ブログ上で訪問者へアピールをしたいときに
サイドバーやトップバーなどで告知、通知、紹介を表示しますよね。
でも、他のところでも有効にアピールしたいと思いませんか。
そこで画面の左右にリンク付きのサイドタブを設置できる
プラグイン「Book Now」の紹介です。
使い方も簡単なので気軽にアピールができますよ。
サイドタブはジーンズの赤いタブのような形です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Book Nowとは
WordPressで作成したブログ画面の左右に
リンク付きのサイドタブを設置できるプラグインです。
設定ではサイズ、色、テキストなど調整できるので
ブログのイメージを壊さずに設置できます。
プラグイン「Book Now」のインストール
それでは進めていきましょう。
WordPressにログインしたら
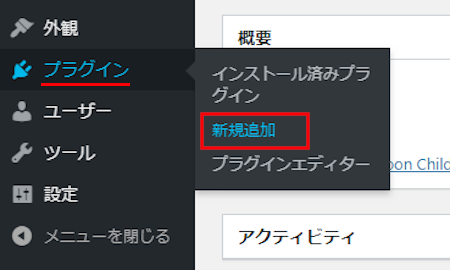
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

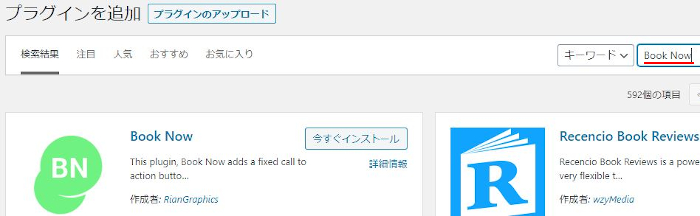
プラグインを追加のページが表示されたら
キーワード検索欄に「Book Now」と入力しましょう。
検索結果は、自動で反映されます。

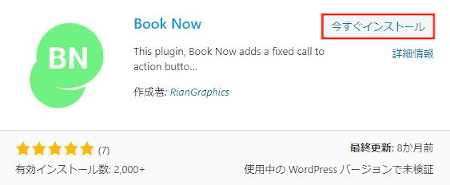
Book Nowを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Book Nowのインストールは終わりです。
サイドバーの初期設定
ここでは実際に使えるように
サイドバーの設定を行っていきます。
管理メニューから「Book Now」をクリックしましょう。

Book Now Settingsのページが開くので
ここで設定をしていきます。
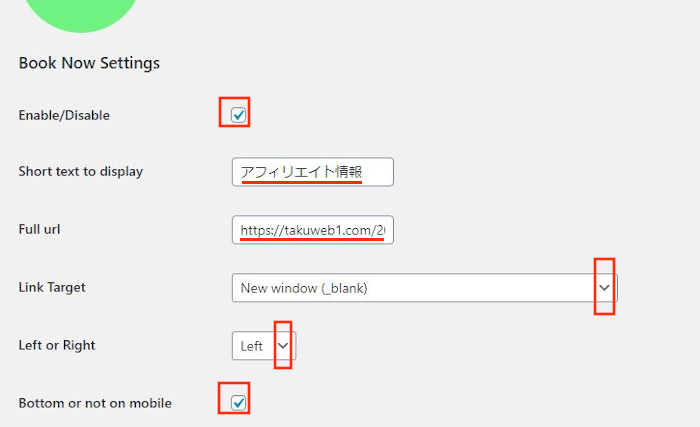
各項目の説明は画像の下にあるので参考にしてみてください。

Enable/Disable: サイドタブの有効化になります。
ここはチェックを入れましょう。
Short text to display: サイドタブ上のテキストを入力します。
ここは「アフィリエイト情報」にしています。
Full url: リンク先を入力します。
ここでは好みの記事にしてみました。
https://takuweb1.com/2019/12/13/recommended-asp/
Link Target: リンクを開くスタイルになります。
ここでは新しくタブで開くようにしたいので
「New window (_blank)」にしています。
Left or Right: サイドタブの位置を選びます。
ここは「Left」にしました。
Bottom or not on mobile: モバイル表示でも設置するかどうかです。
ここはチェックを入れました。

