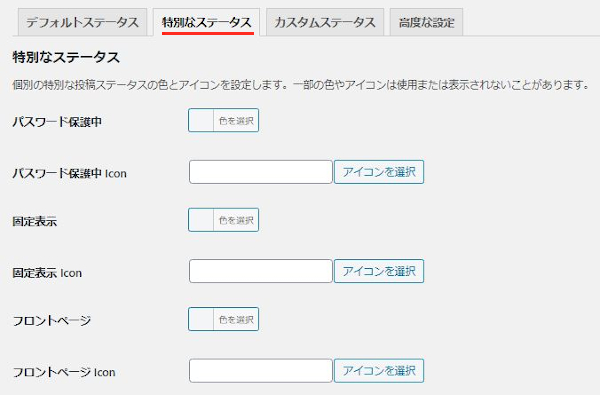
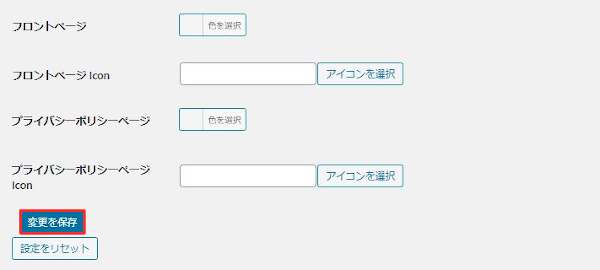
特別なステータス
続いて更に細かなステータスにも色分けしたい場合に設定していきます。
ここではあまりにも細かくすると
反対に出番のない色ばかりになるので新規で設定していません。

細かなステータスが必要な方は
色指定とボタンを指定してみてください。

変更した場合は「変更を保存」をクリックしましょう。
カスタムステータス
このプラグインで色やボタンの設定をリセットのボタンです。
複雑になりデフォルトに戻したい場合に使います。

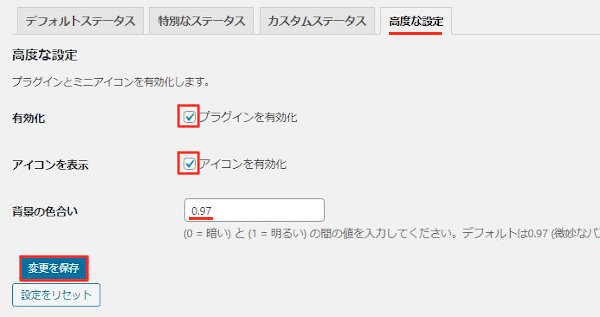
高度な設定
このタブはプラグインの機能のON、OFFがメインになっています。

有効化: プラグインを有効化します。
チェックを入れないと使えません。
アイコンを表示: アイコンを有効化
チェックを入れないとボタンが使えなくなります。
背景の色合い: 色合いは明るさなので
デフォルトの「0.97」のままにしています。
変更した場合は「変更を保存」をクリックしましょう。
これで自動的に各ステータスの色分けは自動で行われていますよ。
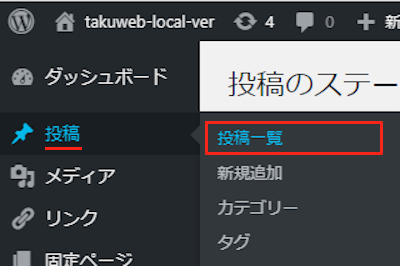
投稿一覧での色分けを確認
では、管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

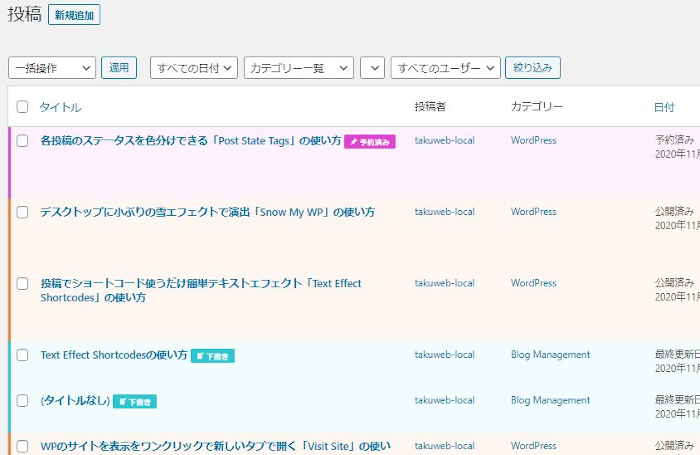
すると投稿一覧ページで
このように色が付きボタンまで設置されています。
この画像では予約済み、公開済み、下書きの3つだけですが
自分で追加すると別のステータスでも色が付くので把握しやすくなりますよ。

これでPost State Tagsの紹介は終わりです。
投稿一覧に関係するプラグインは他にもいろいろありますよ。
投稿をドラッグ&ドロップで並び替えができるもの
投稿一覧にスラッグ(パーマリンク)を表示して書き忘れを防ぐものもあります。
また、投稿一覧に最終更新日を表示するものや
投稿を簡単に複製できるものもありますよ。
投稿一覧は毎回開くページですので
自分用に便利にしてみたい方は
ここより参考にしてみてください。
まとめ
投稿一覧で各投稿のステータスを色分けするプラグインでした。
ブログ記事が増えてくると
近々手を付けようと思っていた記事など探しにくくなりますよね。
このブログですと毎日更新なので
1週間気にしないと前のページに入ってしまいます。
そういったとき下書きの色を見ると
ページが変わる前にやっておこうと意識するようになりますよ。
記事の公開ペースが速い場合は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







