
ブログが育ってくると
アフィリエイトの他にサービス販売など
ビジネスの幅が広がってきますよね
そこで訪問者に安心してもらえるように
連絡先の詳細を表示するといいですよ。
そこでサイドバーにコンタクトリストを設置する
プラグイン「Contact Information Widget」の紹介です。
専用のウィジェットが用意されているのでアイコンも表示されますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Contact Information Widgetとは
WordPressで作成したブログのサイドバーに
コンタクトリストを設置するプラグインです。
アイコン付きで会社名、住所、電話番号、
メールアドレスの表示が可能になっています。
プラグイン「Contact Information Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Contact Information Widget」と入力しましょう。
検索結果は、自動で反映されます。

Contact Information Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

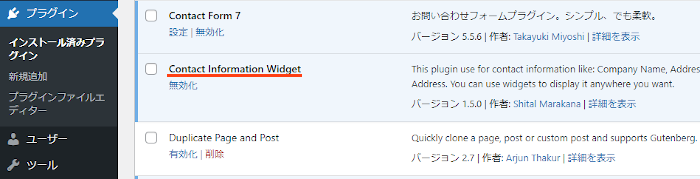
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでContact Information Widgetのインストールは終わりです。
コンタクトリストの埋め込み
ここでは実際にサイドバーに
コンタクトリストを設置していきます。
専用のウィジェットの使うのでとても簡単ですよ。
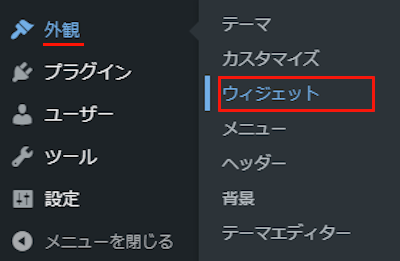
それでは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

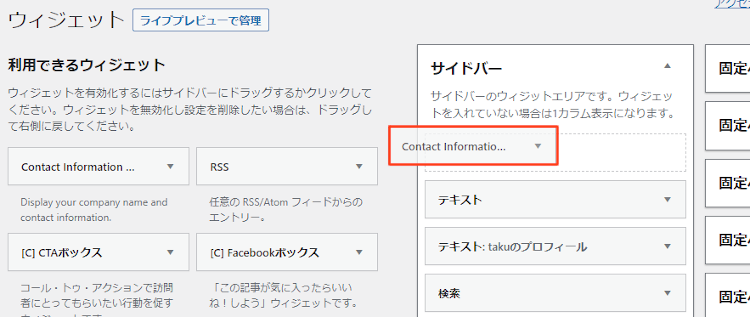
ウィジェットページが開いたら
「Contact Information Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Contact Information Widgetを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
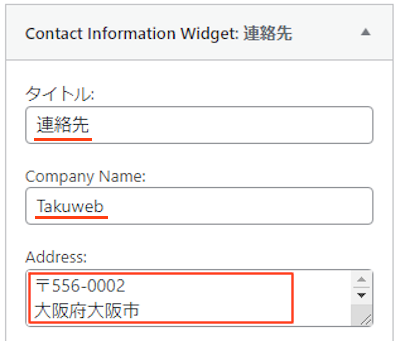
各項目の説明は画像の下にあるので参考にしてみてください。

タイトル: ウィジェットのタイトルを入力します。
ここでは「連絡先」にしました。
Company Name: 会社名やブログ名、名前などを入力します。
ここでは「Takuweb」にしました。
Address: 住所などを入力します。
〒556-0002 大阪府大阪市 浪速区恵美須1丁目1など

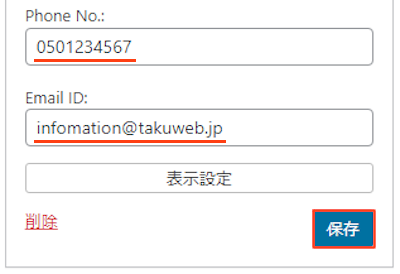
Phone No.: 電話番号を入力します。
「0501234567」など
Email ID: メールアドレスを入力します。
「infomation@takuweb.jp」など
最後に「保存」をクリックしましょう。
これでコンタクトリストの作成・設置は終わりです。
それでは「プレビュー」をクリックして
サイドバーを確認していきましょう。

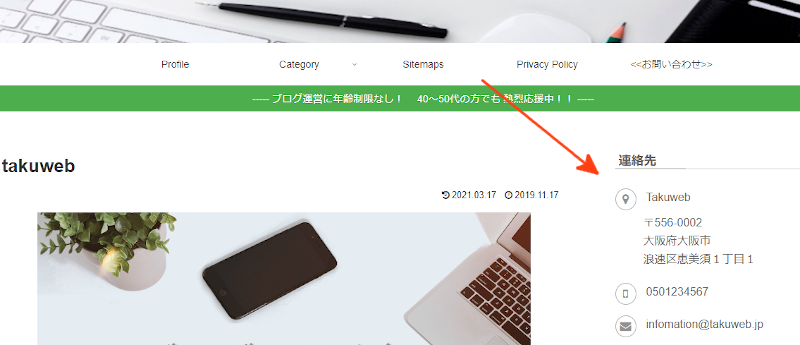
こちらがコンタクトリストが埋め込まれた画像になります。
アイコンも自動表示されるので見やすいですね。

これでContact Information Widgetの紹介は終わりです。
連絡先や便利なプラグインは他にもいろいろありますよ。
サイドバーに色指定可能なアイコン付きコンタクトリストの設置や
お問い合わせフォームにパズルキャプチャを導入するものもあります。
また、ブログのメニューにアイコンを表示させたり
記事内の範囲選択からツイートできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに連絡先リストを埋め込むプラグインでした。
ブログ内でビジネスが絡むと
きちんと連絡先を表示することで怪しくないと意思表示できますよね。
また、各商品ページには
特定商取引法に基づく表記を表示しましょう。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








