
ニュースでよく扱っているコロナ関連ですが
感染者が増えてくるとやはり気になってしまいますよね。
予防はもちろんのことですが
やはり自分の住んでいる地域の感染状況って
すぐにわかるようにしたいと思いませんか。
そこでブログのサイドバーにコロナ感染状況をウィジェットで表示する
プラグイン「VirusWeather Covid-19 Coronavirus」の紹介です。
ウィジェットのスタイルも変更できるので
ブログのイメージを崩さないいのでいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
VirusWeather Covid-19 Coronavirusとは
WordPressを使ったブログのサイドバーに
コロナ感染状況を国・地域を指定して表示できるプラグインです
複雑な設定もなく簡単に自動認識や地域指定で
コロナ感染状況を表示できるようになります。
プラグイン「VirusWeather Covid-19 Coronavirus」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「VirusWeather Covid-19 Coronavirus」と入力しましょう。
検索結果は、自動で反映されます。

VirusWeather Covid-19 Coronavirusを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

VirusWeather Covid-19 Coronavirusのインストールは終わりです。
サイドバーにコロナ感染状況を設置
このプラグインは各設定がウィジェットページで行うので
このままサイドバーのウィジェットへ進みましょう。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

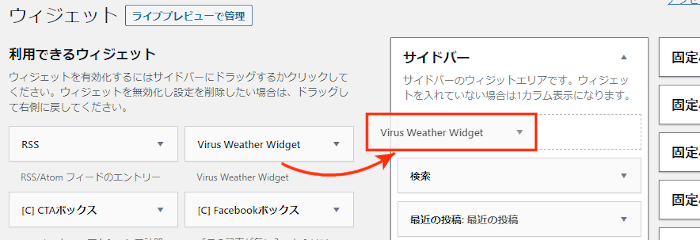
ウィジェットページが開いたら
「Virus Weather Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「Virus Weather Widget」を見付けたら
ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
Virus Weather Widgetの設定が開くので
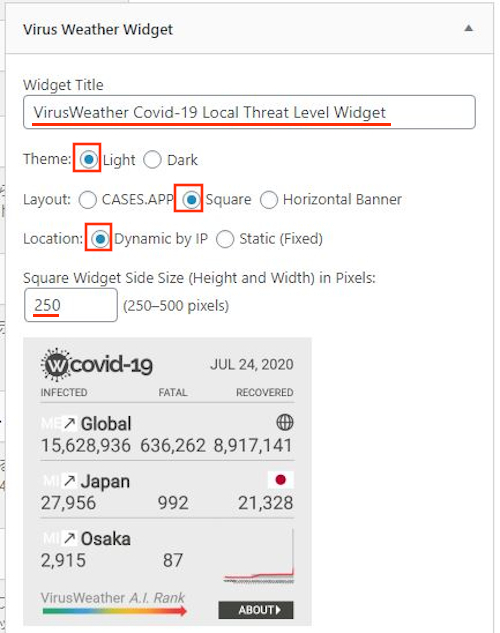
ここで各項目を設定します。
この画像の下に各項目の説明があるので参考にしてみてください。

Widget Title: ウィジェットのタイトルを入力します。
ここではデフォルトの
「VirusWeather Covid-19 Local Threat Level Widget」
にしています。
Theme: コロナ感染状況ウィジェットの色を選びます。
Light:灰色
Dark: 黒色
ここでは「Light」にしています。
Layout: ウィジェットのテーマを選びます。
「CASES.APP」「Square」「Horizontal Banner」
ここでは「Square」にしています。
*下のプレビューで確認しながら設定できますよ。
Location: コロナ感染状況の対象地域を選びます。
Dynamic by IP:IPで自動認証
Static (Fixed) :任意で国名・地域を選びます。
ここでは「Dynamic by IP」にしています。
Square Widget Side Size (Height and Width) in Pixels:
ウィジェットのサイズを指定できます。
ここではデフォルトの「250」にしています。

Shortcode (click to select): このウィジェットのショートコードなります。
これは本文にウィジェットを設置する場合に使います。
[virusweather]
最後に「保存」をクリックしましょう。
これでコロナ感染状況の設置はOKですので
「サイトを表示」から確認していきましょう。

