
ブログ記事で専門的な内容を書くとなると
サイズ、色、タブなどで工夫して見やすくしますよね。
もし、語句に補足情報を足したい場合には脚注を使うと便利ですよ。
そこで簡単に脚注を使える
プラグイン「Modern Footnotes」の紹介です。
使い方はショートコードで挟むのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Modern Footnotesとは
WordPressで作成したブログに
脚注を使って補足ができるプラグインです。
使い方はとても簡単で任意で指定した語句をショートコードにして
補足文を挟むことで自動的に脚注表示ができます。
プラグイン「Modern Footnotes」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Modern Footnotes」と入力しましょう。
検索結果は、自動で反映されます。

Modern Footnotesを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Modern Footnotesのインストールは終わりです。
脚注の初期設定
ここではまず脚注を使えるように
ショートコードを指定していきます。
簡単なのですぐに済みますよ。
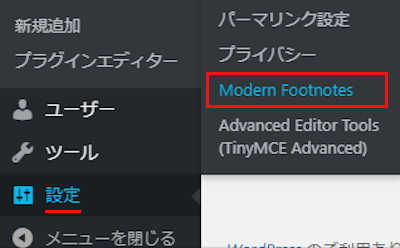
では、管理メニューから
「設定」→「Modern Footnotes」をクリックしましょう。

設定ページが開くので
ここで各項目に設定していきましょう。
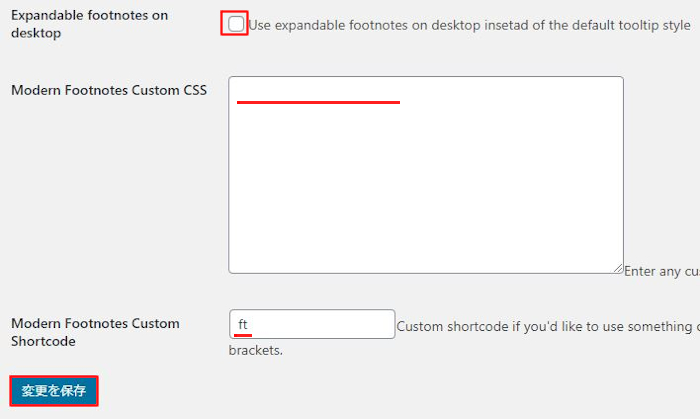
Expandable footnotes on: デフォルトではなく
desktop デスクトップで拡張できる脚注を使う。
ここではデフォルトでOKなのでチェックを入れていません。
Modern Footnotes Custom CSS: CSSでカスタムする場合に入力します。
ここでは空白にしています。
Modern Footnotes Custom: 脚注に使うショートコードの語句を指定します。
Shortcode ここでは [ft] にしました。
最後に「変更を保存」をクリックしましょう。

これで初期設定は終わりです。
投稿での脚注の使い方
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

まずは、脚注を付けるための
適当な文章を入力しましょう。

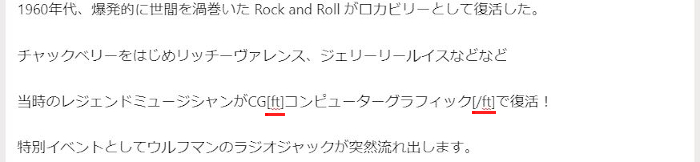
脚注を使いたい場所の真後ろにショートコードを使って脚注を付けます。
[ft]コンピューターグラフィック[/ft]
使い方
[ft] ここに補足する文を入力します [/ft]
これであとは自動的に脚注が入るので
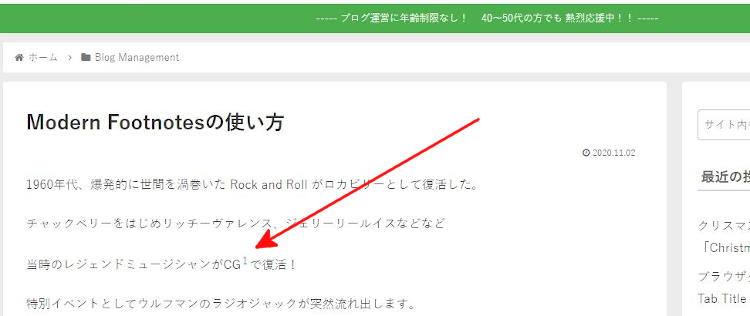
「プレビュー」から確認していきましょう。

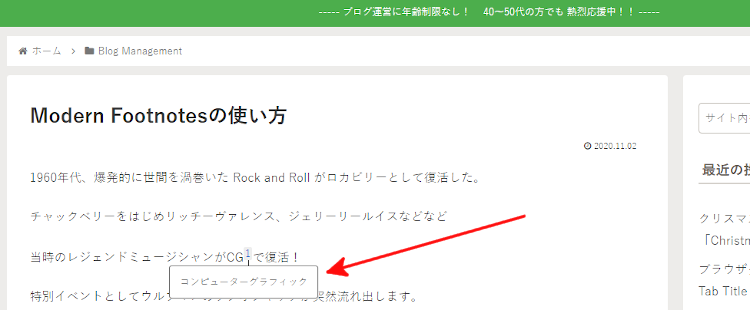
するとこのように脚注の番号が表示されます。

マウスを当てると補足文が表示されますよ。

これだと専門的な記事でも十分に使えますね。

これでModern Footnotesの紹介は終わりです。
脚注は人気があるのでたくさんプラグインがありますよ。
こちらはショートコードが(())になっており機能的には同じになっています。
また、記事の後部に使用した脚注リストを表示するものもありますよ。
こちらは脚注ではありませんが
わかりやすくするためにQ&Aやよくある質問で使われている
アコーディオンタブ(開閉式タブ)を使えるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
投稿で脚注を使えるようにするプラグインでした。
脚注が気軽に使えるのはいいですよね。
脚注自体はOfficeなどのソフトで使った人も多いかと思います。
投稿でも簡単に使えるので補足情報が出せるので
専門用語などどんどん使えるようになりますよ。
また、違った使い方になりますが
問題の回答を脚注で使うのもいいかもしれませんね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






