
ネットで旅行や家電販売サイトを見ていて
料金の計算をしたい時ってありますよね。
スマホの計算機を出して使うのも手間ですよね。
もしサイト自体に計算機が設置してあると便利だと思いませんか。
そこで今回はブログのメインスペースやサイドバーに普通の計算機を設置できる
プラグイン「Elemental Calculator」の紹介です。
サイドバーでは専用ウィジェットがあるので簡単に使えますよ。
メインスペースではショートコードを使います。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Elemental Calculatorとは
WordPressで作成したサイト・ブログのサイドバーに
普通の計算機を設置できるプラグインです。
この計算機は本文、サイドバーとどちらでも使えるように作られているため
ショートコード、ウィジェットの2つがあります。
プラグインElemental Calculatorのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Elemental Calculator」と入力しましょう。
検索結果は、自動で反映されます。

Elemental Calculatorを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでElemental Calculatorのインストールは終わりです。
ブログ本文に計算機を設置する方法
ここでは通常のメインスペースに
ショートコードを使った計算機の設置をしていきます。
貼り付けるだけなので簡単ですよ。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページが開いたら
適当にタイトルを入力しましょう。

続いて、計算機のショートコードを貼り付けます。
ここではクラシックモードから進めていきますね。
貼り付け方法はたくさんあるので自分のやり方でも大丈夫ですよ。
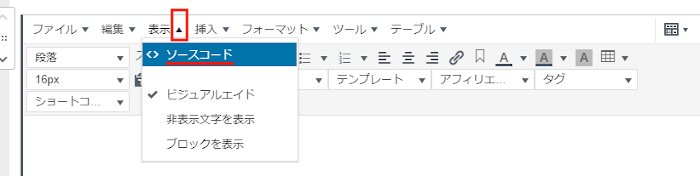
クラッシックモードから「表示」→「ソースコード」をクリックします。

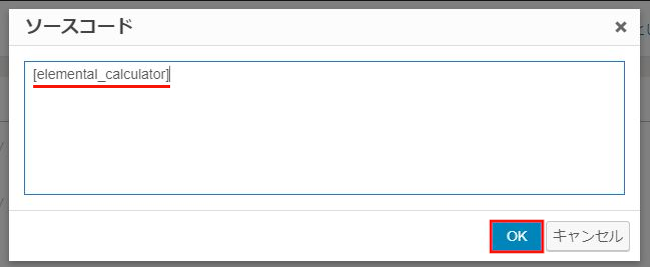
ソースコードが開いたら
計算機のショートコードを貼り付けましょう。
[elemental_calculator]
最後に「OK」をクリックしましょう。

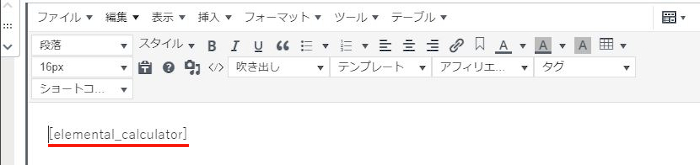
画像のようにショートコードが入力されたらOKです。

では、さっそく確認してみましょう。
「プレビュー」をクリックします。

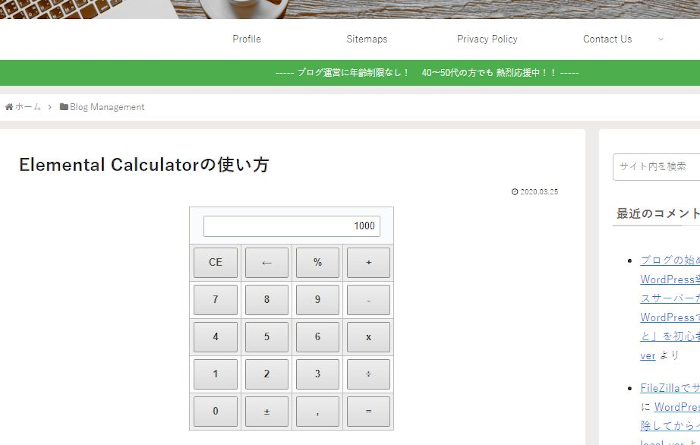
このように本文スペースに
計算機が設置されていますね。
テストで計算しましたがちゃんと計算できていましたよ。

