
WordPressで作成したブログにTwitterのタイムラインは設置していますか。
アメリカのえらいさんでも使っているTwitter、日本でもとても人気がありますよね。
そのTwitterの通常の画面がいわゆるタイムラインです。
*Lineを使っている方だとすぐにわかりますよね。
このよく見るタイムラインを自分のブログのサイドバーに埋め込むことができますよ。
それも、プラグインなしで設置できるので
ブログが重くなるのが嫌だと思っている方にも優しいですよ。
そこでTwitterのタイムラインのコードの設定からWordPressの登録・設置まで
画像付きで順番に説明していきますので参考にしてみてください。
Twitterのタイムラインとは
Twitterにログインすると表示されている自分を含めて
フォローしているユーザーのツイートなどが時系列で
順番に並んで表示されいるところのことです。
また、今回紹介するTwitterのタイムライン埋め込みは
Twitter公式の機能なので裏技などではありません。
Twitterタイムラインのコード発行
まずは、WordPressに貼り付けるための
Twitterタイムラインコードを発行します。
では、リンクからTwitter Publishのサイトに移動しましょう。
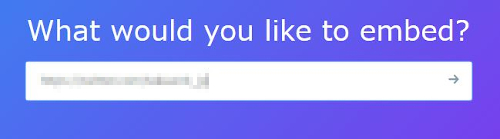
シンプルなページでWhat would you like to embed?
と表示されています。
ここの空白のスペースにTwitterにログイン済みの自分のページのURL
を貼り付けます。
貼り付けたら→のアイコンをクリックしましょう。

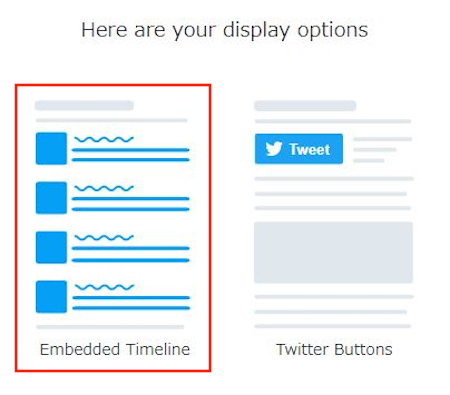
Twitterタイムラインのデザインが2つ表示されます。
基本的には左側のデザイン(Embedded Timeline)が使いやすいので
そのデザインをクリックします。

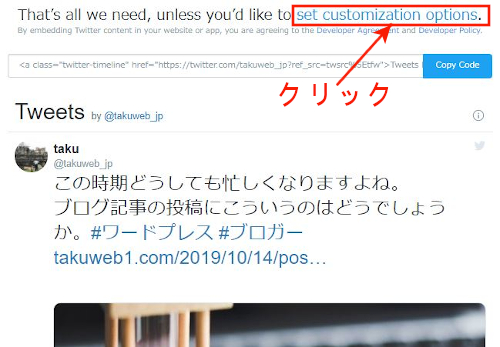
すぐに選んだデザインのプレビューが表示されます。
ここで右上の「Set customization options」をクリックします。

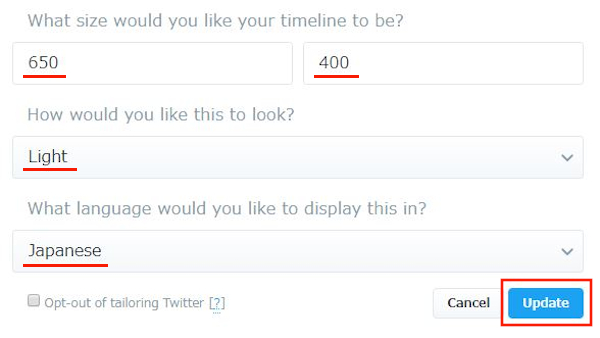
ここの各項目で表示設定します。
タイムラインの高さ:650
タイムラインの幅:400
色:Light
言語:Japanese
*タイムラインのサイズはプレビューを見ながら調整可能ですよ。
高さは基本的に600~750程度がちょうどよいです。
幅に関してはサイドバーの規定サイズやスマホのサイズもバラバラなので
わからない場合は数値を入れないままでもちゃんと表示されます。
最後に「update」をクリックしましょう。

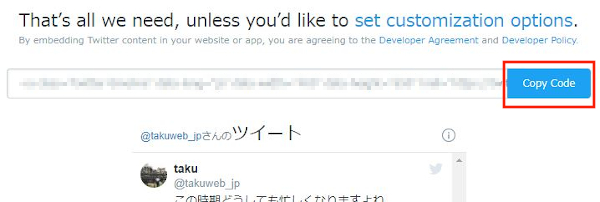
画面が変わりTwitterタイムラインのコードが発行されています。
右の「Copy Code」をクリックしてコピーします。

これでコードの取得はOKです。
WordPressにコードの貼り付け
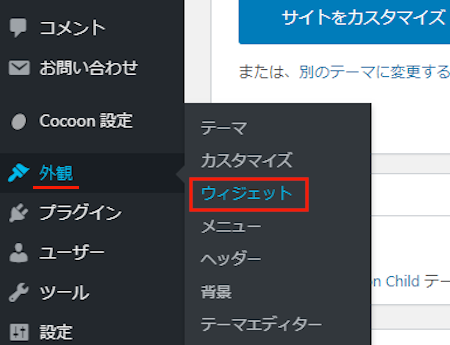
WordPressにログインしてダッシュボードから
「外観」→「ウィジェット」をクリックします。

