WordPressって使いやすい上に誰でもすぐにブログを作成できますよね。
そして投稿作成を頑張ればどんどんブログも成長していきます。
ある程度ブログ記事を増えてくると
もしブログが壊れたら?という心配も出てきませんか。
セキュリティ強化の方法はいろいろあるのですが
まず、WordPressに不正ログインを防ぐことをおすすめします。
そこでログイン画面に表示された数字などを入力するように
キャプチャ機能を追加できる
プラグイン「Captcha Code」の紹介です。
ちょっとしたことで防犯対策になるのでいいですよ。
画像付きで設定、使い方を説明してるので参考にしてみて下さい。
Captcha Codeとは
WordPressのログイン画面に
表示されている英数字を入力しないとログインできないようにする
キャプチャ機能を追加するプラグインです。
ログインを突破される破壊される可能性があるので
不正ログイン予防になります。
プラグイン「Captcha Code」のインストール
それでは始めていきましょう。
WordPressにログインしたら
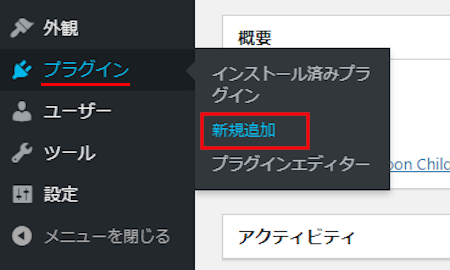
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

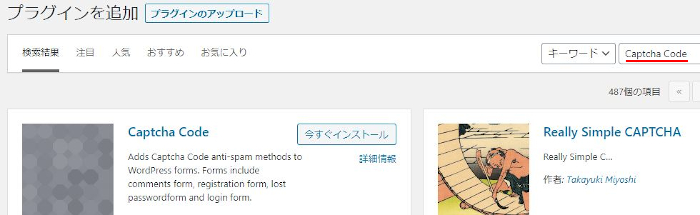
プラグインを追加のページが表示されたら
キーワード検索欄に「Captcha Code」と入力しましょう。
検索結果は、自動で反映されます。

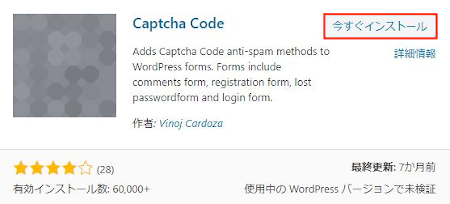
Captcha Codeを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

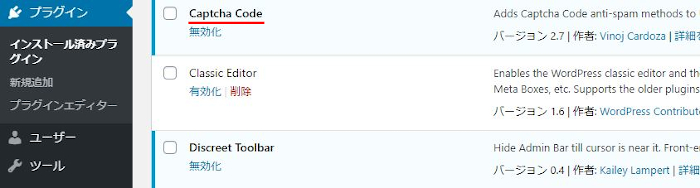
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Captcha Codeのインストールは終わりです。
キャプチャ機能追加の初期設定
ここではキャプチャ機能をログイン時に追加するための
初期設定を行っていきます。
簡単なのですぐに終わりますよ。
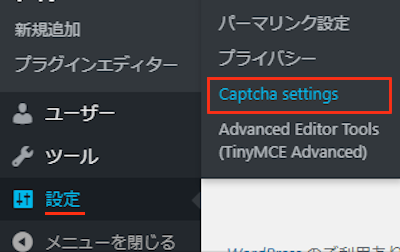
では、管理メニューから
「設定」→「Captcha settings」をクリックしましょう。

CAPTCHAページが開くので
ここで設定していきます。
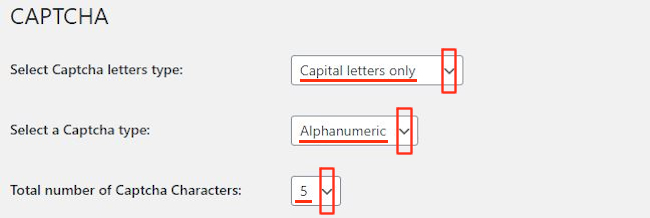
各項目の説明は画像の下にあるので参考にしてみてください。

