
ネットで気になるものを検索してサイトへ移動しても
またサイト内検索でページが移動してしまう。
しかし、便利なサイトでは
サイト内検索で検索キーワードを入力すると
リアルタイムで下に候補記事が表示されるものありますよね。
あれって検索結果ページに移動もしないのでとても使いやすいです。
このインクリメンタルサーチ機能を導入する方法は
意外と簡単だったりしますよ。
そこで「Search Live」の紹介です。
プラグインを使えば簡単にサイドバーに設置できます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Search Liveとは
WordPressで作成したブログのサイドバー検索で
単語入力時に自動で追いかけ候補を表示するプラグインです。
このインクリメンタルサーチはリアルタイムに反応するため
入力枠の下に検索候補を表示していきます。
検索結果ページへの移動が必要ないので
ユーザーが直感的に使うことができます。
プラグイン「Search Live」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Search Live」と入力しましょう。
検索結果は、自動で反映されます。

Search Liveを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Search Liveのインストールは終わりです。
インクリメンタルサーチの初期設定
それではSearch Liveの初期設定をしていきましょう。
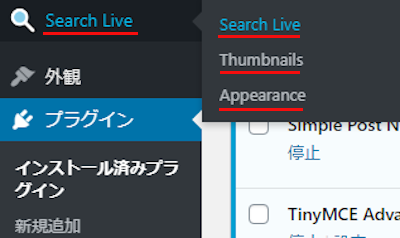
設定は3ページあるので上から順番に説明していきます。
それでは最初の「Search Live」をクリックしましょう。

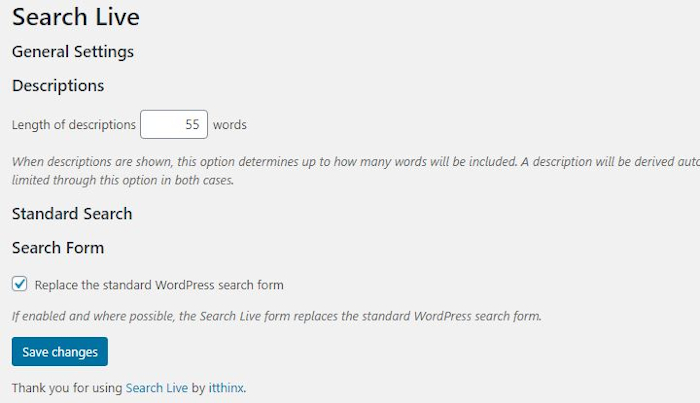
各設定の説明は画像の下にありますので参考にしてください。

Length of descriptions 55 words:
ウィジェットで抜粋に表示にチェックを入れる場合
ここで文字数を決めることができます。
デフォルトの「55」のままにしています。
Replace the standard WordPress search form:
WordPress標準の検索フォームをこのインクリメンタルサーチに
置き換えて使うようにするかになります。
チェックを入れています。
変更をした場合は「Save changes」をクリックしましょう。
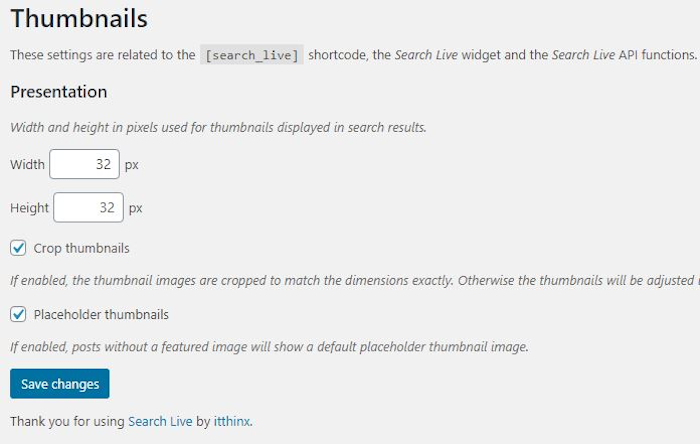
続いて「Thumbnails」のページになります。

