
WordPressの投稿作成で文章を書くときに
上部に表示されるツールバーが邪魔になりませんか?
大きくて使いやすいけど慣れてくるともう少し小さくしたい、、、
そこでツールバーのサイズや透明度、位置を変更できる
プラグイン「Low-Key ToolBar」の紹介です。
使いやすいサイズに設定すると気持ちよく作業ができますよ。
また初心者の方は大きくしておくと見やすいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Low-Key ToolBarとは
WordPressの投稿作成で使うツールバーの
サイズや透明度、位置を変更できるプラグインです。
初期設定がなく投稿作成ページ内で設定するので
直感的にわかるようになっています。
プラグイン「Low-Key ToolBar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

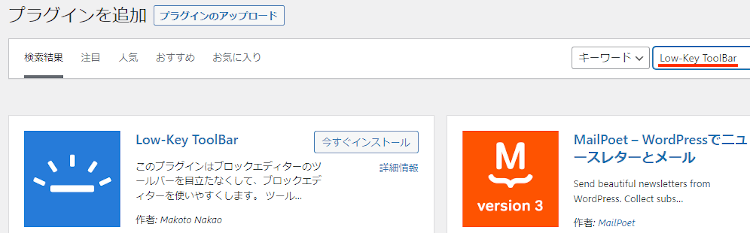
プラグインを追加のページが表示されたら
キーワード検索欄に「Low-Key ToolBar」と入力しましょう。
検索結果は、自動で反映されます。

Low-Key ToolBarを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLow-Key ToolBarのインストールは終わりです。
ツールバーの編集方法
ここでは実際に投稿作成ページを使って
ツールバーの編集を試していきます。
とても簡単なのですぐに使えるようになりますよ。
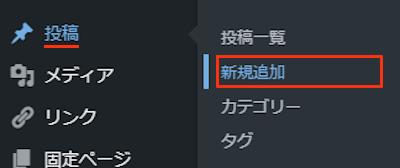
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

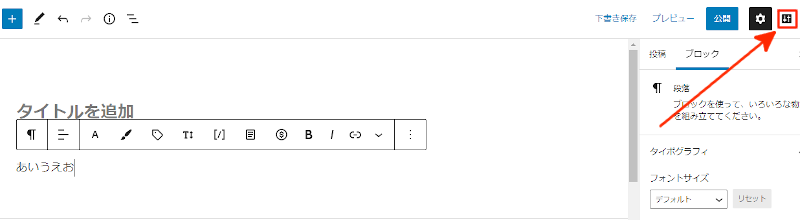
投稿作成ページが開いたら
右上に新しく編集ボタンが追加されています。

それでは各項目を設定していきましょう。
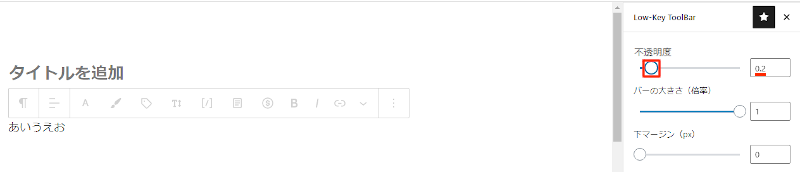
不透明度: 透明度を調節できます。
ここでは「0.2」にしてみました。

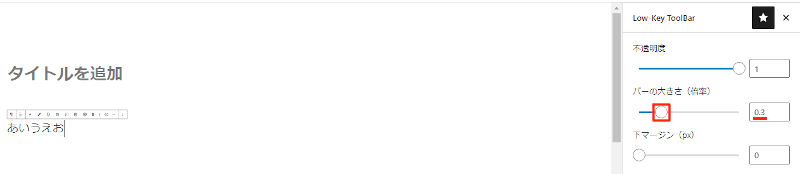
バーの大きさ(倍率): バーのサイズを調整します。
ここは「0.3」にしてみました。

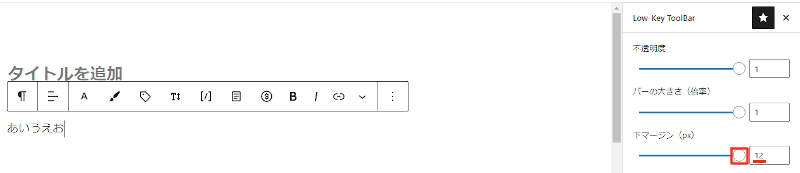
下マージン(px): バーの上下(余地)を調整します。
ここは「12」にしてみました。

3項目で編集できるのでとても便利ですね。
これでLow-Key ToolBarの紹介は終わりです。
ブロックエディタ関連や便利なプラグインは他にもいろいろありますよ。
各ブロックを好きな色で外枠を表示するものや
投稿でエフェクト付きマーカーを使えるものもあります。
また、2枚の写真からビフォーアフターを作成したり
新着記事をユーザーに通知できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ツールバーを外観を変更できるプラグインでした。
直接ブログには関係ない機能ですが
気持ちよく作業を行うことを考えると便利なひとつですよね。
投稿作成中にツールバーが気になった方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