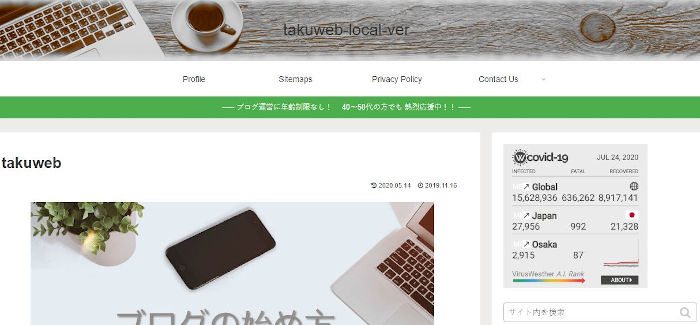
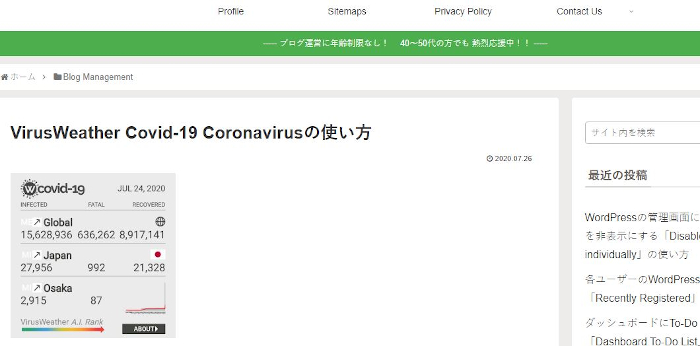
すると画像のように
コロナ感染状況が表示されますよ。

ブログ本文スペースにコロナ感染状況を設置
ここではコロナ感染状況ウィジェットのショートコードを使って
投稿本文スペースに設置していきます。
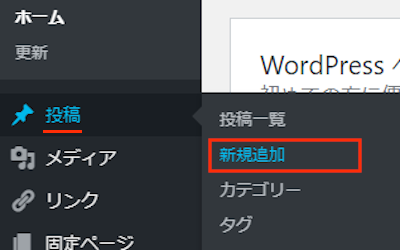
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

すると投稿作成ページが開くので
適当にタイトルを入力します。

ここでショートコードを貼り付けしますが
ここではクラシックエディターで貼り付けていきます。
*ショートコードを貼るだけなので各自の方法でも大丈夫ですよ。
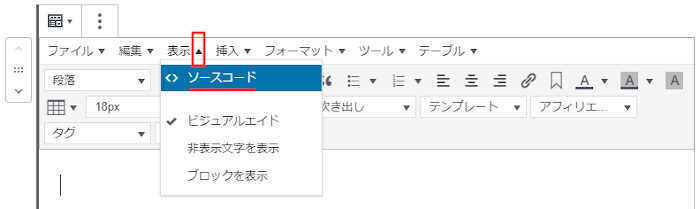
「表示」→「ソースコード」をクリックしましょう。

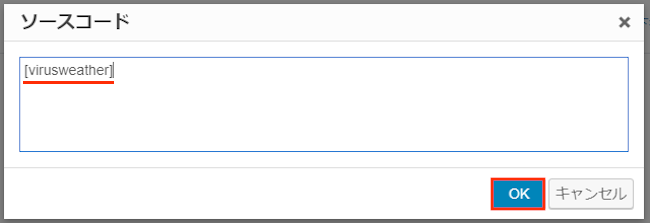
ここにショートコードを貼り付けします。
そして「OK」をクリックしましょう。
コロナ感染状況ウィジェットのショートコード
[virusweather]

このようにショートコードが入るとOKですよ。

では、コロナ感染状況ウィジェットを確認していきましょう。
「プレビュー」をクリックします。

すると画像のように
ブログ本文スペースでも設置できますよ。

これでVirusWeather Covid-19 Coronavirusの紹介は終わりです。
情報を扱うウィジェットは他にもありますよ。
サイドバーに世界の天気するものや
Google翻訳サービスを利用しての言語切替ウィジェットもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログのサイドバーにコロナ感染状況を表示するプラグインでした。
毎日のようにコロナのニュースってありますよね。
東京、大阪など人口に比例して増えていく感じも、、、
このウィジェットはコロナのニュースが出ている間は
十分使う価値がありそうですよ。
ちなみに旅行関係のブログで主に紹介している国・地域に合わせて
コロナ感染状況を表示するのもいいですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