Crop thumbnails :
サムネイル画像を上記のサイズにトリミングするかどうかになります。
チェックを入れない場合は、縦横比を維持して調整します。
ここではチェックを入れています。
Placeholder thumbnails:
アイキャッチ画像が設定されていない記事に適当な画像を表示するかどうかです。
チェックしていない場合は、何も表示しません。
ここではチェックを入れています。
変更をした場合は「保存」をクリックしましょう。
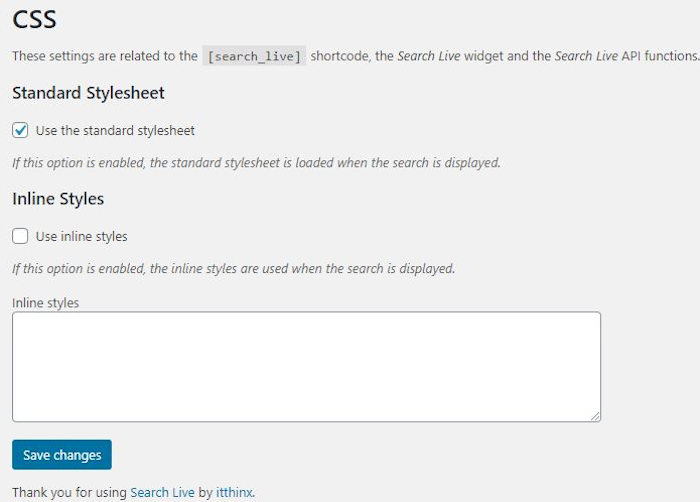
次は「CSS」のページになります。

Use the standard stylesheet:
[Search Live] のショートコードを使ったときに
標準のスタイルシートを使用するかどうかになります。
ここはチェックを入れておきましょう。
Use inline styles:
CSSを調整するかの選択になります。
チェックを入れるとInline stylesに記述したCSSが適用されます。
チェックを入れていません。
変更をした場合は「Save changes」をクリックしましょう。
これでSearch Liveの初期設定は終わりです。
サイドバーにインクリメンタルサーチを設置
では、インクリメンタルサーチの初期設定も済んだので
サイドバーに設置していきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

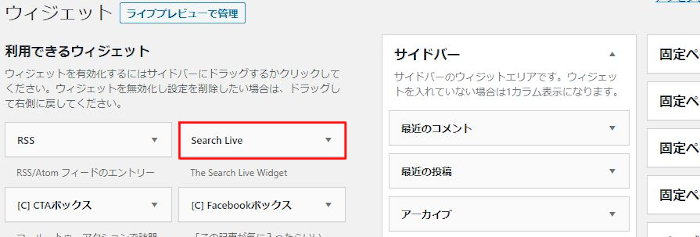
ウィジェットページが開いたら
「Search Live」ブロックを探しましょう。
プラグインによっては下の方にある場合がありますよ。

Search Liveを見付けたら
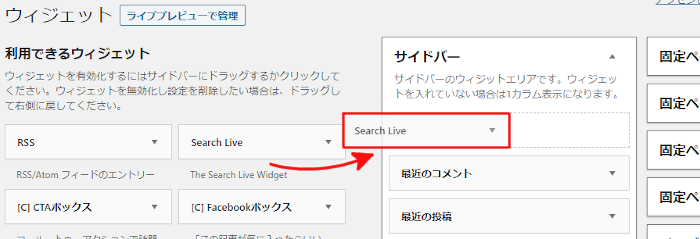
直接ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動すると
自動で各項目の設定がひらきますよ。
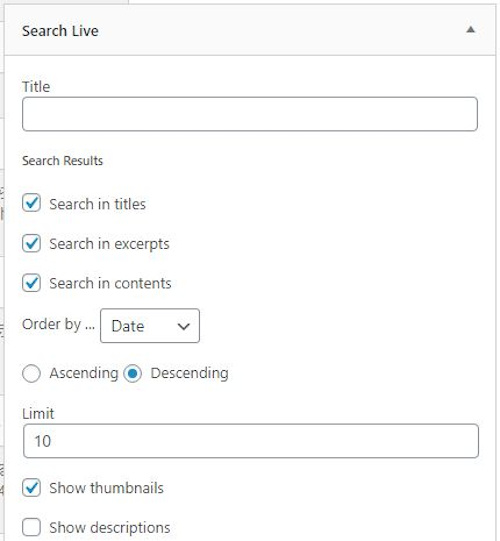
各設定の説明は画像の下にありますので参考にしてください。