サイドバーへ計算機を設置する方法
続いて、サイドバーに計算機を設置してみましょう。
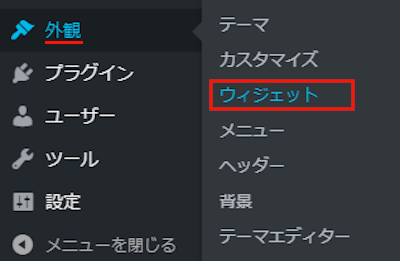
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

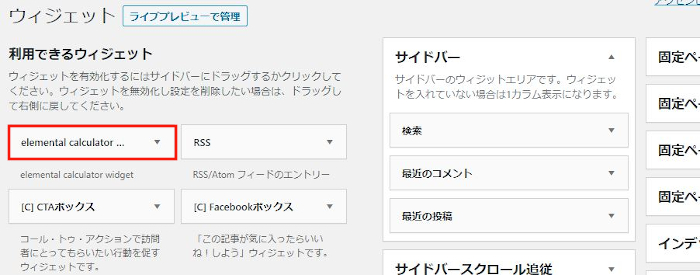
ウィジェットページが開いたら
「elemental calculator …」ブロックを探しましょう。

「elemental calculator …」を見付けたら
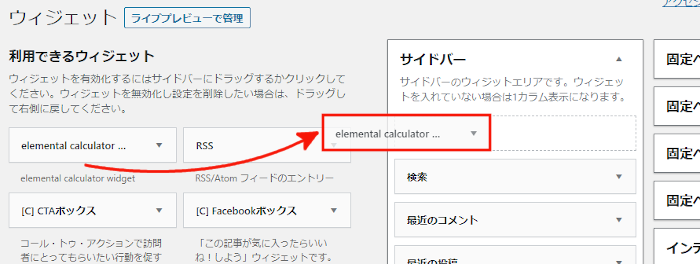
ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーに移動すると
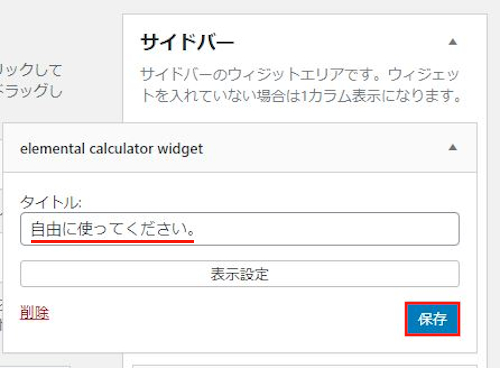
自動的に設定ウィンドウが開きます。
これは専用ウィジェットなのでタイトルだけになります。
タイトル: 読者がわかるようなタイトルにしましょう。
ここでは「自由に使ってください。」にしました。
最後に「保存」をクリックしましょう。

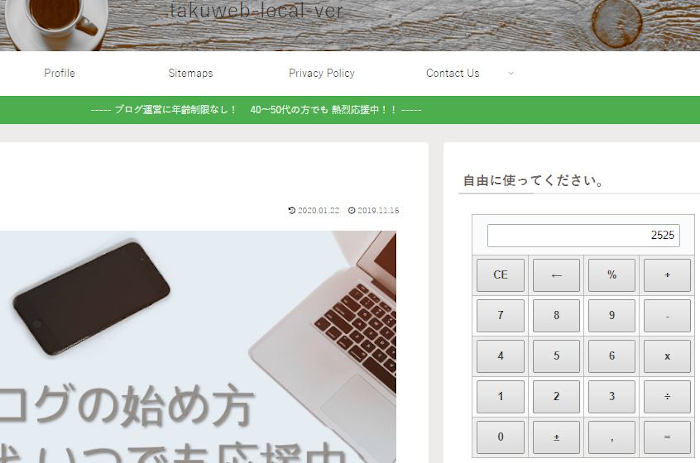
これがネット上の表示になります。
きちんとサイドバーに計算機が設置されています。
サイドバーだと読者が本文スペースの料金を見ながら計算できますよね。

これでElemental Calculatorの紹介は終わりです。
計算機のプラグインはいくつかありますのでもう一つご紹介させていただきます。
機能は同じなのでブログのデザインに合う方を使ってくださいね。
大きさも変わってきますので興味のある方は
ここより参考にしてみてください。
まとめ
ブログに計算機を設置するプラグインでしたがどうでしたか。
通常のブログだと必要ないかもしれませんが
旅行、買い物になると数や消費税など気になってきますよね。
値段を知るためにカートには入れたくない、、、
読者目線だと計算機を備えるようになりますよね。





