
ネットサーフィンをしていると他の方のサイトで
マウスカーソルが変わることありますよね。
これはサイト運営側が自分のサイト専用の
オリジナルマウスカーソルを設置しているからです。
こういう工夫ってサイトのイメージを守ることができていいですよね。
そこで簡単に好きなマウスカーソル・マウスポインタ―を設置できる
Mouse cursor customizerプラグインの紹介です。
複雑な設定もなく画像を用意するればいいだけなので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Mouse cursor customizerとは
WordPressにインストール、有効化するだけで
サイト・ブログ上で指定したマウスカーソルを使えるようにできるプラグインです。
マウスカーソル(マウスポインター)の変更できるのは
通常時、リンクに触れている時、ボタンに触れている時の3つになります。
プラグインMouse cursor customizerのインストール
今回はとても簡単な導入になりますので
サクッと進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Mouse cursor customizer」と入力しましょう。
検索結果は、自動で反映されますよ。

Mouse cursor customizerを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでこれでMouse cursor customizerのインストールは終わりです。
マウスカーソルの設定
このプラグインはとてもシンプルな作りなので
複雑な設定はなく使用するカーソルアイコンをアップロードするだけですよ。
では、さっそく進めましょう。
ダッシュボードから「外観」→「Cursor Settings」をクリックします。

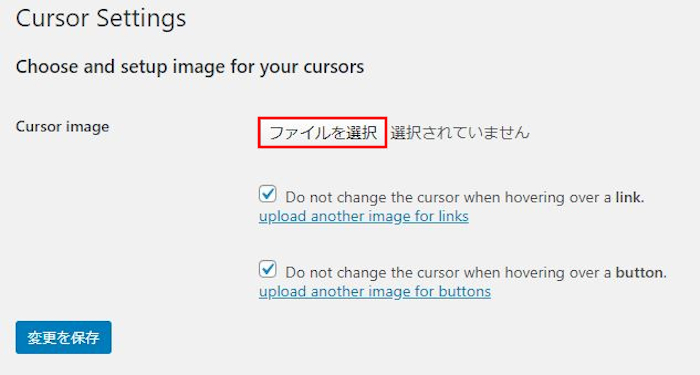
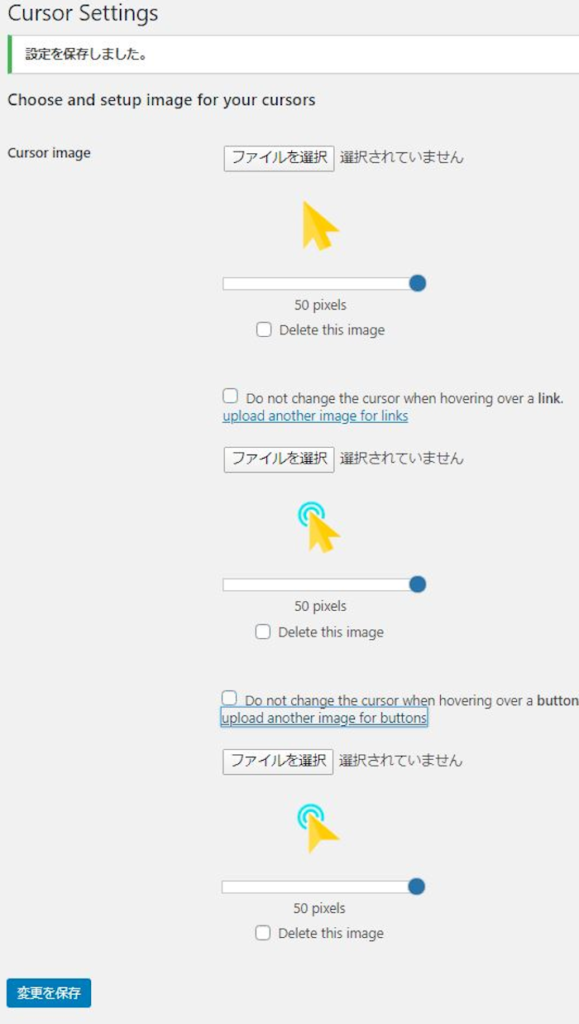
このようなカーソル設定が開きます。
ここにある3つの内容だけで済みますよ。
まずは、メインのカーソルを選びます。
ここは各自用意したものを使ってください。
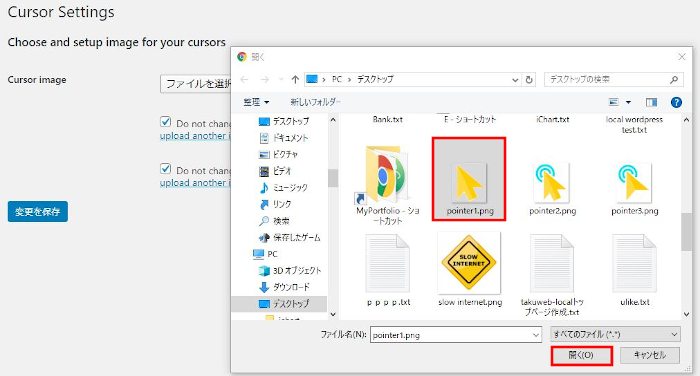
「ファイルを選択」をクリックしましょう。