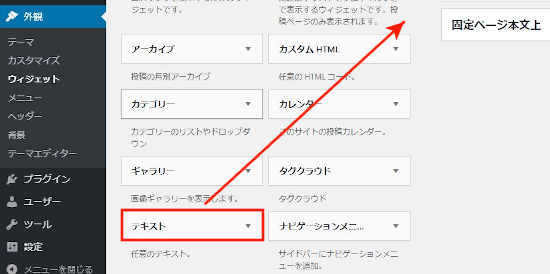
ページが開いたらマウスで下へスクロールして
「テキスト」のブロックを探します。

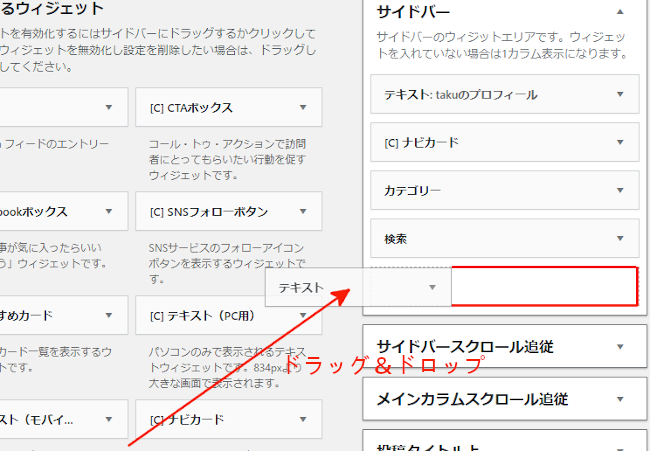
テキストのブロックごとドラッグ&ドロップで
上部にあるサイドバーまで持って行きます。

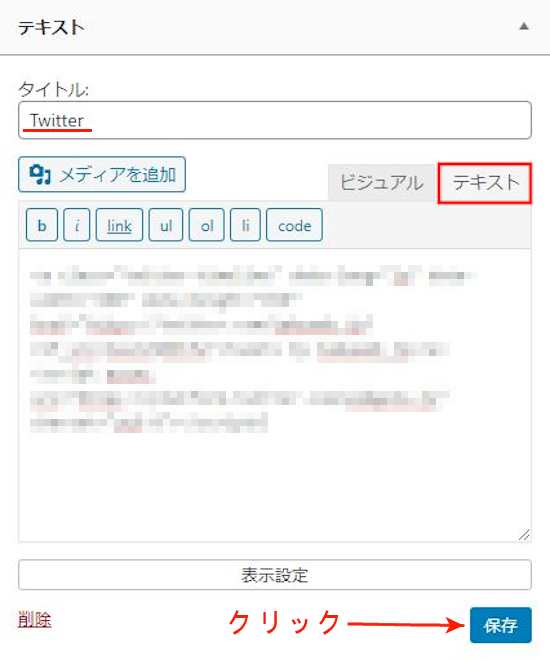
移動させるとテキストのタブが開きます。
ここで各項目に入力します。
・タイトル:タイトル名を付けます。
Twitterタイムラインの上に表示されます。
・テキスト:必ずテキストをクリックしてから
Twitterタイムラインのコードを貼り付けます。
・ビジュアル:基本的に書きませんが、
書くとタイトル下に文章として表示されます。
最後に「保存」をクリックします。

これで埋め込みはOKなので
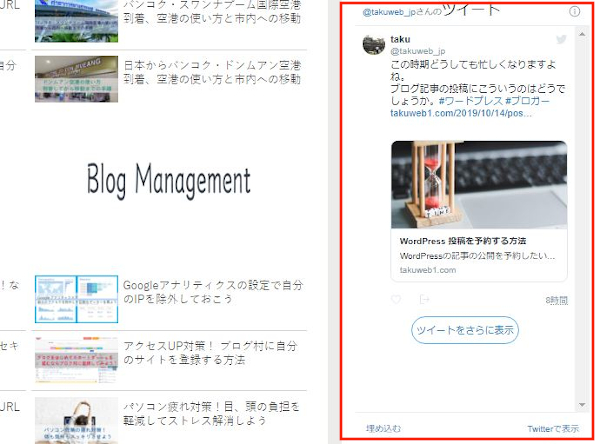
ブログを開いて確認してみましょう。

サイドバーにTwitterタイムラインが表示されていたら大丈夫です。
自動で同期もされるのでほっておいても大丈夫ですよ。
ここまでブログにTwitterタイムラインの埋め込み方法を紹介しましたが、
Twitterにブログ記事をTwitterカードとして
貼り付けたツイートを試してみたい方はここを参考にしてみてください。
まとめ
今回はTwitterタイムラインの埋め込みでしたがどうでしたか。
設置方法は簡単で効果は絶大と割に合うカスタマイズですよね!
ブログでこのTwitterタイムラインに慣れると
Twitterのサイトを開くときも自分のブログからクリック移動できるので
ブログ記事作成の効率も上がりますよ。
ただ、Twitterをほとんどしていない方がブログに貼り付けると
少し寂しく見えることもあるので注意してください。