Select Captcha letters type: キャプチャの文字のタイプを選びます。
Capital letters only 大文字のみ
Small letters only 小文字のみ
Capital & Small letters 大文字と小文字
ここでは「Capital letters only」にしています。
Select a Captcha type: キャプチャの文字の種類を選びます。
Alphanumeric 英数字
Alphabets only アルファベットのみ
Numbers only 数字のみ
ここでは「Alphanumeric」にしています。
Total number of Captcha Characters: キャプチャでの文字数を決めます。
ここでは「5」文字にしています。

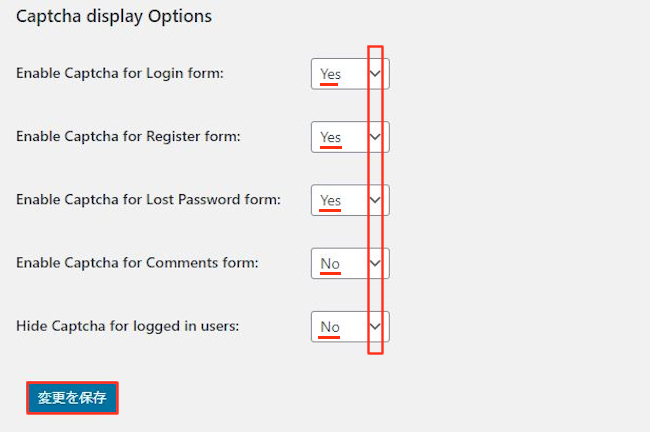
Enable Captcha for Login form: ログイン時のキャプチャ機能を有効化する。
ここは「Yes」にします。
Enable Captcha for Register form: 登録フォームでキャプチャ機能を有効化する。
ここは「Yes」にします。
Enable Captcha for Lost Password form: パスワードを紛失した場合の
フォーム入力時にキャプチャ機能を有効化する。
ここは「Yes」にします。
Enable Captcha for Comments form: コメントにキャプチャ機能を有効化する。
ここは「No」にします。
Hide Captcha for logged in users: ログインしたユーザーのキャプチャを非表示にします。
ここは「No」にします。
最後に「変更を保存」をクリックしましょう。
これで初期設定は終わりです。
ログインでキャプチャ機能を確認
それでは実際に一度ログアウトして
キャプチャ機能のあるログインを行っていきます。
画面右上の「ログアウト」をクリックしましょう。

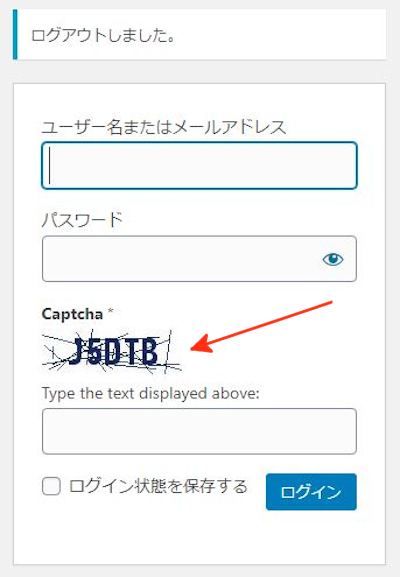
すると画像のようにキャプチャが追加されています。

ログインするには
キャプチャに表示されている英数字を入力する必要があります。
同じ英数字を入力したら
「ログイン」をクリックしましょう。

このようにログインができますよ。

これでCaptcha Codeの紹介は終わりです。
キャプチャ機能関係のプラグインは他にもありますよ。
こちらは同じログオン画面にキャプチャ機能を追加するもので
こちらもログオン画面にキャプチャ機能(v2 & v3)を追加するものです。
また、ログインとは違いますが
不正防止に繋がるお問い合わせフォームにキャプチャ機能を追加や
ログイン失敗回数でブロックできるものもあります。
どれも便利なので
興味のある方はここより参考にしてみてください。
まとめ
ログイン画面のキャプチャ機能を追加するプラグインでした。
ブログが育ってくるとセキュリティ面が気になりますよね。
プラグインにしても様々なものが出ているのですが
不正ログインを防ぐならこういったものを使うといいですよ。
さらにログイン画面自体のURLを変えるのもありかと思います。
意図的に知らない人がログインしたら、、、ブログは壊滅ですよね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。