Title: ウィジェットのタイトルを表示します。
ここでは空白にしています。
Search in titles: 検索にタイトルを含めるかどうかです。
ここはチェックを入れています。
Search in excerpts: 検索に抜粋を含めるかどうかです。
ここはチェックを入れています。
Search in contents: 検索に投稿本文を含めるかどうかです。
ここはチェックを入れています。
Order by …: 検索結果の並び順を決めます。
ここは「Date」にしています。
Date:日付順、Title:タイトル順、ID:ID順、Random:ランダム
Ascending・Descending: 検索結果を昇順にするか降順にするかを決めます。
ここは「Descending」にチェックを入れています。
Limit: 表示記事の数を決めます。
ここはデフォルトの「10」にしています。
Show thumbnails: サムネイル(アイキャッチ)画像を表示するかどうかです。
ここはチェックを入れています。
Show descriptions: 概要を表示するかどうかです。
ここはチェックを入れていません。

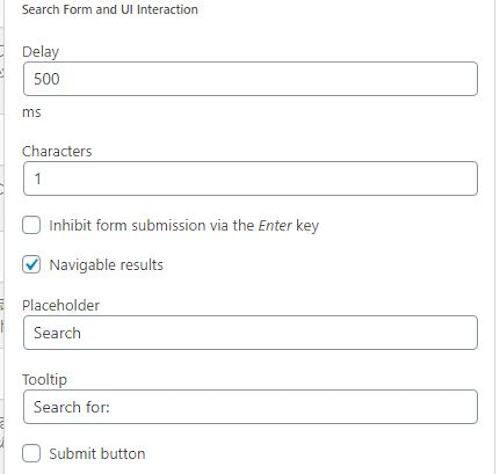
Delay: 結果を遅延させて表示する秒数を決めます。
デフォルトの「500」にしています。
Characters: 自動的に候補を出す文字数を決めます。
1文字でも検索できるように「1」にします。
Inhibit form submission via the Enter key: エンターキーを無効化するかどうかです。
ここではチェックしていません。
Navigable results: 検索結果の記事を上下で選択できるようにするかどうかです。
ここはチェックを入れておきましょう。
Placeholder: プレースホルダー(検索欄)に表示するテキストを入力します。
デフォルトの「Search」のままにしています。
Tooltip: ツールチップを決めます。
デフォルトの「Search for:」のままにしています。
Submit button: 検索ボタンを表示するか決めます。
ユーザーがエンターキーを押すので
チェックを入れていません。
最後に「保存」をクリックしましょう。

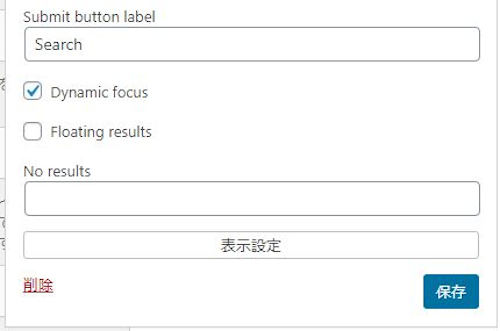
Submit button label: 検索ボタンに表示するテキストを入力します。
デフォルトの「Search」にしています。
Dynamic focus: 変化が見られないので
デフォルトのままにしておきます。
Floating results: 変化が見られないので
デフォルトのままにしておきます。
No results: 検索で一つも該当しなかった場合のテキストを入力します。
空白のままにしています。
最後に「保存」をクリックしましょう。
これで無事にサイドバーへのインクリメンタルサーチ設置も完了しましたので
ネット上で機能を試してみましょう。
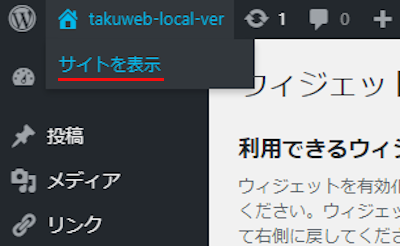
ダッシュボードから「サイトを表示」をクリックしましょう。

画像のようにサイドバーに設置されていますね。
また検索ワードを入力した時点で
下に候補記事が表示されるようになりました。

これでSearch Liveの紹介は終わりです。
検索関連の記事になりますが
検索結果に検索キーワードをハイライトで
わかりやすく見せるプラグインもありますよ。
ユーザーが検索を使いやすくなるので意外とおすすめです。
興味のある方はここより参考にしてみてください。
まとめ
インクリメンタルサーチをブログに導入するプラグインでした。
この検索方法は時々見かけますよね。
確かに検索結果ページへの移動がないので気軽に使えます。
また、ブログ運営側が内部リンクの操作にも
一役買いそうですね。
検索キーワードを入力してどんどん記事が出てくるので、、、
記事数が多くなってきたら導入を考えてみても良いかもしれませんね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