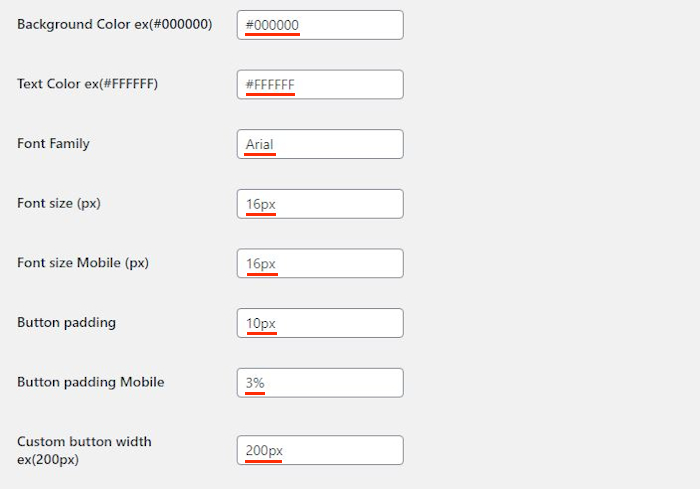
Background Color ex(#000000): サイドタブの背景色を入力します。
ここは黒の「#000000」のままにしています。
Text Color ex(#FFFFFF): サイドタブ上のテキストの色を選びます。
ここは白の「#FFFFFF」のままにしています。
Font Family: テキストのフォントを選びます。
ここではデフォルトの「Arial」にしています。
Font size (px): 文字サイズを選びます。
デフォルトの「16px」にしています。
Font size Mobile (px): モバイル表示での文字サイズを選びます。
デフォルトの「16px」にしています。
Button padding: サイドタブの幅を決めます。
デフォルトの「10px」にしています。
Button padding Mobile: モバイル表示でのサイドタブの幅を決めます。
デフォルトの「3%」にしています。
Custom button width ex(200px): カスタムでのサイドタブのサイズを決めます。
デフォルトの「200px」にしています。

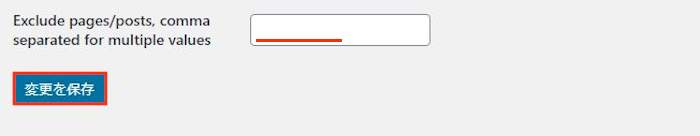
Exclude pages/posts, comma: ページ/投稿、カンマを省く場合に入力します。
separated for multiple values ここは白紙にしています。
最後に「変更を保存」をクリックしましょう。
これでサイドタブの設定は終わりですよ。
サイドタブの確認
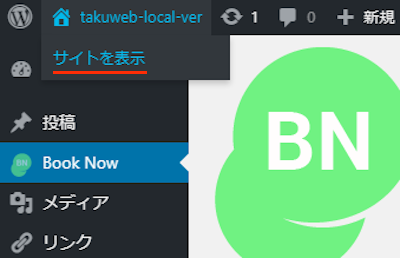
それでは設定も済みましたので
「サイトを表示」から確認していきましょう。

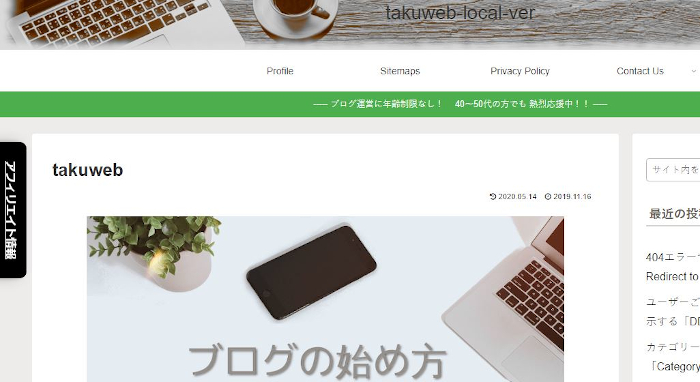
トップページが開くと設定した左側に
サイドタブを設置されていますよ。

また、サイドタブをクリックすると
設定していたページが開きますよ。

これでBook Nowの紹介は終わりです。
リンク付きのタブは他にもいろいろありますよ。
今回のようなリンク付きのサイドタブや
リンク付きのトップバー(通知バー)もあります。
また、GDPR,CCPA対策のクッキー同意バーなどもありますよ。
どちらも便利なものばかりなので
興味のある方はここより参考にしてみてください。
まとめ
ブログにリンク付きのサイドタブを設置するプラグインでした。
サイドタブっていうのもありですよね。
どのブログでもアピールスペースというとサイドバーですが
サイドタブで重要なページにリンク付けるのもいいですよ。
また、アフィリエイトはアピールがとても大事なので
一押しのものをページで紹介しつつサイドバーも設置というのもいいです。
みなさんもいろいろ試してみてください。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。