PCにある画像選択画面が開くので
使用したいものを選びます。
「開く」をクリックしましょう。

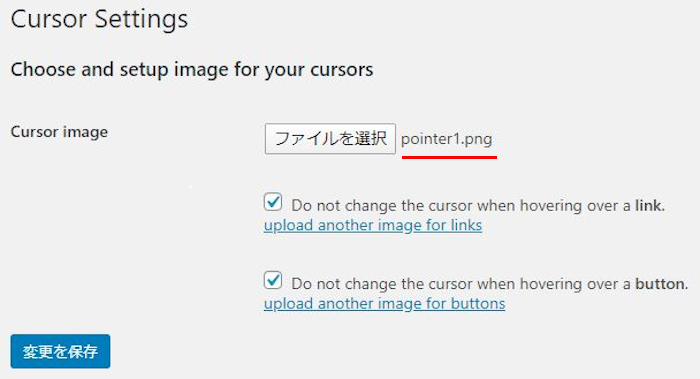
このように画像のファイル名が表示されます。

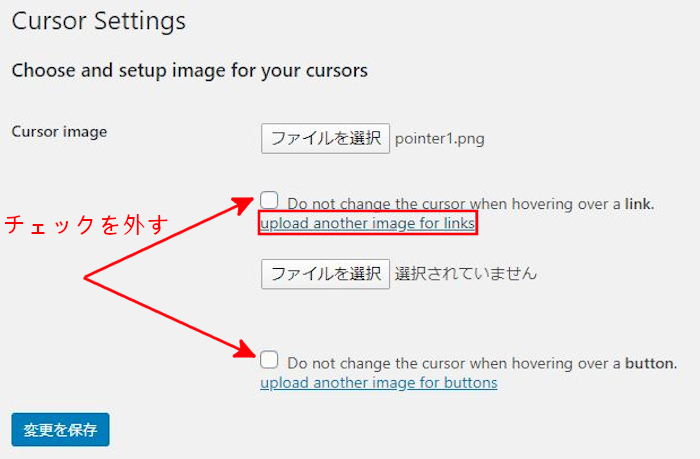
続いて、2つの状況でのカーソル画像をアップロードします。
Do not change the cursor when hovering over a link:
マウスカーソルがリンクに重なったときの画像の有無になります。
upload another image for links:
リンクに重なったときの画像をアップロードします。
Do not change the cursor when hovering over a button:
マウスカーソルがボタンに重なったときの画像の有無になります。
upload another image for buttons:
ボタンに重なったときの画像をアップロードします。
*ちなみにメインのカーソル画像だけでも十分使えます。
その場合はチェック入れるだけで画像は必要ありません。

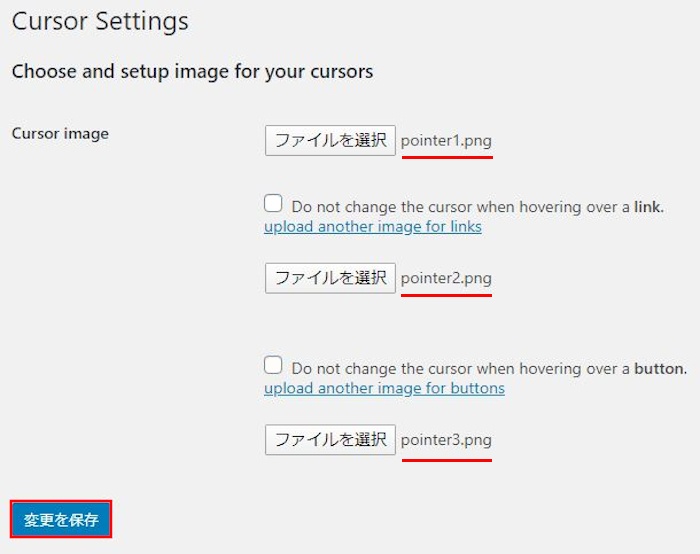
リンク用、ボタン用にアップロードした場合は
このような表示になりますよ。
最後に「変更を保存」をクリックしましょう。

保存をするとアップロードしたカーソル画像も
接点画面上に表示されるようになります。

これでマウスカーソルの設定は終わりです。
オリジナルのマウスカーソルの確認
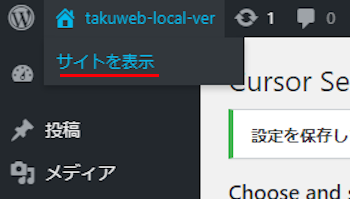
カーソルの確認をするために
ダッシュボードから「サイトを表示」をクリックしましょう。

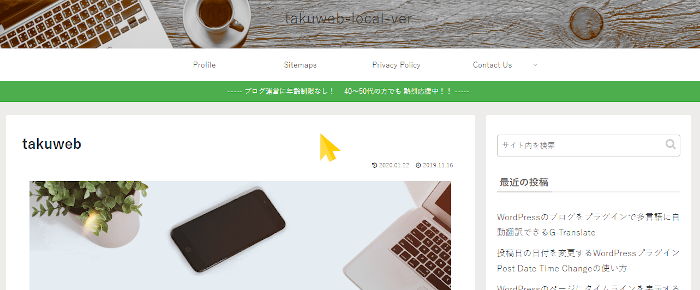
これが通常のマウスカーソルになります。

続いて、リンクの時のマウスカーソルになります。

次は、ボタンの時のマウスカーソルになります。

これでMouse cursor customizerの紹介は終わりです。
マウスカーソルの関連の記事になりますが
読者向けのマウスカーソルではなくPCにインストールすることで
大きな円形のマウスを使えるようになります。
動画などで説明をするときとても便利ですよ。
興味のある方はここより参考にしてみてください。
まとめ
自分の好きなマウスカーソルを設置する紹介でしたがどうでしたか。
今回は紹介用にシンプルなマウスカーソルにしましたが
このブログに合うようなタッチペン、マウスなど
イメージに沿ったデザインのカーソルだと楽しそうです。
ブログのジャンルにもよりますが
可愛い感じブログだとマウスカーソルもアレンジするといいですね。




